<el-form-item label="选项 :" v-if="form.questionType !== 3" style="margin-top: 20px">
<!-- 多选 -->
<el-checkbox-group v-model="form.checkBoxKey" v-else-if="form.questionType === 2">
<el-checkbox
class="rad"
v-for="obj in cOption"
:key="obj.code"
:label="obj.code"
><span>{{ obj.code }}:</span>
<el-input v-model="obj.title"></el-input>
</el-checkbox>
</el-checkbox-group>
<div>
<el-button
:disabled="form.questionType === 1"
type="danger"
@click="addOptions">+增加选项与答案</el-button>
</div>
</el-form-item>
cOption: [
{ code: 'A', title: 'cOption4', img: '', isRight: true },
{ code: 'B', title: 'cOption3', img: '', isRight: false },
{ code: 'C', title: 'cOption2', img: '', isRight: false },
{ code: 'D', title: 'cOption1', img: '', isRight: false }
]
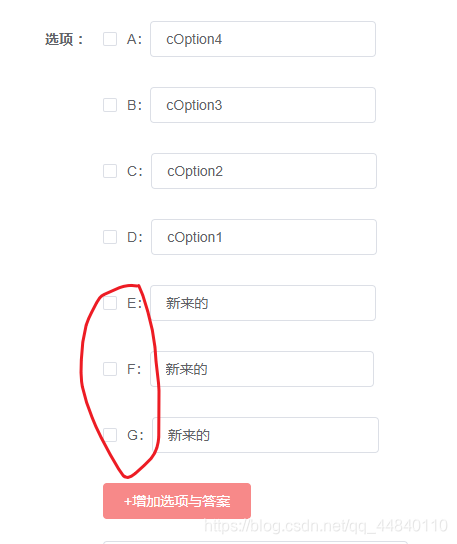
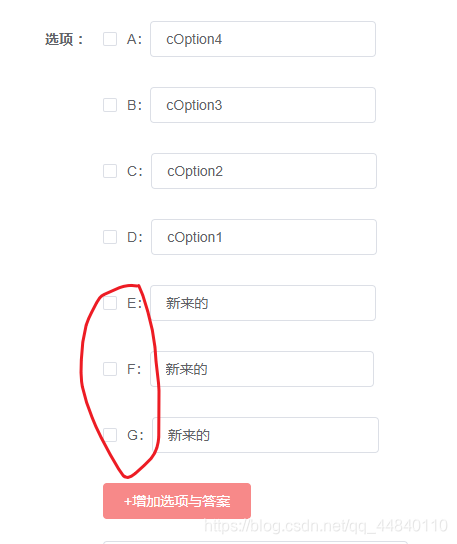
addOptions () {
this.cOption.push({
code: String.fromCharCode(this.cOption.length + 65),
title: '新来的',
img: '',
isRight: false
})






















 1206
1206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








