对于初学者来说
了解pdfmake【pdfmake】
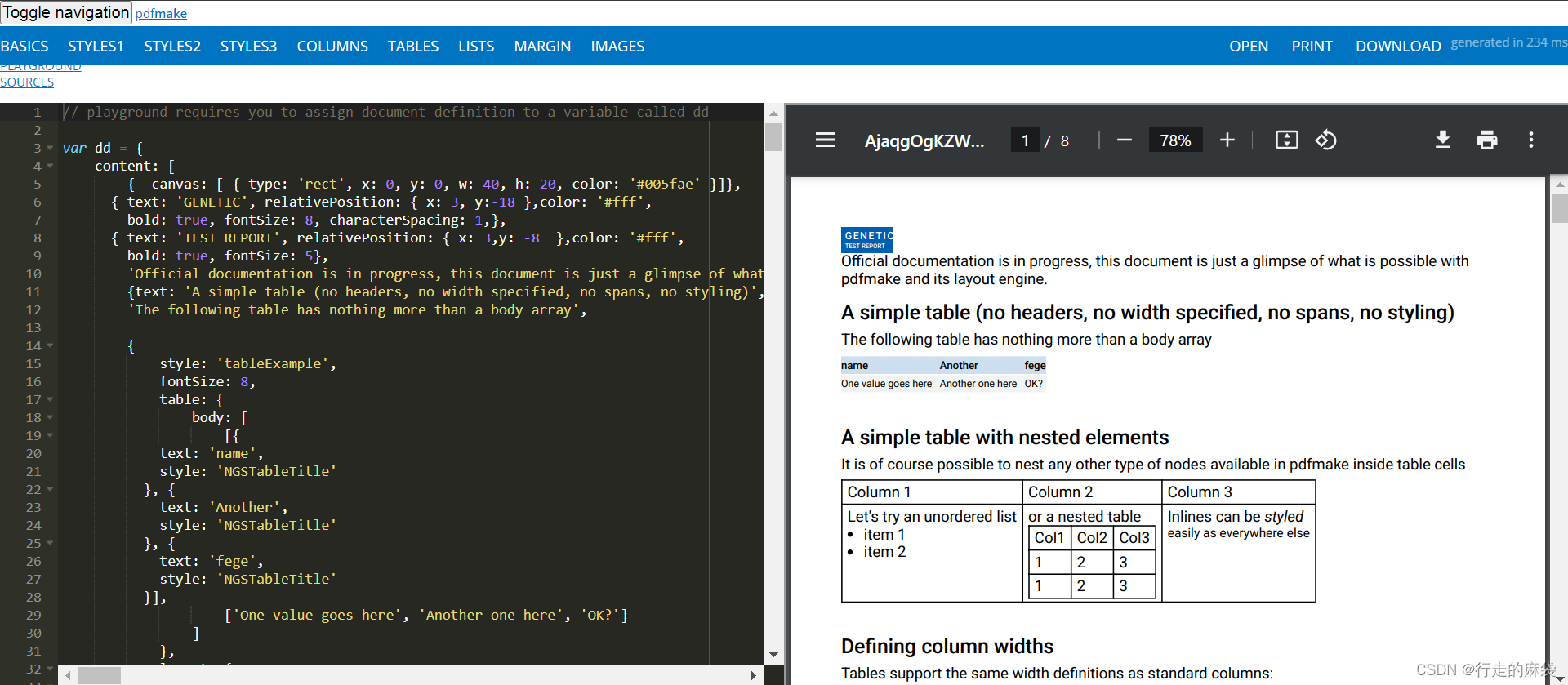
练习pdfmake的基本用法【http://pdfmake.org/playground.html】

2.解决中文乱码问题
首先:找到你需要的中文字体文件,可以在C:\Windows\Fonts选择最小中文文件复制,比如 simfang.ttf
其次:在你的项目pdfmake-master\examples\fonts下粘贴simfang.ttf,
然后:在pdfmake-master\dev-playground\server.js中添加新增字体
var fonts = {
Roboto: {
normal: path.join(__dirname, '..', 'examples', '/fonts/Roboto-Regular.ttf'),
bold: path.join(__dirname, '..', 'examples', '/fonts/Roboto-Medium.ttf'),
italics: path.join(__dirname, '..', 'examples', '/fonts/Roboto-Italic.ttf'),
bolditalics: path.join(__dirname, '..', 'examples', '/fonts/Roboto-MediumItalic.ttf')
},
//新增字体
simfang: {
normal: path.join(__dirname, '..', 'examples', '/fonts/simfang.ttf'),
bold: path.join(__dirname, '..', 'examples', '/fonts/simfang.ttf'),
italics: path.join(__dirname, '..', 'examples', '/fonts/simfang.ttf'),
bolditalics: path.join(__dirname, '..', 'examples', '/fonts/simfang.ttf')
}
};let PdfPrinter = require("pdfmake");
let printer = new PdfPrinter(fonts);3.可使用样式
pdfmake vs css3
text样式:
alignment text-align
fontSize font-size
marginTop margin-top
bold:true font-weight: bold;
margin: [左,上,右,下] margin: 上、右、下、左;
leadingIndent text-indent
preserveLeadingSpaces:true 保存开头空格
unbreakable:true不分页
注: alignment 还能用于图片
table样式(pdfmake):
layout: {
hLineWidth: function (i, node) { //水平线宽度
return (i === 0 || i === node.table.body.length) ? 2 : 1;
},
vLineWidth: function (i, node) { //垂直线宽度
return (i === 0 || i === node.table.widths.length) ? 2 : 1;
},
hLineColor: function (i, node) { //水平线颜色
return (i === 0 || i === node.table.body.length) ? 'black' : 'gray';
},
vLineColor: function (i, node) { //垂直线颜色
return (i === 0 || i === node.table.widths.length) ? 'black' : 'gray';
},
hLineStyle: function (i, node) { return {dash: { length: 10, space: 4 }}; }, //水平线样式
vLineStyle: function (i, node) { return {dash: { length: 10, space: 4 }}; }, //垂直线样式
paddingLeft: function(i, node) { return 4; },
paddingRight: function(i, node) { return 4; },
paddingTop: function(i, node) { return 2; },
paddingBottom: function(i, node) { return 2; },
fillColor: function (rowIndex, node, columnIndex) { return null; } //填充色
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








