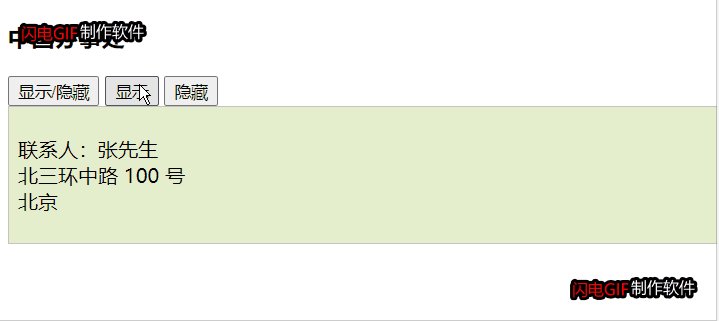
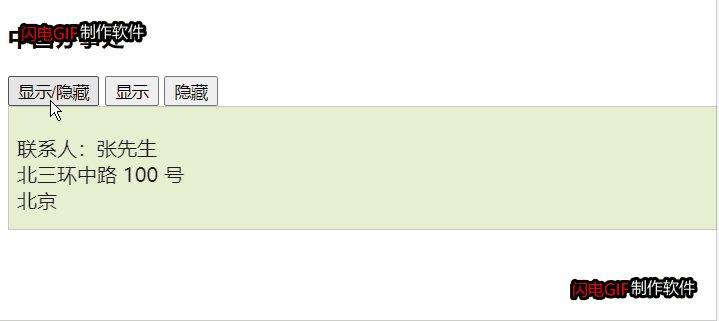
1、先看效果图

2、关键代码
$(".ex").show("fast");//快速显示
$(".ex").hide("slow");//缓慢隐藏
$(".ex).show("1000");//一秒后显示
$(".ex).toggle("fast"); //显示和隐藏
3、完整代码
<!DOCTYPE html>
<html>
<head>
<script src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //这行代码等于$(fucntion(){
$(".hide").click(function(){
$(".ex").hide("slow");
});
$(".show").click(function(){
$(".ex").show("fast"); //效果触发的时间为 show、 fast 、 毫秒
});
$(".showHide").click(function(){// 一个按钮实现 显示、隐藏
$(".ex").toggle("fast");
});
});
</script>
<style type="text/css">
div.ex
{
background-color:#e5eecc;
padding:7px;
border:solid 1px #c3c3c3;
}
</style>
</head>
<body>
<h3>中国办事处</h3>
<button class="showHide" type="button">显示/隐藏</button>
<button class="show" type="button">显示</button>
<button class="hide" type="button">隐藏</button>
<div class="ex">
<p>联系人:张先生<br />
北三环中路 100 号<br />
北京</p>
</div>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










