数组、函数、迭代器
一、数组
1.扩展运算符...
var a =[1,2,3];
var b = [...a];//复制了一份a
2.Array.of()数组创建,参数值可以为不同的数据类型,如果没有参数的话就返回[],用于将两类对象转为真正的数组。
3.Array.from()将类数组对象或可迭代对象转化数组如: console.log(Array.from([23, 22])); // [23, 22],如果[]种含有空位的话那个位置返回的结果是undefined;

4. find()方法会返回第一个符合条件的成员,若没有符合条件的成员。
5. fill()实例方法:填充数组,接受三个参数,填充的变量、开始填充位置、结束填充位置,如果只有一个参数,则所有值都是用这个参数填充。

// 参数1:用来填充的值
// 参数2:被填充的起始索引
// 参数3(可选):被填充的结束索引,默认为数组末尾
4.数组方法:
forEach、map、filter、find、every、some、reduce
二、函数
在之前写一个函数是这样写:
`var fn = function(){
return 1;
}
console.log(fn());`
而箭头函数是这样写的:
```javascript
var fn2 = (这是形参)=> 2;
这样写跟之前学过的函数是一样的;
箭头函数格式格式:
x> () => 2
xx> v => v
`xxx (v) =.{
}
不定参数:
(a,b,c,....z) =>{}//如果括号里面的值是1到10的话a是1b是2,c是3,....z的话就是代表了后面的7个数字。
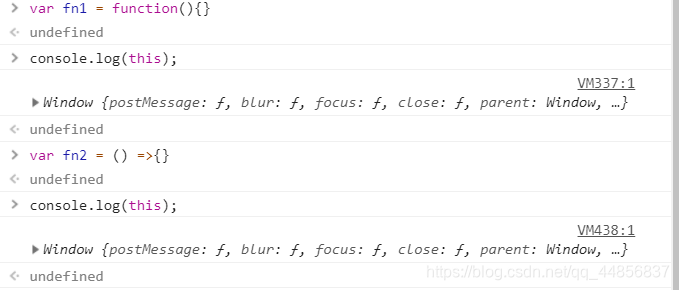
之前的函数与ES6中的箭头函数的this都是代表Windos

箭头函数和之前的function函数有什么区别:
1.写法的区别(比之前的function简化了)
2.箭头函数可以添加(arr=[])=>{}默认值
3.箭头函数中没有arguments对象了。
三、迭代器
1.迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为Symbol.iterator 的方法来实现。
2.迭代器是用于遍历数据结构元素的指针(如数据库中的游标)。
3. 他的迭代过程是创建一个Symbol.iterator对象用Symbol.iterator对象.next,如果那个done为true就结束;
4. 迭代器可迭代的数据结构:
Array、String、Map、Set。























 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








