问题背景:
用react脚手架搭建react项目时,想用yarn工具yarn start运行项目,发生执行时乱码错误,npm start却可运行,初步判断应该是环境变量路径含有中文,于是想要重新安装node.js并重新配置环境
一、安装node.js和npm
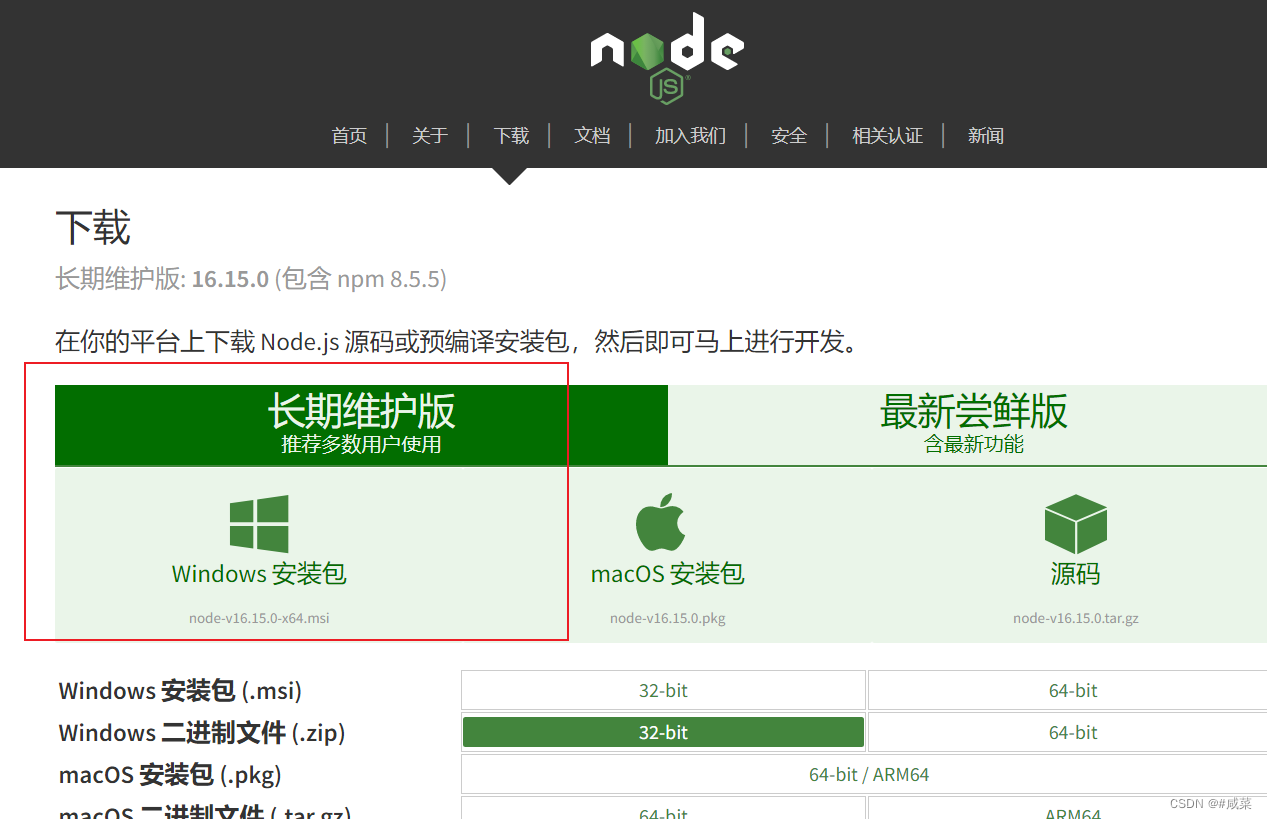
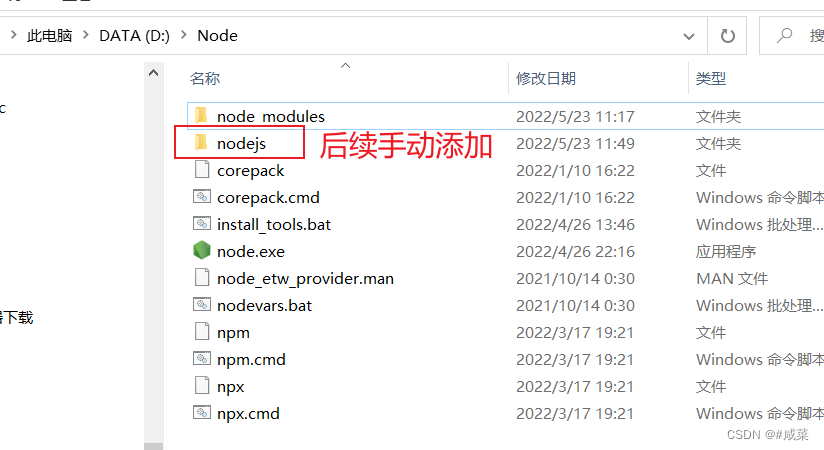
从官网中下载msi文件,然后逐步next安装,安装路径选择在D盘新建了Node文件夹,在Node文件夹里创建nodejs文件夹,在nodejs文件夹中存放node_global和node_cache文件


二、配置node环境变量
根据第一步创建的nodejs文件夹,配置node环境变量:
- 设置全局路径:
npm config set prefix D:/Node/nodejs/node_global/
- 设置缓存路径:
npm config set cache D:/Node/nodejs/node_cache/
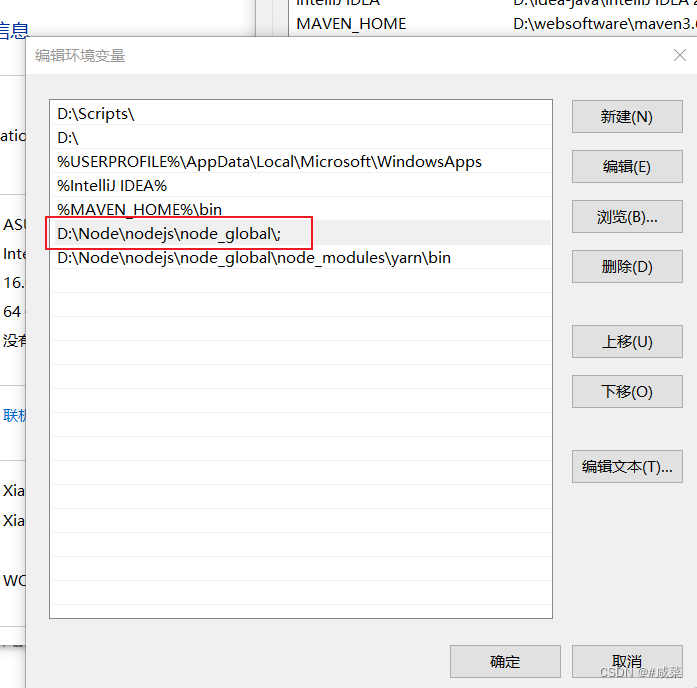
- 用户变量修改为全局路径:

三、安装npm插件包
-
安装:
npm install -g安装时遇到npm版本过低需要升级 -
此时应用管理员身份打开cmd进行升级npm版本(会有提示)
npm install -g npm@8.10.0
上面步骤完成后,全局路径里会多出node_modules文件夹,里面会有我们所安装的插件包 -
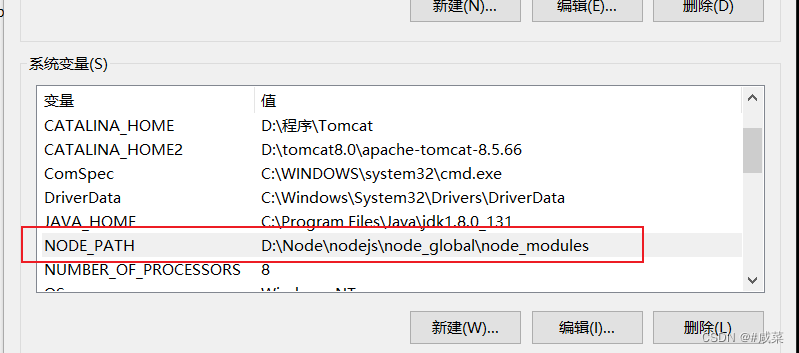
配置NODE_PATH系统变量:

-
系统变量添加**%NODE_PATH%**:

-
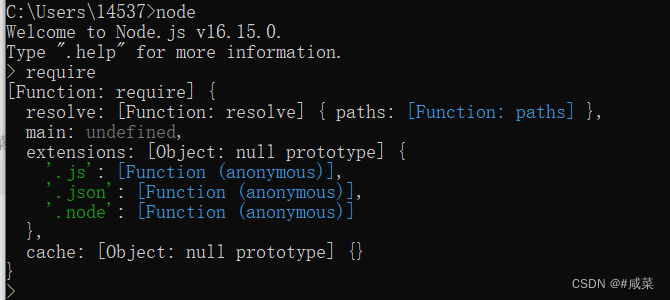
cmd输入node回车,用require可验证node是否配置正确

四、安装yarn
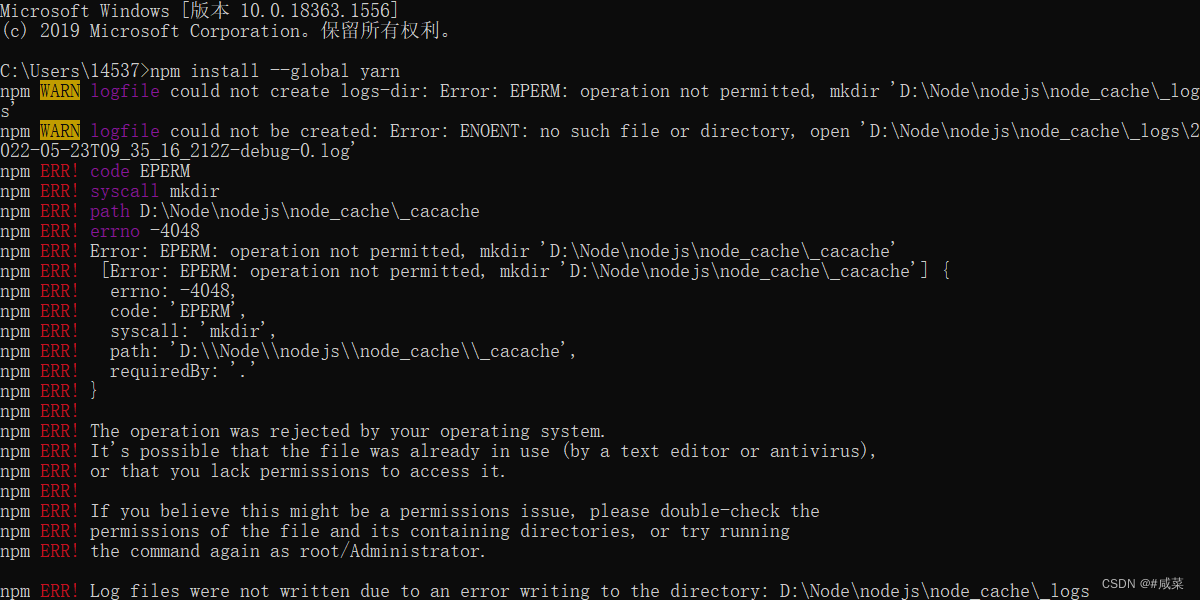
- 使用管理员身份打开cmd,输入
npm install --global yarn,若不用管理员身份安装,则会出现:
 成功后:
成功后:

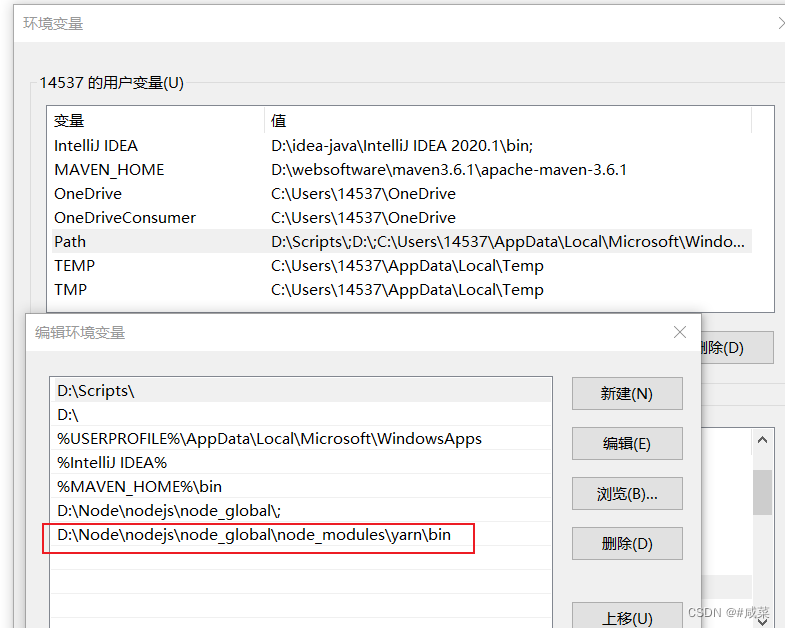
- 配置yarn环境变量:
(1)用户变量添加yarn文件下bin路径
(2)用户变量添加yarn文件下bin路径,同上(1)

























 8280
8280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








