1、HTML开始样式解释
<!-- ctrl+/ 可以注释-->
<!DOCTYPE html>
<!-- html由开始标签和结束标签组成,结束标签前面有/ -->
<!-- html就是页面的根标签 所有标签都要放到html里面-->
<html>
<!-- head 是页面的头部标签,用于存放对页面修饰的标签 -->
<head>
<!-- 页面编码格式 -->
<meta charset="utf-8">
<!-- 页面适配模式 -->
<meta name="viewport" content="width=device-width,inital-scale=1">
<title>小米商城</title>
</head>
<h1>这里是一级标题标签</h1>
<!-- body 是页面的身体标签,用于存放页面用于显示的标签 -->
<body>
</body>
</html>2、HTML标签
常用标签:
1、6个
h1-h6 六级标题,可以换行,有上下行距,加粗,加黑,字体大小变化
div 块级,换行,没有行距
p 段落,换行,有上下行距
span 隔离,没有任何样式
hr 水平线
br 换行2、8个
b与strong 加粗
i与em 加斜
big与 small大小
u 、del下划线与删除线
sup与sub上下标
3、6个
ul无序
ol有序
li列表项目,一般不单独存在
都有上下边距,和左边距,有序指代有序号,无序直达有符号
dl自定义列表项
dt定义列表项
dd自定义列表项目说明,有左侧边距
4、4个
a 超链接
href指代链接目标地址,可以本地地址,也可以网络地址,但必须有
target 指代本页打开或者在新空白页打开,_self,_blank
锚点:在本页面快速滚动到具体位置
通过给元素以属性id=idstr 并给a标签href值为"#idstr",id不能以数字开头
img图片 可以使用网络(需要注意是否有403,没有权限)和本地图片
src 代表资源路径 ./代表当前目录 ../代表上级目录
alt图片加载失败提示信息
图片超级链接 是把img嵌套在了a里
video和audio视频音频
需要通过controls来在页面显示控制信息,也可以自定义样式,自定义控件
src资源地址 autoplay自动播放并不是每个浏览器都可以
5、4个
table表格
tr 行 th表头单元格(加粗,居中)td普通单元格
border 边框 cellspacing 单元格间距 cellpadding 单元格内补
colspan 和并列 rowspan合并列
3.h1-h6 标签、div标签、p标签、span标签、hr、br标签
h1-h6 六级标题,可以换行,有上下行距,加粗,加黑,字体大小变化
div 块级,换行,没有行距
p 段落,换行,有上下行距
span 隔离,没有任何样式
hr 水平线
br 换行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML标签</title>
</head>
<body>
<div>
<!--h1-h6代表 1-6级标题 效果;加粗 加黑 字体大小 换行 上下边距-->
<h1>标题</h1>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</div>
<hr>
<div>
<h1>div</h1>
<!-- div是块级标签 效果:换行 没有行间距 -->
<div>div1</div>
<div>div2</div>
</div>
<hr>
<div>
<h1>p</h1>
<!-- p是段落标签 可以换行 有行间距 -->
<p>段落1</p>
<p>段落2</p>
</div>
<hr>
<div>
<h1>span</h1>
<!--换行标签 没有任何作用 只是为了隔离文本 -->
<span>span1</span>
<span>span2</span>
<span>span3</span>
<!-- hr标签 带下划线的结束标签 -->
<hr>
<!-- br标签 强制换行 -->
<br>
<span>span4</span>
<span>span5</span>
</div>
</body>
</html>
效果图:

3.i 或者em标签,b或者strong标签,big标签与small标签,del标签与u标签,sup与sub标签
b与strong 加粗
i与em 加斜
big与 small大小
u 、del下划线与删除线
sup与sub上下标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新增8个HTML标签</title>
</head>
<body>
<div>
<h1>8个常用字体标签</h1>
<span>普通</span>
<br>
<i>斜体</i> <em>类似斜体</em>
<br>
<b>粗体</b> <strong>类似粗体</strong>
<br>
<big>大字体</big><span>普通字体</span><small>小字体</small>
<br>
<del>删除线</del> <u>下划线</u>
<br>
碳酸: h<sub>2</sub>co<sub>3</sub>=2h<sup>+</sup>+co<sub>3</sub> <sup>2-</sup>
</div>
</body>
</html>效果图展示:

4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4种最常用的页面展示标签</title>
</head>
<body>
<div>
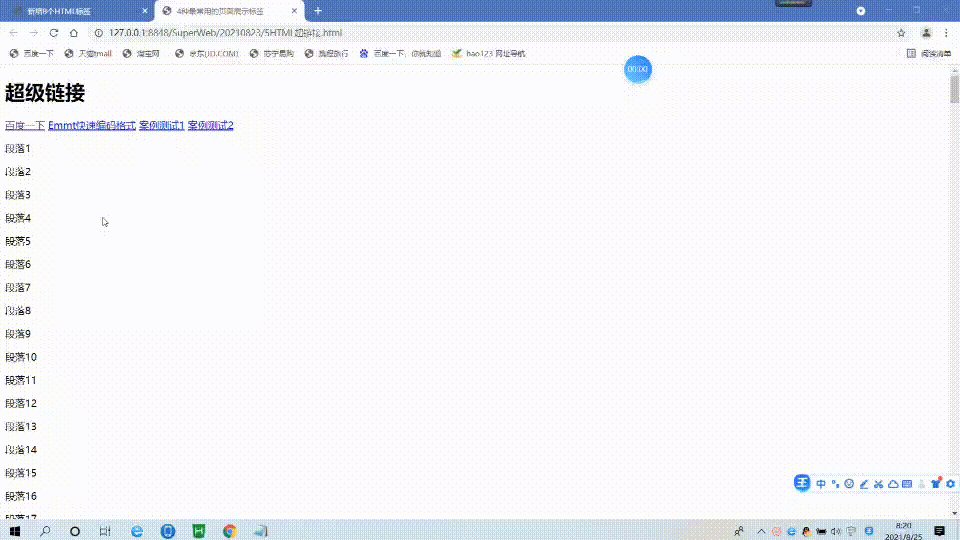
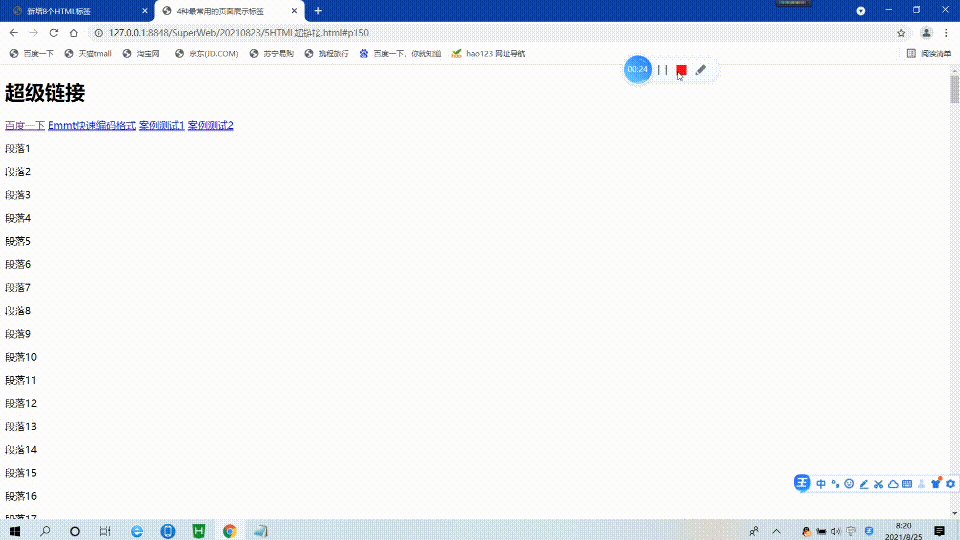
<h1>超级链接</h1>
<!-- href属性决定 跳转地址
属性是出现在开始标签中的 属性名=属性值 属性名=属性值 多个属性使用空格隔开
target 代表打开方式 默认_self 代表在当前页面打开 _black新建空白标签打开
当前目录完整的格式是./
上级目录的格式是../
-->
<a href="https://www.baidu.com" target="_blank">百度一下</a>
<a href="4Emmt快速编码.html" target="_blank">Emmt快速编码格式</a>
<a href="demo/text1.html " target="_blank">案例测试1</a>
<a href="../text/demo/text2.html" target="_blank">案例测试2</a>
<!-- p*300>{段落$} -->
<p id='p1'>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
<p>段落7</p>
<p>段落8</p>
<p>段落9</p>
<p>段落10</p>
<p>段落11</p>
<p>段落12</p>
<p>段落13</p>
<p>段落14</p>
<p>段落15</p>
<p>段落16</p>
<p>段落17</p>
<p>段落18</p>
<p>段落19</p>
<p>段落20</p>
<p>段落21</p>
<p>段落22</p>
<p>段落23</p>
<p>段落24</p>
<p>段落25</p>
<p>段落26</p>
<p>段落27</p>
<p>段落28</p>
<p>段落29</p>
<p>段落30</p>
<p>段落31</p>
<p>段落32</p>
<p>段落33</p>
<p>段落34</p>
<p>段落35</p>
<p>段落36</p>
<p>段落37</p>
<p>段落38</p>
<p>段落39</p>
<p>段落40</p>
<p>段落41</p>
<p>段落42</p>
<p>段落43</p>
<p>段落44</p>
<p>段落45</p>
<p>段落46</p>
<p>段落47</p>
<p>段落48</p>
<p>段落49</p>
<p>段落50</p>
<p>段落51</p>
<p>段落52</p>
<p>段落53</p>
<p>段落54</p>
<p>段落55</p>
<p>段落56</p>
<p>段落57</p>
<p>段落58</p>
<p>段落59</p>
<p>段落60</p>
<p>段落61</p>
<p>段落62</p>
<p>段落63</p>
<p>段落64</p>
<p>段落65</p>
<p>段落66</p>
<p>段落67</p>
<p>段落68</p>
<p>段落69</p>
<p>段落70</p>
<p>段落71</p>
<p>段落72</p>
<p>段落73</p>
<p>段落74</p>
<p>段落75</p>
<p>段落76</p>
<p>段落77</p>
<p>段落78</p>
<p>段落79</p>
<p>段落80</p>
<p>段落81</p>
<p>段落82</p>
<p>段落83</p>
<p>段落84</p>
<p>段落85</p>
<p>段落86</p>
<p>段落87</p>
<p>段落88</p>
<p>段落89</p>
<p>段落90</p>
<p>段落91</p>
<p>段落92</p>
<p>段落93</p>
<p>段落94</p>
<p>段落95</p>
<p>段落96</p>
<p>段落97</p>
<p>段落98</p>
<p>段落99</p>
<p>段落100</p>
<p>段落101</p>
<p>段落102</p>
<p>段落103</p>
<p>段落104</p>
<p>段落105</p>
<p>段落106</p>
<p>段落107</p>
<p>段落108</p>
<p>段落109</p>
<p>段落110</p>
<p>段落111</p>
<p>段落112</p>
<p>段落113</p>
<p>段落114</p>
<p>段落115</p>
<p>段落116</p>
<p>段落117</p>
<p>段落118</p>
<p>段落119</p>
<p>段落120</p>
<p>段落121</p>
<p>段落122</p>
<p>段落123</p>
<p>段落124</p>
<p>段落125</p>
<p>段落126</p>
<p>段落127</p>
<p>段落128</p>
<p>段落129</p>
<p>段落130</p>
<p>段落131</p>
<p>段落132</p>
<p>段落133</p>
<p>段落134</p>
<p>段落135</p>
<p>段落136</p>
<p>段落137</p>
<p>段落138</p>
<p>段落139</p>
<p>段落140</p>
<p>段落141</p>
<p>段落142</p>
<p>段落143</p>
<p>段落144</p>
<p>段落145</p>
<p>段落146</p>
<p>段落147</p>
<p>段落148</p>
<p>段落149</p>
<p id='p150'>段落150</p>
<p>段落151</p>
<p>段落152</p>
<p>段落153</p>
<p>段落154</p>
<p>段落155</p>
<p>段落156</p>
<p>段落157</p>
<p>段落158</p>
<p>段落159</p>
<p>段落160</p>
<p>段落161</p>
<p>段落162</p>
<p>段落163</p>
<p>段落164</p>
<p>段落165</p>
<p>段落166</p>
<p>段落167</p>
<p>段落168</p>
<p>段落169</p>
<p>段落170</p>
<p>段落171</p>
<p>段落172</p>
<p>段落173</p>
<p>段落174</p>
<p>段落175</p>
<p>段落176</p>
<p>段落177</p>
<p>段落178</p>
<p>段落179</p>
<p>段落180</p>
<p>段落181</p>
<p>段落182</p>
<p>段落183</p>
<p>段落184</p>
<p>段落185</p>
<p>段落186</p>
<p>段落187</p>
<p>段落188</p>
<p>段落189</p>
<p>段落190</p>
<p>段落191</p>
<p>段落192</p>
<p>段落193</p>
<p>段落194</p>
<p>段落195</p>
<p>段落196</p>
<p>段落197</p>
<p>段落198</p>
<p>段落199</p>
<p>段落200</p>
<p>段落201</p>
<p>段落202</p>
<p>段落203</p>
<p>段落204</p>
<p>段落205</p>
<p>段落206</p>
<p>段落207</p>
<p>段落208</p>
<p>段落209</p>
<p>段落210</p>
<p>段落211</p>
<p>段落212</p>
<p>段落213</p>
<p>段落214</p>
<p>段落215</p>
<p>段落216</p>
<p>段落217</p>
<p>段落218</p>
<p>段落219</p>
<p>段落220</p>
<p>段落221</p>
<p>段落222</p>
<p>段落223</p>
<p>段落224</p>
<p>段落225</p>
<p>段落226</p>
<p>段落227</p>
<p>段落228</p>
<p>段落229</p>
<p>段落230</p>
<p>段落231</p>
<p>段落232</p>
<p>段落233</p>
<p>段落234</p>
<p>段落235</p>
<p>段落236</p>
<p>段落237</p>
<p>段落238</p>
<p>段落239</p>
<p>段落240</p>
<p>段落241</p>
<p>段落242</p>
<p>段落243</p>
<p>段落244</p>
<p>段落245</p>
<p>段落246</p>
<p>段落247</p>
<p>段落248</p>
<p>段落249</p>
<p>段落250</p>
<p>段落251</p>
<p>段落252</p>
<p>段落253</p>
<p>段落254</p>
<p>段落255</p>
<p>段落256</p>
<p>段落257</p>
<p>段落258</p>
<p>段落259</p>
<p>段落260</p>
<p>段落261</p>
<p>段落262</p>
<p>段落263</p>
<p>段落264</p>
<p>段落265</p>
<p>段落266</p>
<p>段落267</p>
<p>段落268</p>
<p>段落269</p>
<p>段落270</p>
<p>段落271</p>
<p>段落272</p>
<p>段落273</p>
<p>段落274</p>
<p>段落275</p>
<p>段落276</p>
<p>段落277</p>
<p>段落278</p>
<p>段落279</p>
<p>段落280</p>
<p>段落281</p>
<p>段落282</p>
<p>段落283</p>
<p>段落284</p>
<p>段落285</p>
<p>段落286</p>
<p>段落287</p>
<p>段落288</p>
<p>段落289</p>
<p>段落290</p>
<p>段落291</p>
<p>段落292</p>
<p>段落293</p>
<p>段落294</p>
<p>段落295</p>
<p>段落296</p>
<p>段落297</p>
<p>段落298</p>
<p>段落299</p>
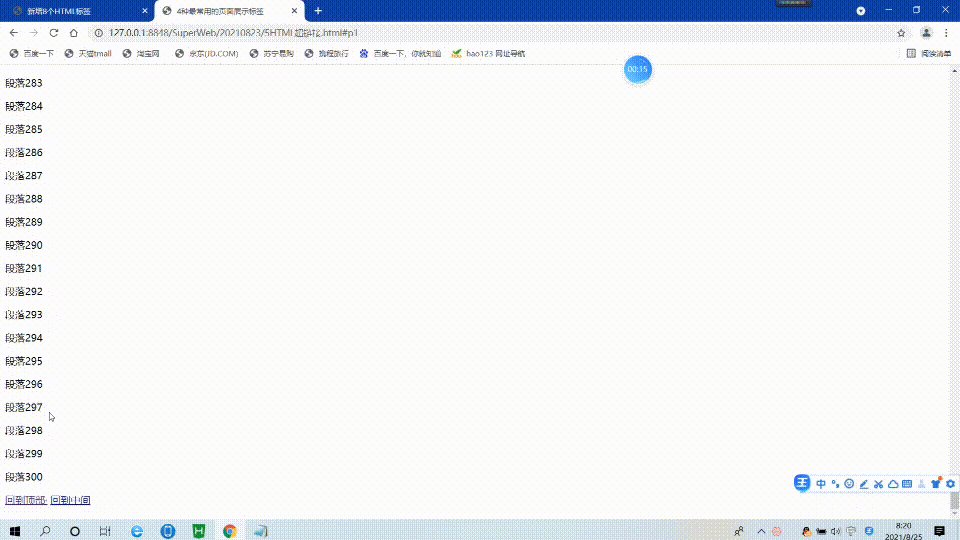
<p>段落300</p>
<!-- 使用锚点时需注意 href的值一定要和目标函数的id值一致-->
<a href="#p1">回到顶部·</a>
<a href="#p150">回到中间</a>
</div>
<div>
<h1></h1>
</div>
<div>
<h1></h1>
</div>
<div>
<h1></h1>
</div>
</body>
</html>
效果图:























 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








