无插件
后端最开始返回的数据

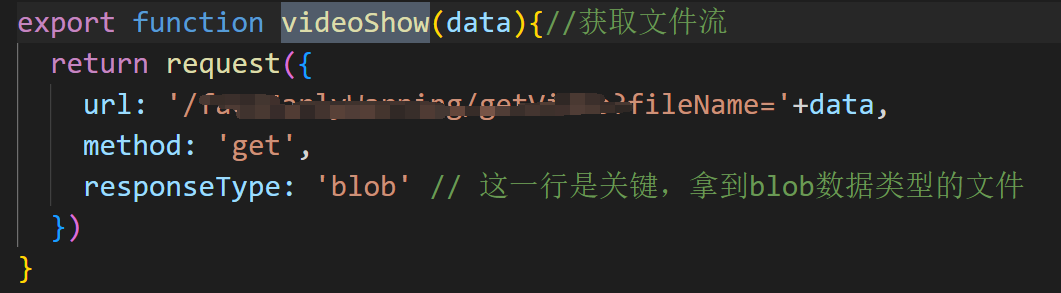
把url传给后端转成blob流


然后后端返回的blob流直接播放

<video v-if="videoUrl" :src="videoUrl"
controls style="width: 100%;height: 100%;">
</video>
无插件
后端最开始返回的数据

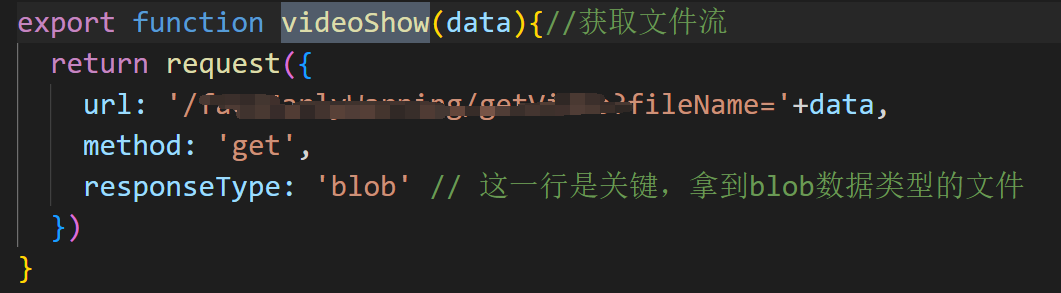
把url传给后端转成blob流


然后后端返回的blob流直接播放

<video v-if="videoUrl" :src="videoUrl"
controls style="width: 100%;height: 100%;">
</video>
 2137
2137
 6800
6800
 6169
6169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


