延续上周~~~
computed(计算属性)
计算属性具有缓存机制,比methods方法更好
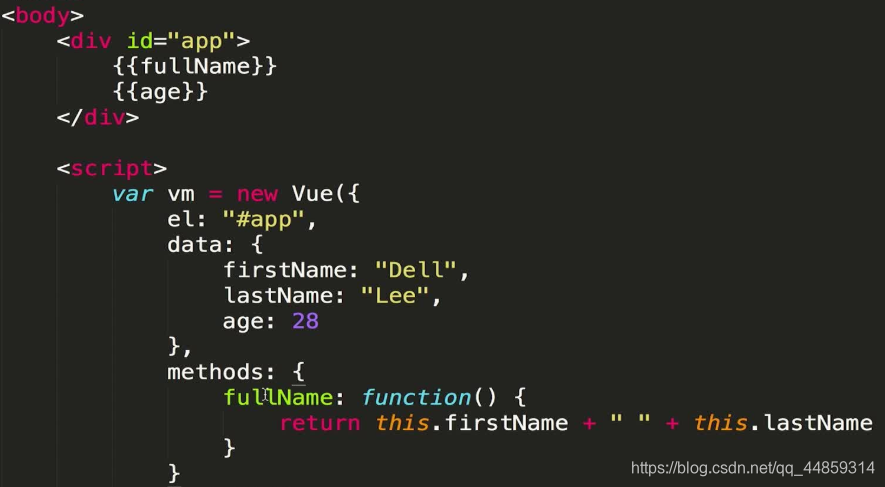
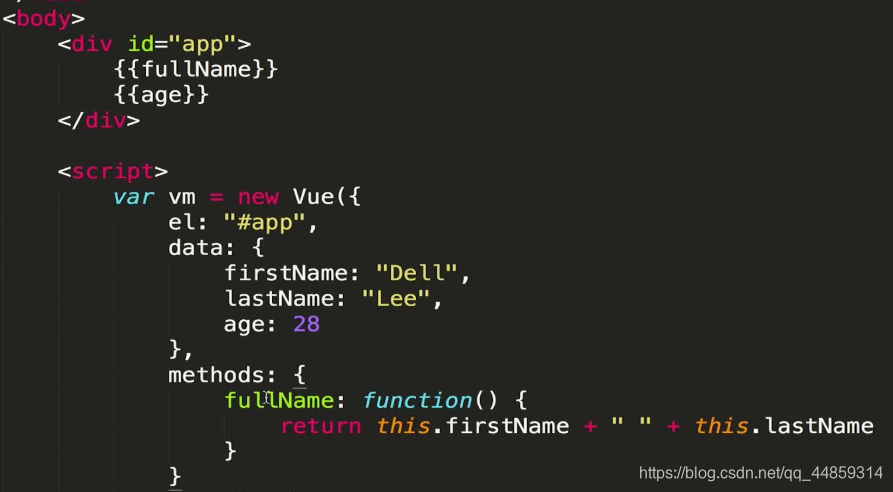
不使用计算属性:

计算属性的getter和setter
原始:
computed:{
fullname:function(){
return this.firstName +" "+this.LastNmae;
}
}
写成对象形式:
computed:{
fullname:{//差值表达式读取fullname 计算属性时调用方法。
get:function(){//取属性值时调用get方法
return this.firstName +" "+this.LastName;
},
set:function(value){//设置属性值时调用set方法
console.log(value);
}
}
}
当computed依赖的值改变时,computed会进行重新计算。
vue中的样式绑定
方法一:
(1)模块中绑定一个事件;
(2)methods方法中定义一个事件;
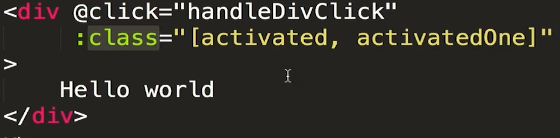
(3)标签下给一个class与一个js对象绑定:
class="{activated:isActivated}"
//activated是class名,isActivated是绝对class是否显示的变量
(4)在style中将变量更改为true;
(5)页面顶部style标签中定义这个样式;
(6)若要实现点击之后切换样式,可以变回原来的样式,在事件中设置
this.activated=!this.isActivated
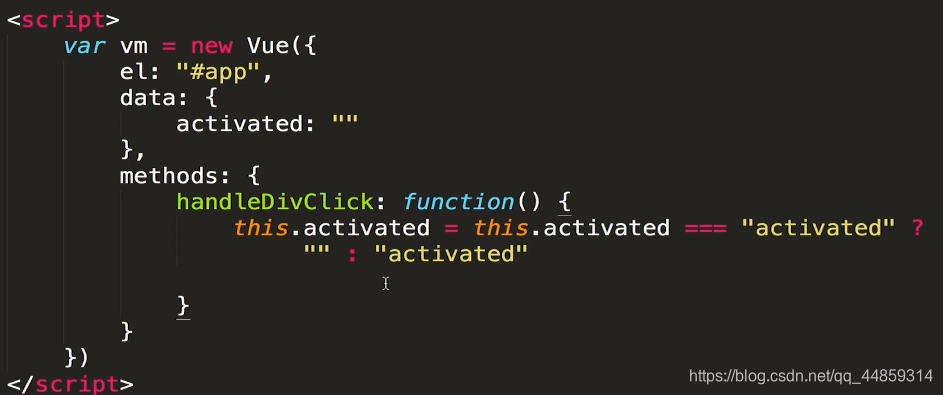
方法二:
(1)class绑定一个数组:表示会显示变量里的内容,可以有多个类;

(2)事件里面设置this.activated=activated,前者是data中的变量;
(3)切换效果
this.activated=!this.activated==="activated"?" ":"activated".

方法三:
(1)使用style定义一个变量表达式,同时绑定一个事件

(2)在data中对styleObj的color属性设置一个初始值。
(3)在事件中

方法四:在style上绑定一个数组,可以挂载多个对象
此时div上显示的样式由数组中的对象所决定。
vue中的列表渲染
1.v-for="(item,index)of list"
尽量带一个key值提高性能,key值要求:唯一,尽量不要使用index.
2. 数组的变异方法:vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新
.push() 在数组最后添加一个元素,返回当前数组的长度
.pop() 删除数组的最后一个元素,返回删除元素的值
.shift() 删除数组的第一个元素,返回删除元素的值
.unshift() 在数组最前面添加一个元素,返回当前数组的长度
.splice() 截取片段
.sort() 使数组按照字符编码默认从小到大排序,返回排序后的数组
.reverse() 将数组倒序,返回倒序后的数组
3.数组数据变化,页面变化的几种方法:
.使用数组的变异方法
.改变数据的阴翳地址
4.对象数据变化,页面变化的几种方法
.改变数据的引用地址
.vue的set方法
5.vue中的set的方法
改变对象的内容,用法如下:
Vue.set(实例.属性,增加内容)
实例.$set(实例.属性,增加内容)
数组上的set用法:
Vue.set(实例.属性,下标,内容)
实例.$set(实例.属性,下标,内容)
6.template占位符
template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上.
当我们需要在遍历循环时,将数据绑定到多个Dom节点,这种情况下使用template占位符将极大的简化代码:
<template v-for="(item, index) of list" :key="item.id">
<div>{{item.text}}</div>
<span>{{item.title}}</span>
</template>
占位符在浏览器中编译以后,就会消失!
原文链接:
https://blog.csdn.net/panchang199266/article/details/89684359
vue的模板语法
Vue三种模板语法:
插值表达式:主要作用是进行数据绑定,最常见的形式是使用“mustache”语法的文本插值
<div id="app">
{{name}}
</div>
v-text:
<div v-text="name"></div>
v-html
<div v-html="name"></div>
前两者作用相同,最后一个会改变css样式

其余表达式会在后续章节更新。
Vue的生命周期
Vue实例的生命周期函数有八个,并不放在methods方法里,而是直接放在vue实例里面
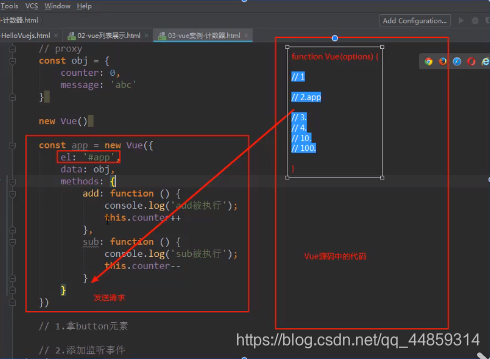
1.什么是vue的生命周期
生命周期:一个事物从诞生到消亡的整个过程
Vue生命周期:Vue源码中是进行了很多操作的,我们希望在自己所写代码中进行时,希望vue源码可以告诉我们源码执行到哪一步操作,从而在vue实例中进行相应的操作,利用CallHook()(钩子函数)进行一个回调.
Vue生命周期函数:vue实例在某一个时间点会自动执行的函数

2.vue生命周期的八个阶段
.beforeCreate:在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都是undefined。
.create:实例创建完成后,data、methods 被初始化,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作
.beforeMount:挂载初始之前,完成 el 初始化,render 被初次调用,但是还没有挂载到页面中,此时,页面还是旧的
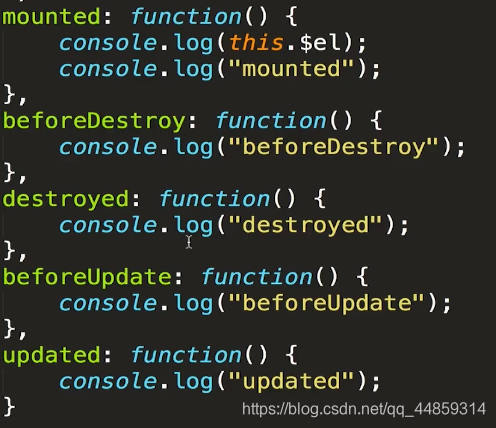
.mounted:页面挂载之后,内容已经渲染到页面上。此时组件脱离了创建阶段,进入到了运行阶段。 如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行
.beforeUpdate: data中的数据是更新后的, 但页面中的显示的数据还未改变
.updated:页面显示的数据和data中的数据实现同步
.beforeDestory:Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。还没有真正被销毁
.destroyed: 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了
在vue实例中使用,直接单独放在vue实例中:

以及

第一次加载页面会触发beforeCreate, created, beforeMount, mounted这几个钩子。
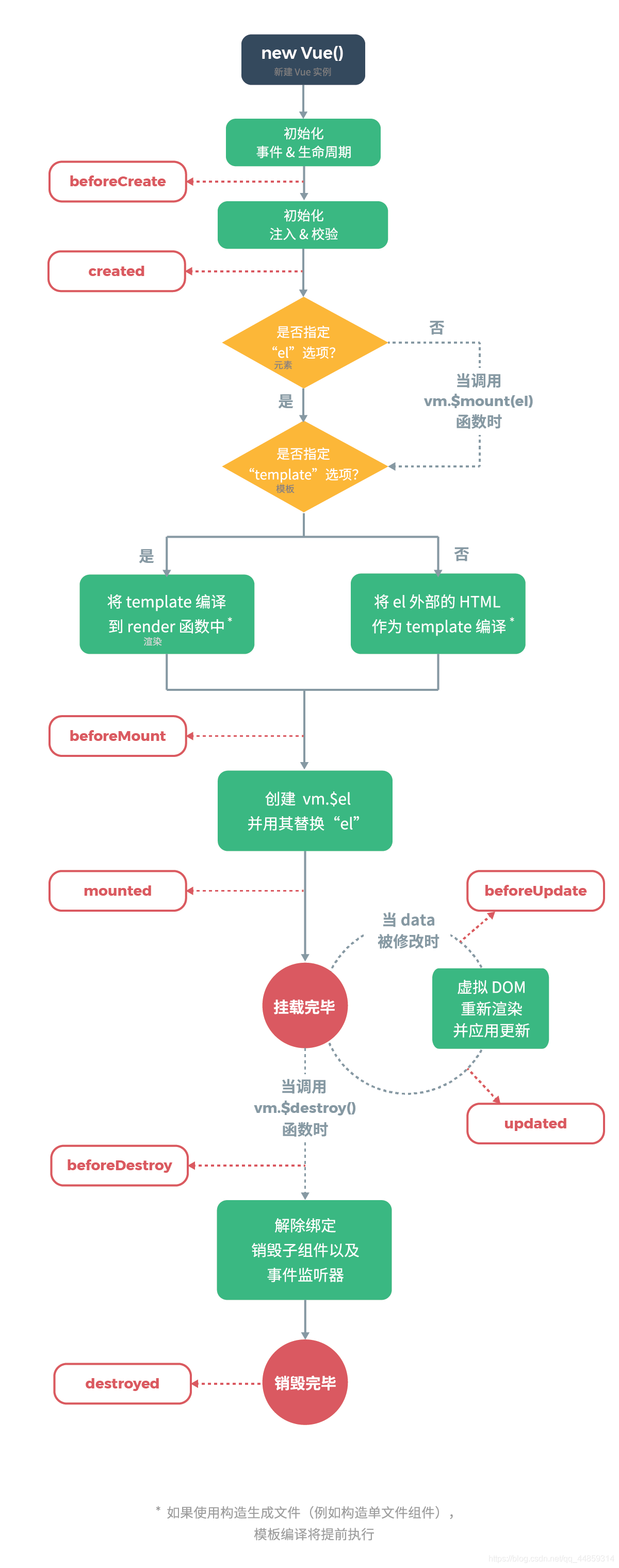
3.最后,附上生命周期钩子图示:























 6159
6159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








