文章目录
一、JavaScript的基本语法
1、JavaScript严格区分大小写,在编写代码时一定注意大小写的正确性。
2、JavaScript代码对空格、换行、缩进不敏感,一条语句可以分成多行书写。
3、如果一条语句结束后,换行书写下一条语句,后面的分号可以省略。
4、标识符由字母、数字、下划线和$组成,必须以字母或下划线开头,不能以数字开头。
5、注释方式:
(1) 单行注释:以“//”开始,到该行结束或< script >标签结束之前的内容都是注释。快捷键:ctrl + /
(2) 多行注释:以“ / * ”开始,以 “ * /”结束。需要注意的是,多行注释中可以嵌套单行注释,但不能再嵌套多行注释。快捷键:shift + alt + a
二、测试JS代码
第一步:打开浏览器的开发者工具
第二步:
Elements:看到页面元素的样式等信息
Console:控制台,含有终端的输出信息,打开控制台的方式如下:

三、输入和输出语句
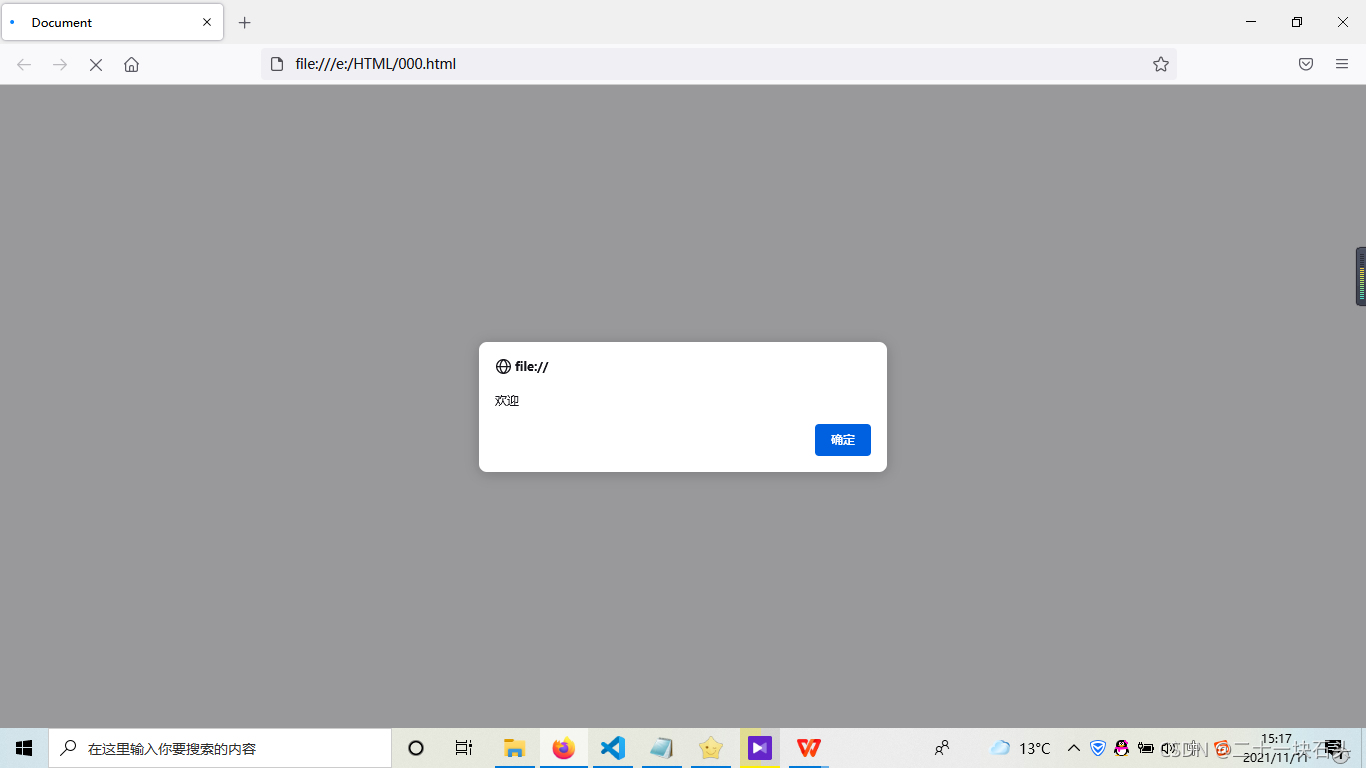
1、alert(“字符串”):是一个消息提示框(只有一个确定按钮的对话框)
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
alert("欢迎");
</script>
<body>
</body>
</html>

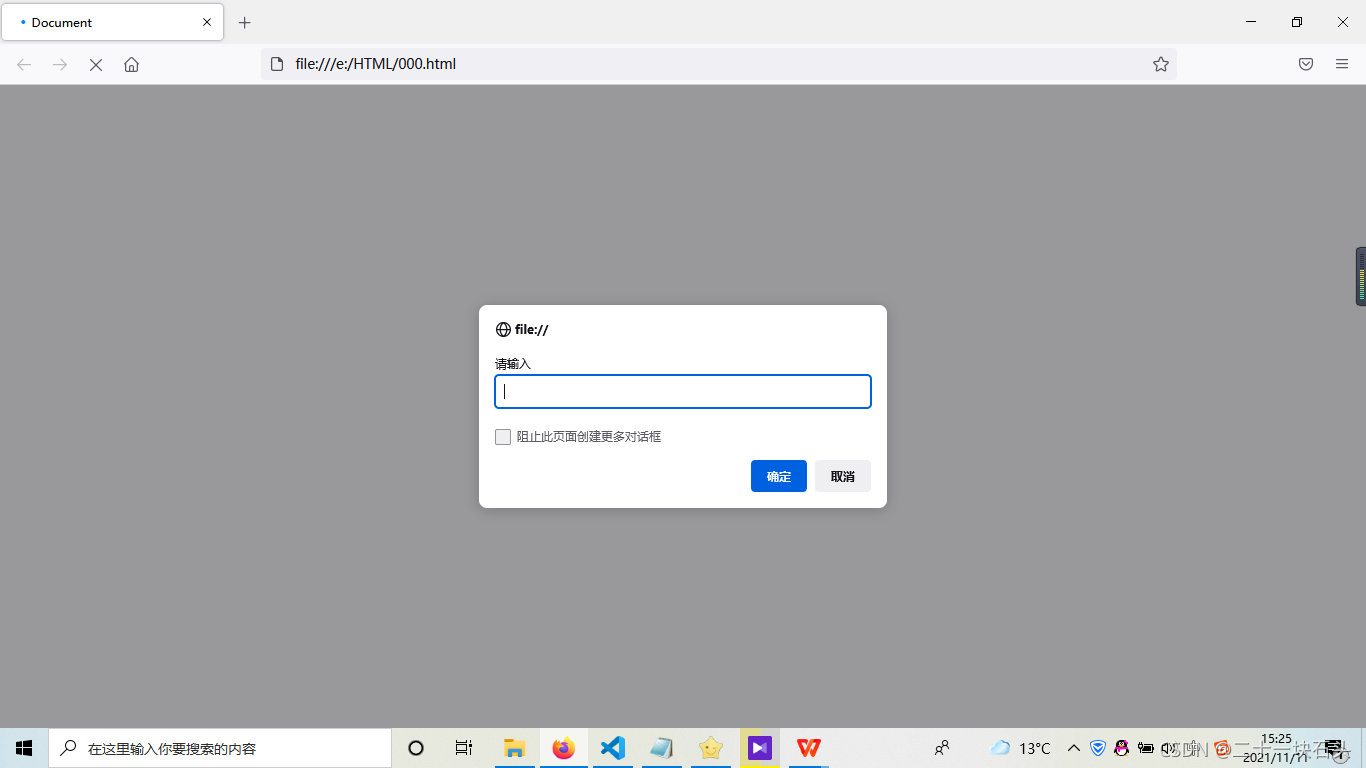
2、prompt(“字符串”):带有一个输入框的消息提示框,当用户点击’确定’按钮时,返回用户输入的信息,当用户点击’取消’按钮时,关闭窗口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
prompt("请输入");
</script>
<body>
</body>
</html>

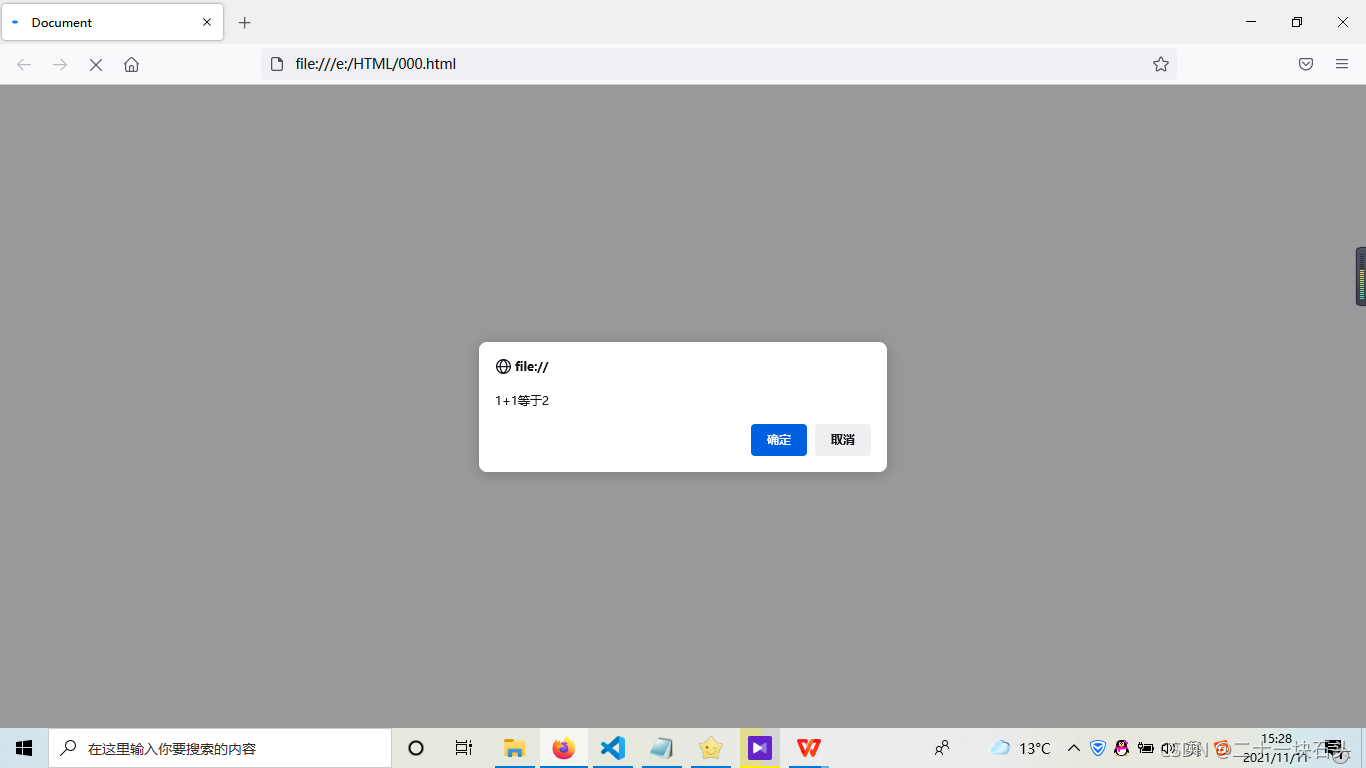
3、confirm(“字符串”):确认对话框(含有确定和取消按钮的对话框),当用户点击’确定’按钮时该函数返回true, 当用户点击"取消"按钮时返回false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
confirm("1+1等于2");
</script>
<body>
</body>
</html>

4、console.log(“信息”)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
var a = confirm("1+1等于2");
console.log("a=",a);//逗号的地方也可以改用加号,表示将a的内容与前面的字符串拼接
</script>
<body>
</body>
</html>

5、console.info(“信息”);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script type="text/javascript">
var a = confirm("1+1等于2");
console.info("a=",a);//逗号的地方也可以改用加号,表示将a的内容与前面的字符串拼接
</script>
<body>
</body>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








