**fetch与axios的区别:**https://www.cnblogs.com/fozero/p/11747549.html
为什么需要请求中断
- 多次发送同一请求:会造成堵塞,应该在每次发送请求时中断前面的请求
- 多次发送不同请求:前面的请求还没相应,又接着发送另外的请求,前面的接口响应数据会与当前接口混淆。
- 项目路由切换的时候,终止之前页面的请求。
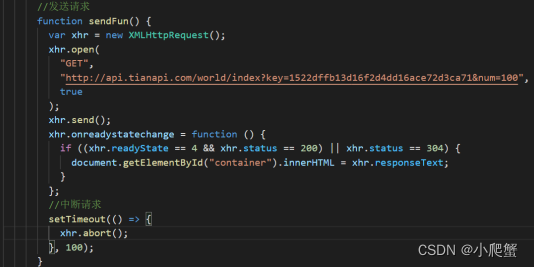
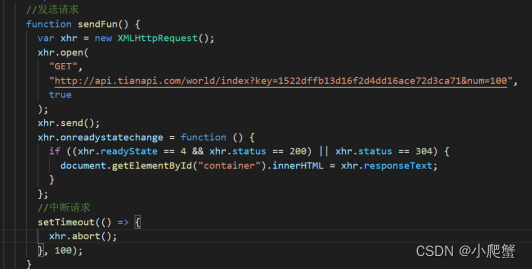
ajax请求步骤
- 生成XMLHttpRequest对象
- 调用open()函数
- 调用send()函数
- 监听状态改变:、

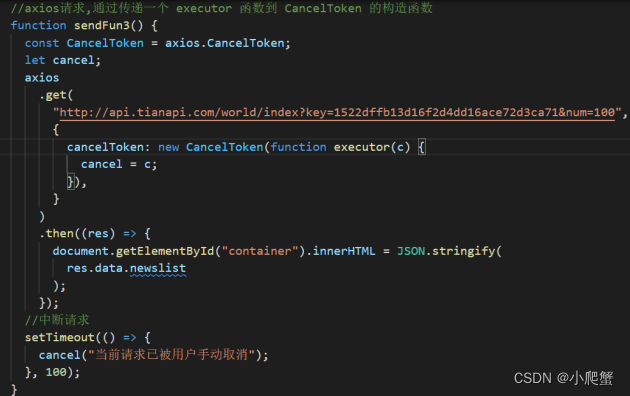
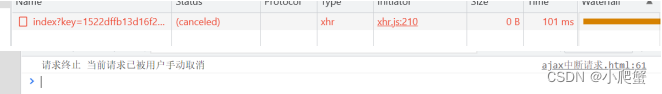
axios中断请求:
-
原生jax:利用XMLHttpRequest对象自带的abort()方法:

-
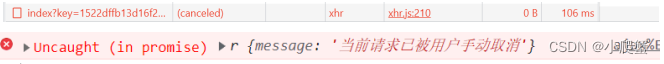
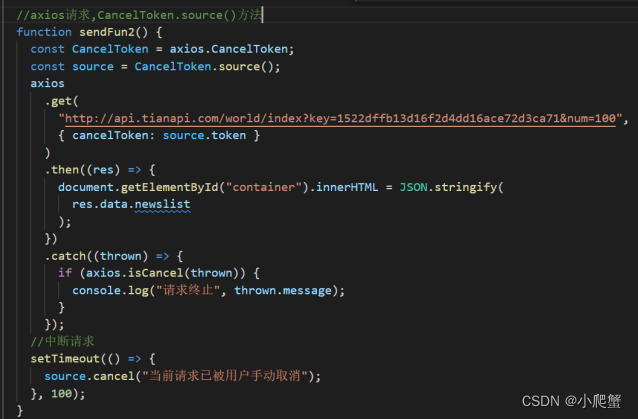
axios:CancelToken构造函数生成cancel函数


-
axios:CancelToken.source()生成取消令牌token和取消方法cancel


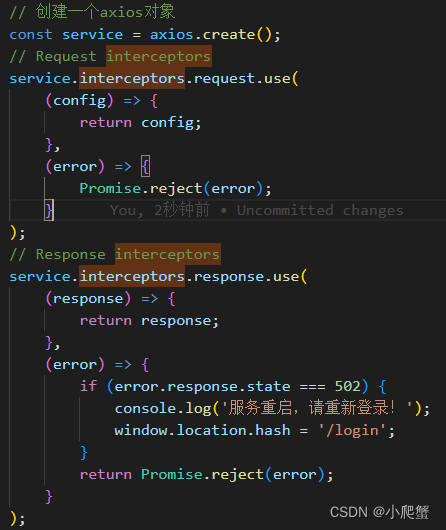
拦截器实现

























 1401
1401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








