1.字面量类型
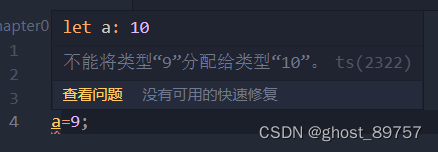
let a:10;
此时给a赋其它值会出现提示:

也可写成如下形式:
// 可以使用|来连接多个类型(联合类型)
let b:'male'|'female';
b='male';
b='female';
// b='hello'; //此时代码会报错
let c:boolean|string;
c=true;
c='hello';
// c=12; //此时代码会报错
将变量设置为指定值或指定类型
2.any类型
let d:any;
d=10;
d='hello';
d=true;
any表示的是任意类型,一个变量设置类型为any后,相当于对该变量关闭了TS的类型检测;使用TS时,不建议使用any类型
// 声明变量时如果不指定类型,TS解析器会自动判断变量的类型为any(隐式的any)
let d;
3.unknown类型
// unknown表示未知类型的值
let e:unknown;
e=10;
e='hello';
e=true;
any与unknown的区别:
let d;
let s:string;
// d的类型是any,它可以赋值给任意变量
s=d;
let s:string;
let e:unknown;
e='hello';
// unknown实际上就是一个类型安全的any
// unknown类型的变量,不能直接赋值给其他变量
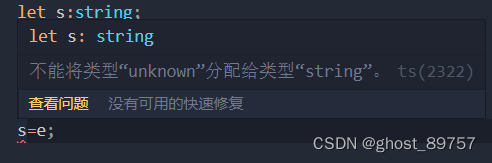
s=e;
此时会出现提示:

如何将e的值赋给s?两种方式:
if(typeof e==='string'){
s=e;
}
// 类型断言,可以用来告诉解析器变量的实际类型
/*
* 语法:
* 变量 as 类型
* <类型>变量
*/
s=e as string;
s=<string>e;
4.void类型
// void用来表示空,以函数为例,就表示没有返回值的函数
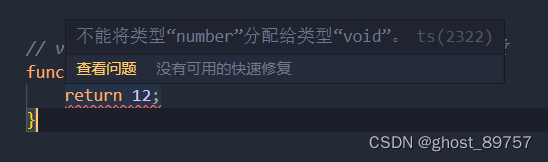
function fn():void{}
此时函数中不能有返回值,否则会出现提示:

5.never类型
// never表示永远不会返回结果
function fn2():never{
throw new Error('报错了!')
}
6.object类型
// object表示一个js对象
let a:object;
a={};
a=function(){};
还可表示为以下形式:
// {}用来指定对象中可以包含哪些属性
// 语法:{属性名:属性值,属性名:属性值...}
// 在属性名后边加上?,表示属性是可选的
let b:{name:string,age?:number};
b={name:'孙悟空',age:18};
// [propName:string]:any表示任意类型的属性
let c:{name:string,[propName:string]:any};
c={name:'猪八戒',age:18,gender:'男'};
/*
* 设置函数结构的类型声明:
* 语法:(形参:类型,形参:类型...)=>返回值
*/
let d:(a:number,b:number)=>number;
d=function(n1,n2):number{
return n1+n2;
}
7.array类型
/*
* 数组的类型声明:
* 类型[]
* Array<类型>
*/
// string[]表示字符串数组
let e:string[];
e=['a','b','c'];
// number[]表示数值数组
let f:number[];
let g:Array<number>;
g=[1,2,3];
8.tuple类型
/*
* 元组,元组就是固定长度的数组
* 语法:[类型,类型...]
*/
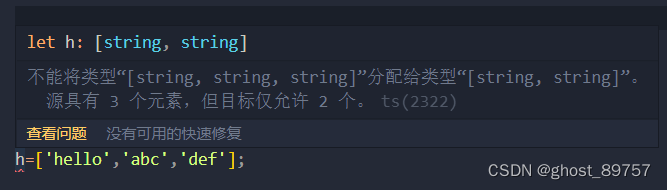
let h:[string,string];
h=['hello','abc'];
当元素数量不匹配时,会出现提示:

9.enum类型
/*
* enum枚举
*
*/
enum Gender{
Male=0,
Female=1
}
let i:{name:string,gender:Gender};
i={
name:'孙悟空',
gender:Gender.Male
}
其他
// &表示同时
let j:{name:string}&{age:number};
j={name:'孙悟空',age:18};
// 类型别名
type myType=1|2|3|4|5;
let k:myType;
let l:myType;
k=5;
// l=6; //报错






















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








