一、Error对象
Error对象:普通错误对象,其他错误对象都是继承它。 首先我们先来创建一个Error对象,来看一下它的几个属性。var err = new Error('i was wrong information');
console.log(err.name);
console.log(err.message);
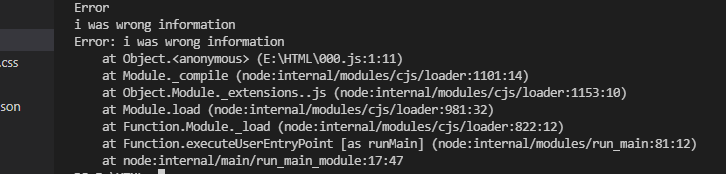
console.log(err.stack);
打印结果如下:

error的name属性值是可以改变的,如下:
var err = new Error('i was wrong information');
err.name = 'wrong';
console.log(err.name);//结果为wrong
二、常见报错场景
1、JS运行时自带的报错功能(错误检测功能)
比如我们执行这样一段代码:
var p1 = new Person();
console.log(p1);
结果如下:由于JS语法中未定义过person,所以就会自动报错。

常见错误类型有:
1、RangeError对象:数值超出范围
2、TypeError对象:类型错误
3、SyntaxError对象:语法错误
4、ReferenceError对象:引用错误
2、由外部的库提供的报错机制
首先我们可以通过require请求一个node自带的文件系统库fs,当把文件名000.js故意写成0.js时,就会报错。
//请求一个node自带的文件系统库
const fs = require('fs');
const contents = fs.readFileSync(`${__dirname}/0.js`,{encoding:'utf-8'})
console.log(contents);

这个错误就是外部库fs提供的错误。
3、手动抛出错误
即使用throw来手动抛出错误。
throw可以用来输出错误信息,且终止程序。
var err = new Error('i was wrong information');
throw err;
console.log('haha');
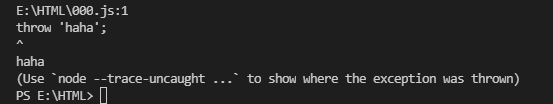
结果如下:

由结果可以看出throw执行后输出了错误信息,且终止了程序,所以我们的haha并没有输出。
throw除了可以输出错误对象外,也可以输出字符串与数字。
throw 'haha';

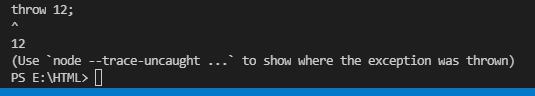
throw 12;

三、try…catch
它的语法格式为:
try{
可能出现错误的代码
}catch(e){
错误处理代码
}
catch:用来捕获错误,参数e代表捕获到的错误对象。
它的作用是在catch部位报错后,可以允许后面的代码继续运行。如:
try{
console.log(b);
}catch(e){
console.log(e);
}
console.log('haha');
结果为:

在输出错误信息后,程序继续运行,输出haha。





















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








