最近接到一个需求,要thead表头固定,tbody内容实现滚动。
简单,给tbody加高度就行了。

什么?!竟然不行失败了!!
既然无法限制tbody本身的高度,那就给它套一个div,限制div的高度,让tbody在div里面滚就好了。
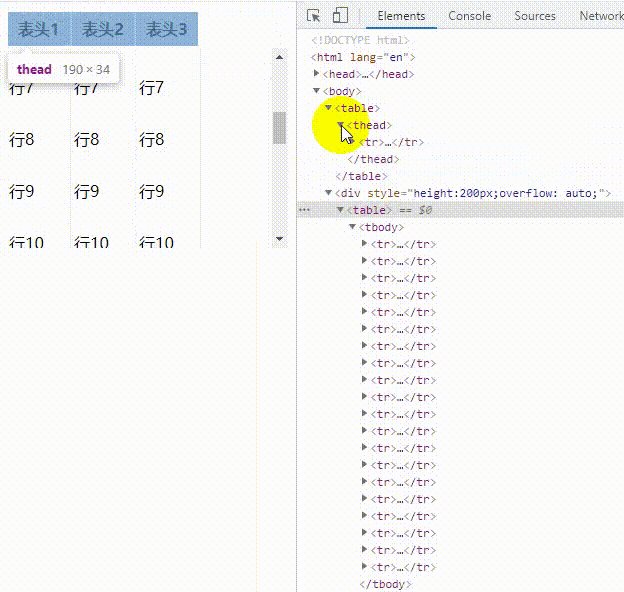
但是!!table里面,不能在tbody外面套div!浏览器无法解析!会变成这样:

哎呀,这也不行那也不行,到底要怎么搞?
找了别人的代码,好家伙!可以用两个table来实现这个功能。
第一个table管理thead,第二个table管理tbody,再用div去包裹第二个table,限制div的高度就行了!
<style>
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
width: 60px;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
width: 60px;
}
</style>
<body>
<table>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
</thead>
</table>
<div style="height:200px;overflow: auto;">
<table>
<tbody>
<tr>
<td>行1</td>
<td>行1</td>
<td>行1</td>
</tr>
<tr>
<td>行2</td>
<td>行2</td>
<td>行2</td>
</tr>
<tr>
<td>行3</td>
<td>行3</td>
<td>行3</td>
</tr>
<tr>
<td>行4</td>
<td>行4</td>
<td>行4</td>
</tr>
<tr>
<td>行5</td>
<td>行5</td>
<td>行5</td>
</tr>
<tr>
<td>行6</td>
<td>行6</td>
<td>行6</td>
</tr>
<tr>
<td>行7</td>
<td>行7</td>
<td>行7</td>
</tr>
<tr>
<td>行8</td>
<td>行8</td>
<td>行8</td>
</tr>
<tr>
<td>行9</td>
<td>行9</td>
<td>行9</td>
</tr>
<tr>
<td>行10</td>
<td>行10</td>
<td>行10</td>
</tr>
<tr>
<td>行11</td>
<td>行11</td>
<td>行12</td>
</tr>
<tr>
<td>行12</td>
<td>行12</td>
<td>行12</td>
</tr>
<tr>
<td>行13</td>
<td>行13</td>
<td>行13</td>
</tr>
<tr>
<td>行14</td>
<td>行14</td>
<td>行14</td>
</tr>
<tr>
<td>行15</td>
<td>行15</td>
<td>行15</td>
</tr>
<tr>
<td>行16</td>
<td>行16</td>
<td>行16</td>
</tr>
<tr>
<td>行17</td>
<td>行17</td>
<td>行17</td>
</tr>
<tr>
<td>行18</td>
<td>行18</td>
<td>行18</td>
</tr>
<tr>
<td>行19</td>
<td>行19</td>
<td>行19</td>
</tr>
<tr>
<td>行20</td>
<td>行20</td>
<td>行20</td>
</tr>
</tbody>
</table>
</div>
</body>
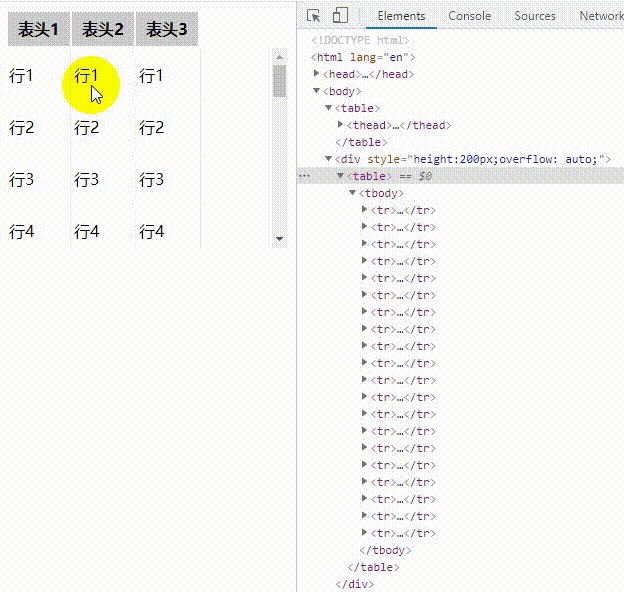
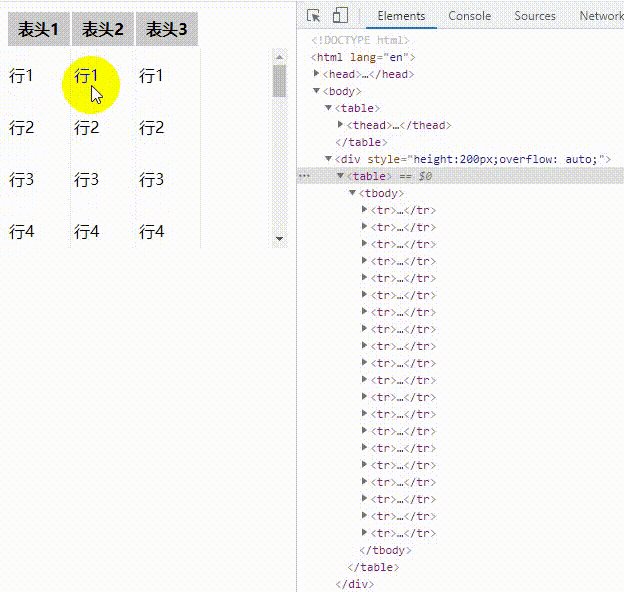
来看看效果:

成功啦!
但是这滚动条也太丑了吧!
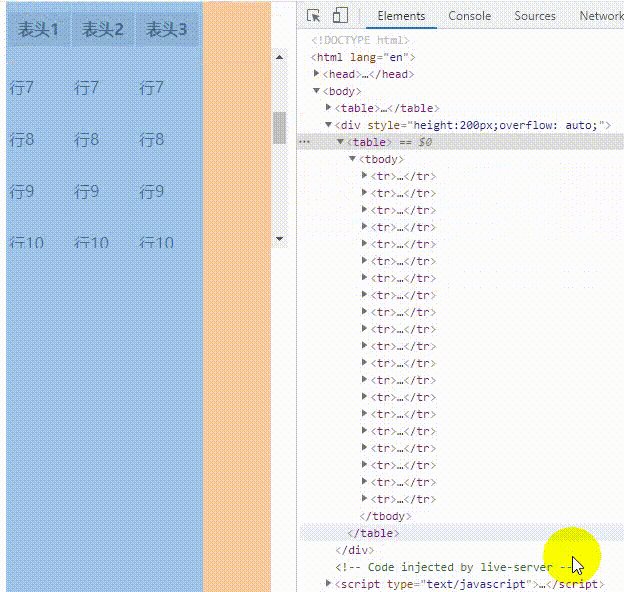
div没有设置宽度,默认铺满,给div限制宽度,滚动条就不会离表格这么远了。
再使用colgroup来布局。这样就不需要单独设置td的宽度了。

再调整一下滚动条的样式,美化一下
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
<style>
div {
width: 100%;
}
table {
width: 100%;
}
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
border-right: 1px solid #eee;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
}
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
</style>
<body>
<table>
<colgroup>
<col>
<col width="40%">
<col width="40%">
</colgroup>
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th class="gutter" style="width: 2px;"></th>
</tr>
</thead>
</table>
<div style="height:200px;overflow: auto;">
<table>
<colgroup>
<col>
<col width="40%">
<col width="40%">
</colgroup>
<tbody>
<tr>
<td>行1</td>
<td>行1</td>
<td>行1</td>
</tr>
<tr>
<td>行2</td>
<td>行2</td>
<td>行2</td>
</tr>
<tr>
<td>行3</td>
<td>行3</td>
<td>行3</td>
</tr>
<tr>
<td>行4</td>
<td>行4</td>
<td>行4</td>
</tr>
<tr>
<td>行5</td>
<td>行5</td>
<td>行5</td>
</tr>
<tr>
<td>行6</td>
<td>行6</td>
<td>行6</td>
</tr>
<tr>
<td>行7</td>
<td>行7</td>
<td>行7</td>
</tr>
<tr>
<td>行8</td>
<td>行8</td>
<td>行8</td>
</tr>
<tr>
<td>行9</td>
<td>行9</td>
<td>行9</td>
</tr>
<tr>
<td>行10</td>
<td>行10</td>
<td>行10</td>
</tr>
<tr>
<td>行11</td>
<td>行11</td>
<td>行12</td>
</tr>
<tr>
<td>行12</td>
<td>行12</td>
<td>行12</td>
</tr>
<tr>
<td>行13</td>
<td>行13</td>
<td>行13</td>
</tr>
<tr>
<td>行14</td>
<td>行14</td>
<td>行14</td>
</tr>
<tr>
<td>行15</td>
<td>行15</td>
<td>行15</td>
</tr>
<tr>
<td>行16</td>
<td>行16</td>
<td>行16</td>
</tr>
<tr>
<td>行17</td>
<td>行17</td>
<td>行17</td>
</tr>
<tr>
<td>行18</td>
<td>行18</td>
<td>行18</td>
</tr>
<tr>
<td>行19</td>
<td>行19</td>
<td>行19</td>
</tr>
<tr>
<td>行20</td>
<td>行20</td>
<td>行20</td>
</tr>
</tbody>
</table>
</div>
</body>
效果

如果还有样式不太合适,就自己调一下吧。
























 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








