大屏监控中常用到液晶字体效果,如下图所示:


一、下载字体格式
1、下载地址【Techno > LCD fonts | dafont.com】
二、解压字体
1、下载后,解压后都是.ttf文件,在Font Squirrel (这个地址打开,直接可以转换字体)可将字体文件转换成woff2,svg,woff格式等,将下载后的文件解压至项目文件夹中直接使用。点击最上面的upload fonts 上传刚刚下载好(自己所需的那个)的TTF文件,滑倒下方 点击我同意,然后开始下载。
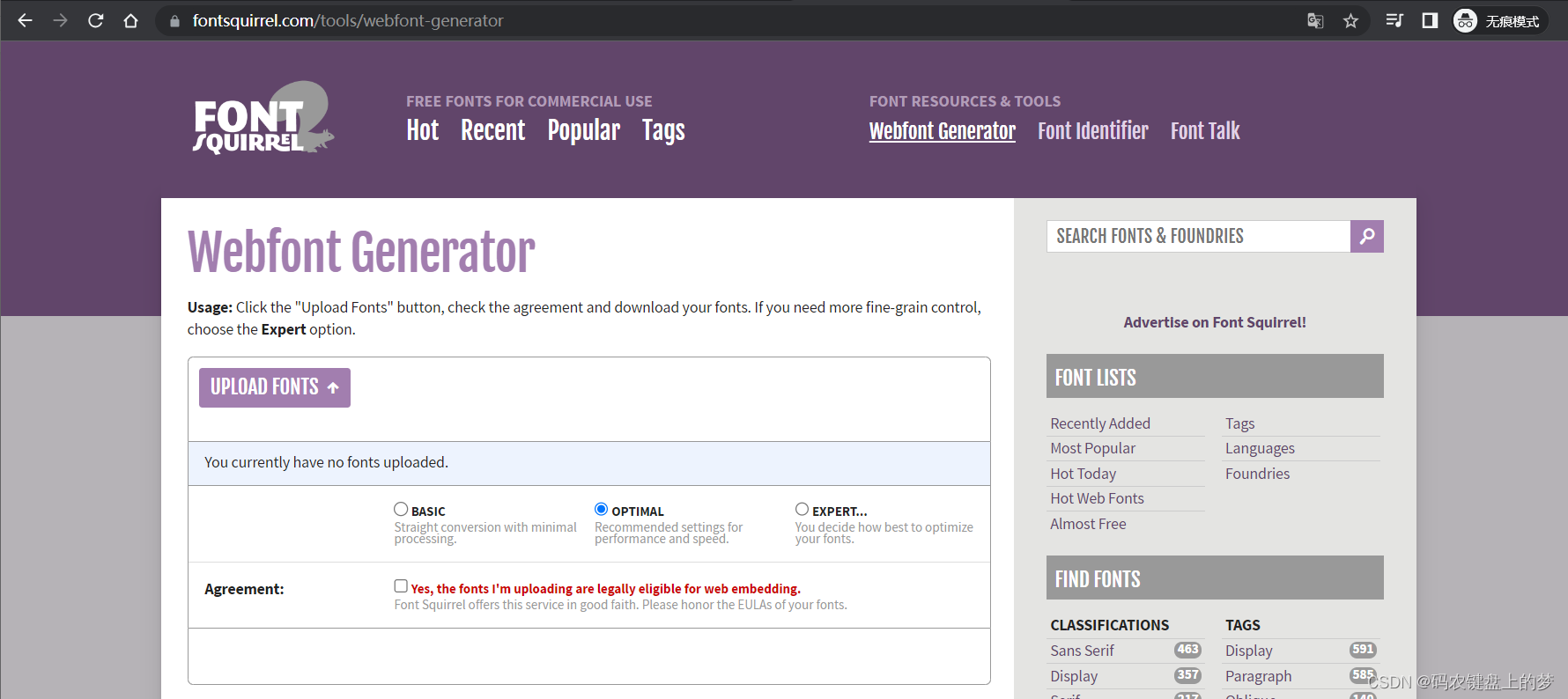
2、打开fontsquirrel如图:

转换字体的步骤:
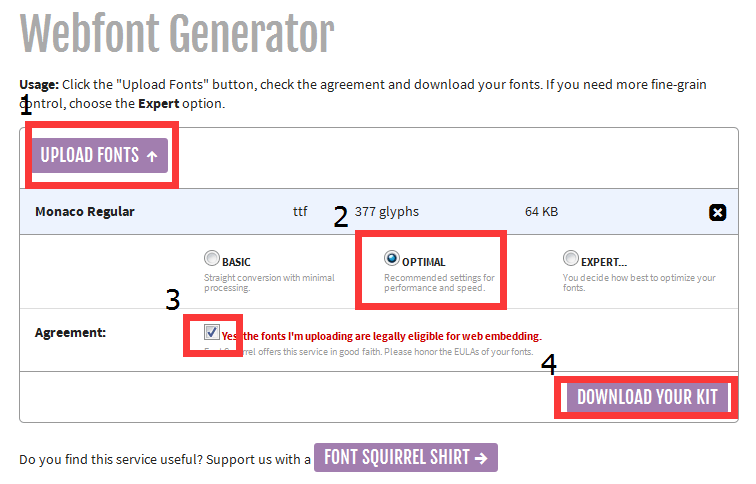
--->①点击“UPLOAD FONTS”按钮上传文件
--->②选择要转换的类型
--->③点击“ Yes, the fonts I'm uploading are legally eligible for web embedding.”,出现下载按钮
--->④点击“download your kit”,即可将转换后得到的字体下载下来。
如下图:
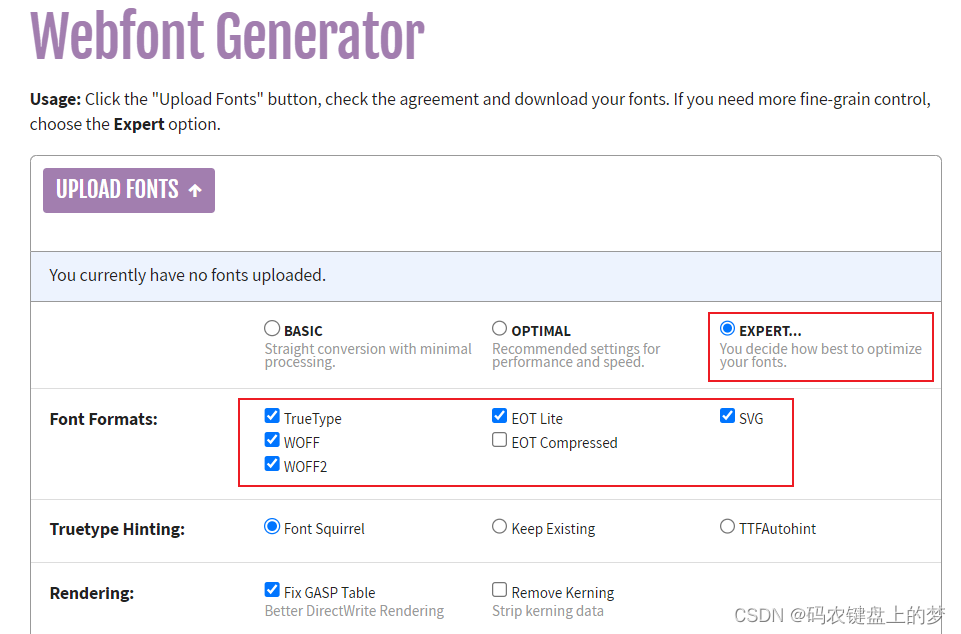
3、当然,选择最右边的自定义配置,是更详细的设置,为了尽可能多的兼容各个浏览器,按照以下选择:如下:

4、点击最上面的upload fonts 上传刚刚下载好(自己所需的那个)的TTF文件,滑倒下方 点击我同意,然后开始下载。
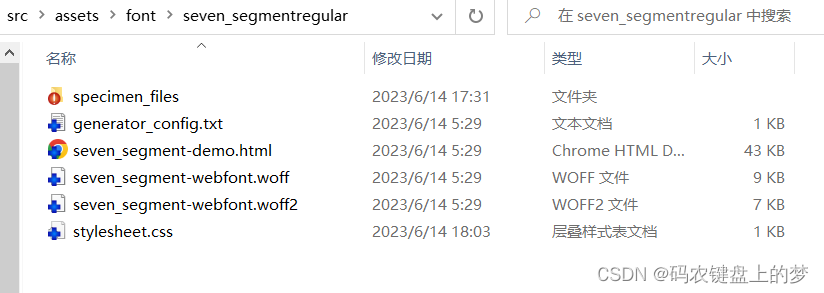
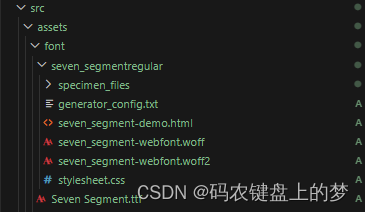
5、解压压缩包得到如下文件:

6、将此文件夹(整个文件夹)放入到对应的项目中的静态资源存放位置如 assets/font 文件夹下。

7、在需要此字体的页面中的stylesheet.css中写入如下代码:
.lcd-font {
font-family: 'seven_segmentregular';
} 
8、在main.js中引入这个css文件
import '@/assets/font/seven_segmentregular/stylesheet.css';9、到此准备工作就完成了代码中具体怎么用:(font-size,color,font-weight等都是可以正常使用的,只是字体增加了一种,当然字体名你可以在步骤7中自己起名字)
<div>实时时间显示</div>
<div class="lcd-font" style="color: #337ecc;">{{ nowTime }}</div> 
























 3882
3882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










