VS Code 前端插件推荐
- VS Code
- 插件安装的步骤
- 前端常用插件推荐
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- Vim
- Auto Close Tag
- Auto Rename Tag
- HTML CSS Support
- JavaScript (ES6) code snippets
- jQuery Code Snippets
- Path Intellisens
- Vuter
- open in browser
- Live Server
- Code Spell Checker
- VS Code主题插件(推荐)
VS Code
VS Code(Visual Studio Code)是一个免费的代码编辑器,可以在macOS,Linux和Windows操作系统上运行。
VS Code重新定义(redefined)了代码编辑器:
- 轻量但不失强大
- 启动速度快
- 插件便于安装
- 界面美丽,还可通过插件商店安装喜欢的界面主题
- 无需付费
插件安装的步骤
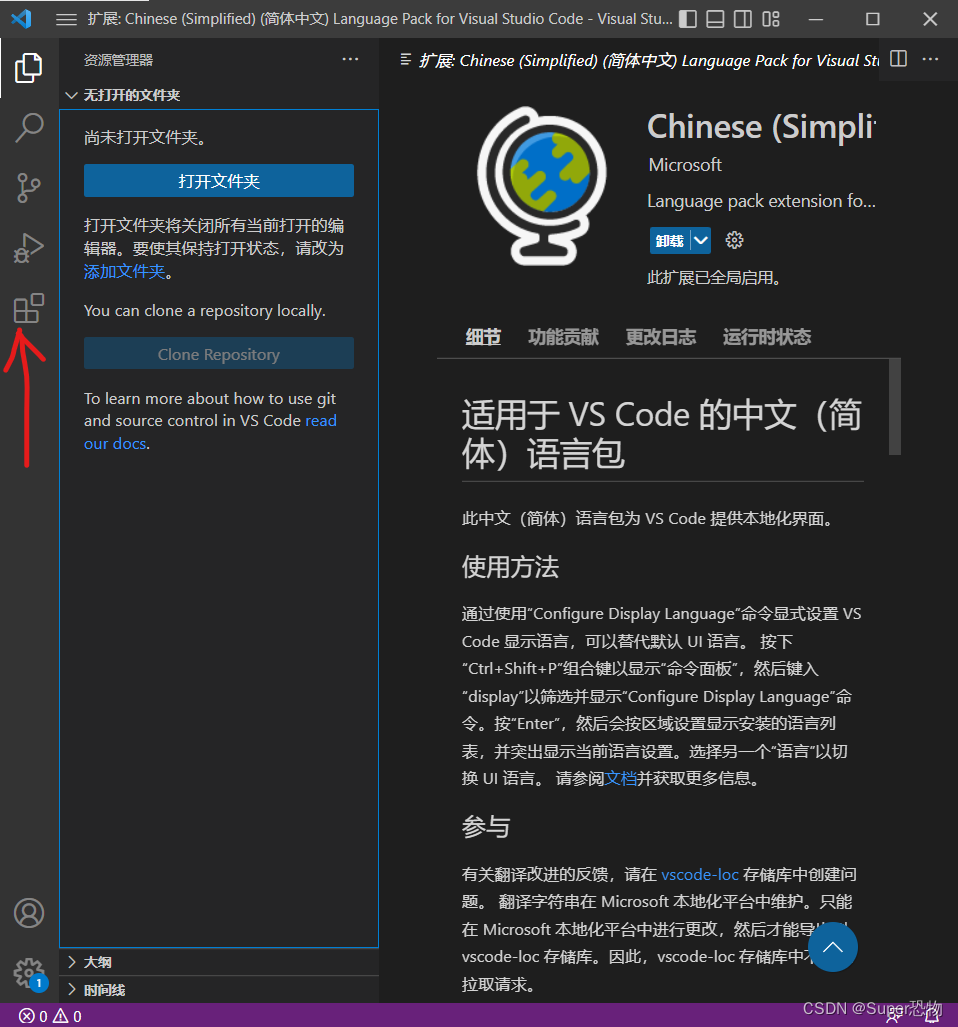
-
点击图片中被指向的按钮

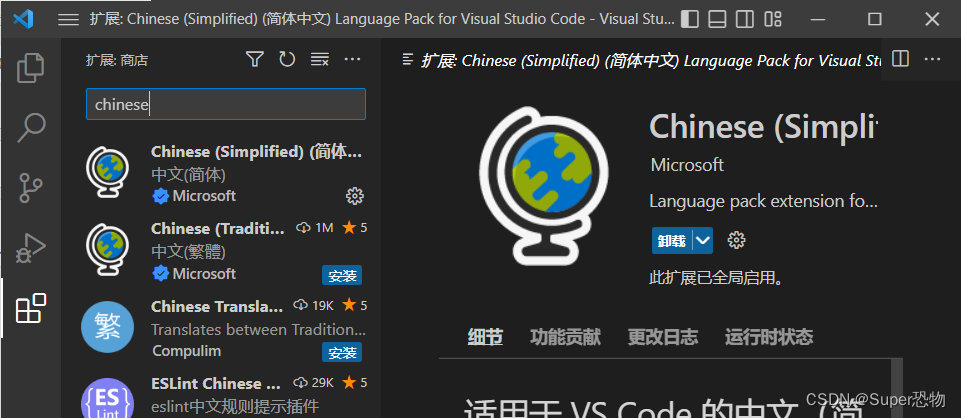
-
点击搜索框搜索需要安装的插件

-
点击安装即可安装对应的插件

前端常用插件推荐
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code

适用于 VS Code 的中文(简体)语言包。安装该插件后即可体验 VS Code 的部分汉化效果。
Vim
所有的Unix Like(类 Unix 系统)都会内置文本编辑器 Vi (Visual Editor)。Vim (Visual Editor Improved) 是从Vi 发展出来的一款类似 Vi的功能强大,高度可定制的文本编辑器。
Vim是跨平台编辑器,可用于大多数流行平台,如 Windows、Linux、Mac 和其他 UNIX 变体。 它是以命令为中心的编辑器,因此初学者可能会发现很难使用它。 但是一旦你掌握了它,你就可以用几个 Vim 命令解决许多复杂的文本相关任务。
vim的设计理念是命令的组合。用户学习了各种各样的文本间移动/跳转的命令和其他的普通模式的编辑命令,如果能够灵活组合使用的话,能够比那些没有多种模式的编辑器更加高效的进行文本编辑。同时Vim与很多快捷键设置和正则表达式类似,可以辅助记忆,并且vim针对程序员做了优化。
Vim 在程序员中被广泛使用,和 Emacs 并列成为类Unix系统用户最喜欢的文本编辑器。
上述内容整理自网络

在 VS Code 中安装该插件即可使用 Vim 的文本操作方式进行代码的编写。
Auto Close Tag

实现 HTML 中代码标签的自动闭合。
当你编辑好开始标签后,将在光标后面自动生成一个结束标签(仅在该 HTML 标签存在结束标签时生效)。
Auto Rename Tag
在对 HTML 标签的开始标签(或结束标签)进行修改时,HTML 标签的结束标签 (或开始标签)将会自动进行修改,保证开始标签与结束标签的一致(仅在该 HTML 标签存在结束标签时生效)。
HTML CSS Support

HTML CSS Support 能够基于项目中包含的或远程引用的CSS代码,在HTML文件中提供某些提示,比如CSS中的类名和ID。
JavaScript (ES6) code snippets

提供ES6语法的智能提示,除了支持.js,还支持的文件类型有 .ts,.jsx,.tsx,.html,.vue。
jQuery Code Snippets

提供对 JS 框架 jQuery 的编辑提供代码提示功能。
Path Intellisens

让你的编辑器可以向提示(或补全)代码那样,提示(或补全)目录及文件路径。
Vuter

Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。VS Code官方钦定Vue插件,Vue开发者必备。
open in browser

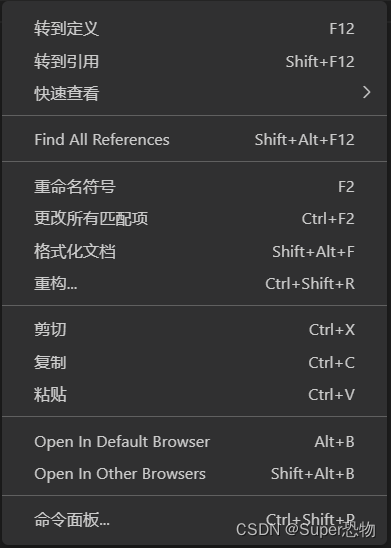
使用该插件后在编辑区内点击右键后,通过点击 Open In Default Browser(或 Open In Outher Browsers) 以通过 默认浏览器 打开当前文件 (或通过 其他浏览器 打开当前文件)。

也可以使用其对应的快捷键快速地打开浏览器已显示代码的效果。

Live Server

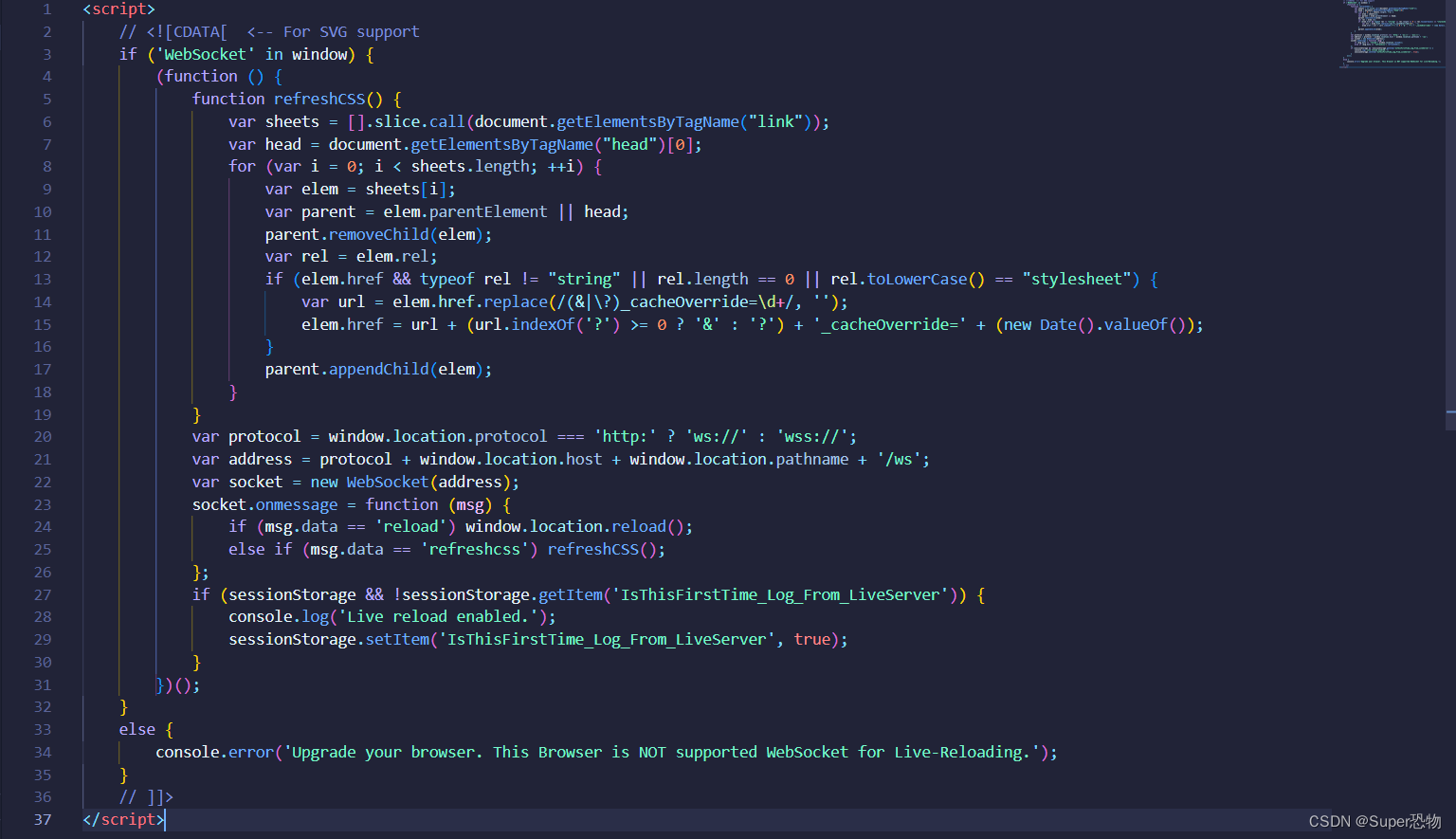
Live Server是一个简单的节点应用程序,用于工作目录及其子目录。它也监视文件的变化,当这种情况发生时,它通过web套接字连接向浏览器发送消息,指示它重新加载。为了让客户端支持这个,服务器为每个请求的html文件注入一小段JavaScript代码。这个脚本建立了web套接字连接并监听重载请求。通过从DOM中查找引用的样式表,并触发浏览器再次获取并解析它们,可以刷新CSS文件,而无需整页重新加载。
上述内容引用自网络
服务器为每个请求的html文件注入的一小段JavaScript代码。

也就是说,安装了 Live Server 插件并打开(通常在 HTML 文件的编辑区中打开)后,本地电脑就像是一台服务器,当 HTML 或其关联的文件保存后,浏览器都将刷新,以展示最新的代码效果。
Live Server 插件打开的方式与前面介绍到的 open in browser 插件类似。

通过点击 Open with Liver Server 来开启 Live Server 插件,点击 Stop Live Server 插件来停止 Live Server 插件。
当然,也可以使用快捷键来进行快速操作。

开启此插件后,将自动的在默认浏览器中打开一个页面,当然你也可以直接在地址栏中输入默认的套接字地址。

可以通过编辑对应的文件来更改默认的套接字地址(IP地址及端口号的组合)。
Code Spell Checker

该插件可以检查你的英语单词拼写是否正确,会在不正确的单词底部添加一条波浪线。
如:

VS Code主题插件(推荐)
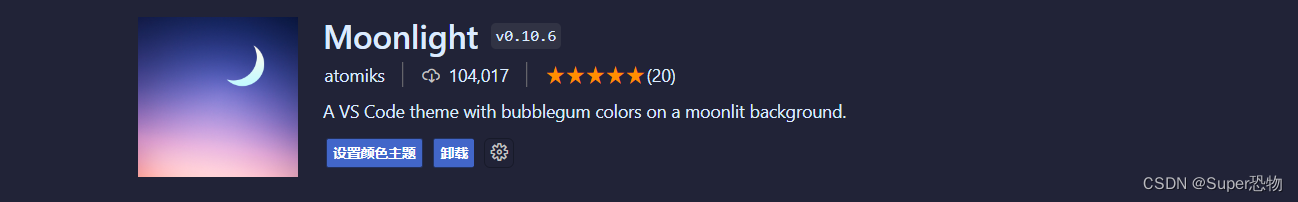
MoonLight
个人比较喜欢的一款主题,优雅。

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










