vue在绝大多数情况下都推荐使用模板来编写html结构,但是对于一些复杂场景下需要完全的JS编程能力,这个时候我们就可以使用渲染函数 ,它比模板更接近编译器
vue在生成真实的DOM之前,会将我们的节点转换成VNode,而VNode组合在一起形成一颗树结构,就是虚拟DOM(VDOM)
我们之前编写的 template 中的HTML 最终也是使用渲染函数生成对应的VNode
h()函数参数
- 参数一:一个
html标签名,一个组件或者一个异步组件,或者函数式组件(必要) - 参数二:与
attr,prop和事件相对应的对象(可选),不写的话最好用null占位 - 参数三:子VNode,使用
h()函数构建,或者使用字符串获取文本VNode或者有插槽的对象(可选)
基本使用
h()函数可以在两个地方使用:
render函数中setup函数中
render函数中使用
render() {
return h(
"div",
{
class: "app",
},
[
// 这里this是可以取到setup中的返回值的
h("h2", null, `当前计数: ${this.counter}`),
h("button", {onclick:() => this.counter++}, "+1"),
h("button", {onclick:() => this.counter--}, "-1"),
]
);
},setup函数中使用
setup() {
const counter = ref(0);
return () =>
h(
"div",
{
class: "app",
},
[
// 这里this是可以取到setup中的返回值的
h("h2", null, `当前计数: ${counter.value}`),
h("button", { onclick: () => counter.value++ }, "+1"),
h("button", { onclick: () => counter.value-- }, "-1"),
]
);
},函数组件和插槽使用
引入使用HelloWorld组件,组件有一个默认插槽和一个具名插槽
setup() {
const read = shallowRef({name:"zhangsan"});
setTimeout(() => {
read.value.name = "lls";
triggerRef(read);
console.log(read.value)
}, 5000)
return () =>
h(
HelloWorld,
null,
{
default:props => h("span", null, `${read.value.name}
app传入到组件中的内容${props.name}`),
usejsx: props => h(usejsx, null)
}
);
},HelloWorld组件:
render() {
return h("div", null, [
h("h2", null, "hello world"),[
this.$slots.default ? this.$slots.default({name:"zhangsan"}):
h("h2", null, "我是默认插槽"),
this.$slots.usejsx()
]
]);
}h()函数API
{
// 和`v-bind:class`一样的 API
'class': {
foo: true,
bar: false
},
// 和`v-bind:style`一样的 API
style: {
color: 'red',
fontSize: '14px'
},
// 正常的 HTML 特性
attrs: {
id: 'foo'
},
// 组件 props
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件监听器基于 `on`
// 所以不再支持如 `v-on:keyup.enter` 修饰器
// 需要手动匹配 keyCode。
on: {
click: this.clickHandler
},
// 仅对于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// Scoped slots in the form of
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其他组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其他特殊顶层属性
key: 'myKey',
ref: 'myRef'
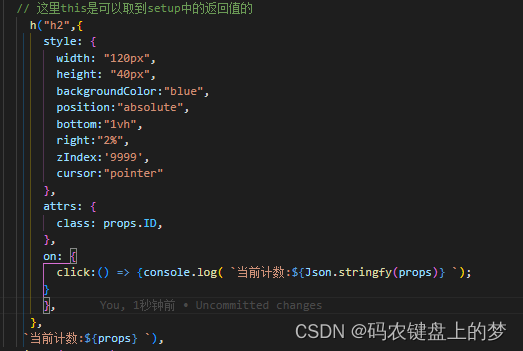
}使用举例























 6914
6914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










