一些正则
以下代码写在data里
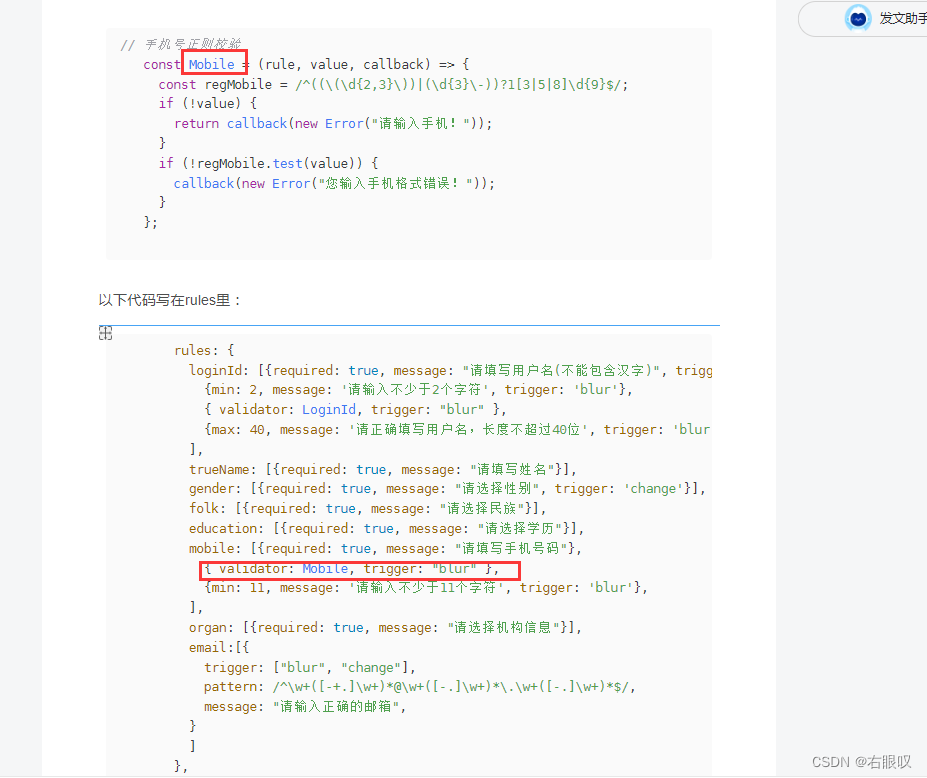
// 手机号正则校验
const Mobile = (rule, value, callback) => {
const regMobile = /^((\(\d{2,3}\))|(\d{3}\-))?1[3|5|8]\d{9}$/;
if (!value) {
return callback(new Error("请输入手机!"));
}
if (!regMobile.test(value)) {
callback(new Error("您输入手机格式错误!"));
}
};
以下代码写在rules里:
rules: {
loginId: [{required: true, message: "请填写用户名(不能包含汉字)", trigger: 'blur'},
{min: 2, message: '请输入不少于2个字符', trigger: 'blur'},
{ validator: LoginId, trigger: "blur" },
{max: 40, message: '请正确填写用户名,长度不超过40位', trigger: 'blur'},
],
trueName: [{required: true, message: "请填写姓名"}],
gender: [{required: true, message: "请选择性别", trigger: 'change'}],
folk: [{required: true, message: "请选择民族"}],
education: [{required: true, message: "请选择学历"}],
mobile: [{required: true, message: "请填写手机号码"},
{ validator: Mobile, trigger: "blur" },
{min: 11, message: '请输入不少于11个字符', trigger: 'blur'},
],
organ: [{required: true, message: "请选择机构信息"}],
email:[{
trigger: ["blur", "change"],
pattern: /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/,
message: "请输入正确的邮箱",
}
]
},截图是详细的关系:























 6005
6005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








