目录结构
1、状态管理概念和基本结构
2、状态管理的基本使用
3、Mutations和Getters用法
4、Action用法
5、Module用法
1、状态管理概念和基本结构
一、状态管理是什么?
按照B站上的讲解,就是可以简单地将其看成把需要多个组件共享的变量全部储存在一个对象里,然后将这个对象放在顶层的Vue实例中,让其他组件可以通用。说白了就是
有限度的全局变量共享使用。通俗来讲,你可以操作A工具我也可以操作A工具,但是我们不能将其占为己有,我们只能在需要使用时向工具间打报告来调用从而使用工具。
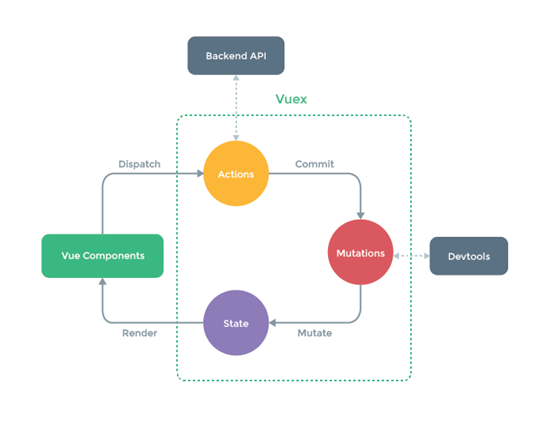
二、状态管理图例
首先在了解状态管理同时,需要牢记几个单词,State\Mutations\Getters\Action\Module和一张图,详情可以查看B站王红元的vue课程

Backend API <--------> Actions----(commit)--->Mutations------(Mutate)---->State----(Render)---->Vue Components-----(Dispatch)--->Actions
三、Vue核心的概念
1、State
State单一状态树,就是把一些好多组件都需要的变量放到统一的位置定义,变量变更后所有调用它的地方数据都会变更(响应式)。
2、Getters
有点像计算属性computed
3、Mutations
store状态的更新唯一方式:提交Mutation,或者是在Mutation中进行操作
4、Action
类似于Mutation,但是是用来代替Mutation来进行异步操作的。不过状态的便跟仍然是通过Mutation来完成的。
5、Module
Module是模块的意思,为什么在Vuex中我们要使用模块?
Vue使用单一状态树,那么也意味着很多状态都会交给Vuex来管理.当应用变得非常复杂时,store对象就有可能变得相当臃肿.
为了解决这个问题, Vuex允许我们将store分割成模块(Module), 而每个模块拥有自己的state、mutation、action、getters等(转载自博客vue 状态管理 一、状态管理概念和基本结构 - 小小老虎 - 博客园)





















 1833
1833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








