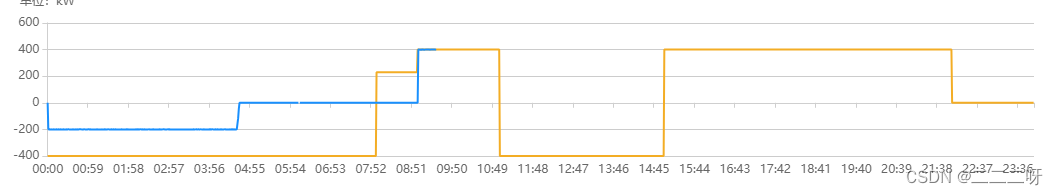
原数据为1分钟级别数据,一共1440条数据,显示在X轴中会有很多杂乱的小时分钟

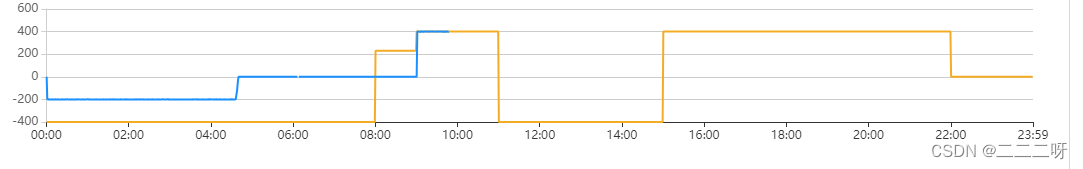
首先先把原X轴隐藏,创建另一条,设置位置为bottom,X轴两边间隔为false,刻度间隔为1
xAxis: [
{
data: xAxisData,
...this.$axisStyle,
show: false, // 隐藏坐标轴
},
{
data:['00:00','01:00','02:00','03:00','04:00','05:00','06:00','07:00','08:00','09:00',
'10:00','11:00','12:00','13:00','14:00','15:00','16:00','17:00','18:00','19:00','20:00','21:00','22:00','23:00','23:59'
],
position: 'bottom', // 坐标轴位置
boundaryGap: false, // 坐标边界间隔
axisLabel: {
interval:1, // 坐标轴刻度间隔
}
},
],
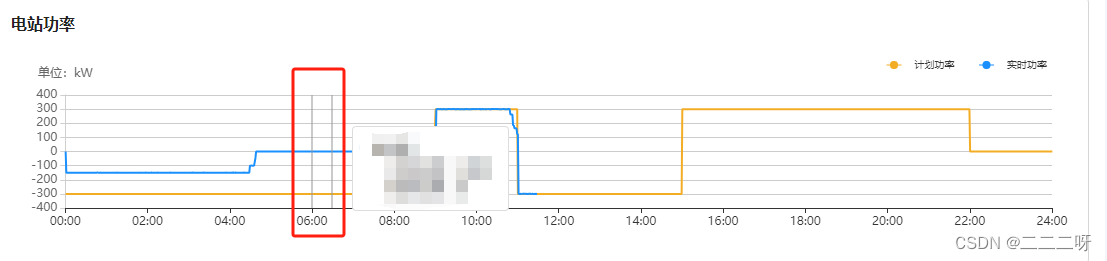
但是这样会导致图表上面有两条指示器线。

{
data:['00:00','01:00','02:00','03:00','04:00','05:00','06:00','07:00','08:00',
'09:00','10:00','11:00','12:00','13:00','14:00','15:00','16:00','17:00','18:00',
'19:00','20:00','21:00','22:00','23:00','24:00'
],
axisPointer: 'none', // 坐标轴指示器,隐藏
position: 'bottom', // 坐标轴位置
boundaryGap: false, // 坐标边界间隔
axisLabel: {
interval:1, // 坐标轴刻度间隔
}
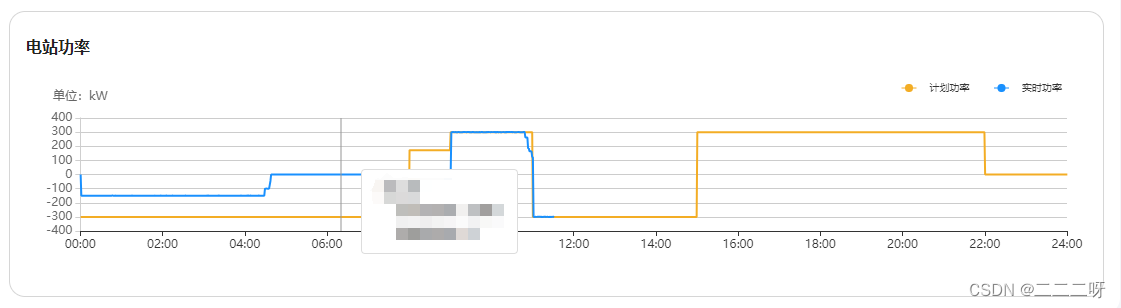
},加入axisPointer: 'none',,隐藏该条X轴的指示器,这样只有一条。






















 9469
9469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








