先说结论,tailwindcss在vue2中引入,可以与其它css预处理混用,并不冲突, vue3可以直接参考官网的安装方式即可。
官方网址:https://www.tailwindcss.cn/
安装步骤:
- 直接安装
- 创建文件 tailwindcss.css
- main.js全局引入文件 tailwindcss.css
- 在项目更目录下执行初始化配置文件指令
第一步:直接安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
第二步:创建文件 tailwindcss.css, 推荐放到样式文件夹下,比如style/ 或者 assets/ 下面。
在 tailwindcss.css 文件内写入如下内容:
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
第三步:main.js 全局引入

第四步:在项目更目录的终端,执行如下指令,一定要有 -p
npx tailwindcss init -p
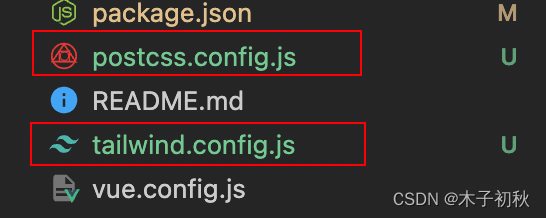
之后会在根目录下面自动创建如下两个文件

postcss.config.js文件内容:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
tailwind.config.js文件内容:
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
最后,就可以愉快的在组件内使用tailwindcss语法了,下面做一个简单的测试demo。
官方首页就有demo,我们可以直接copy下来看下是否有效:(图片链接自行替换)
<figure class="md:flex bg-white rounded-xl p-8 md:p-0">
<img class="w-32 h-32 md:w-48 md:h-auto rounded-l-xl mx-autol" src="../../../assets/logo.jpeg" alt="" width="384" height="512" />
<div class="pt-6 md:p-8 text-center md:text-left space-y-4">
<blockquote>
<p class="text-lg font-semibold">
“Tailwind CSS is the only framework that I've seen scale on large teams. It’s easy to customize, adapts to any design,
and the build size is tiny.”
</p>
</blockquote>
<figcaption class="font-medium">
<div class="text-cyan-600">Sarah Dayan</div>
<div class="text-gray-500">Staff Engineer, Algolia</div>
</figcaption>
</div>
</figure>
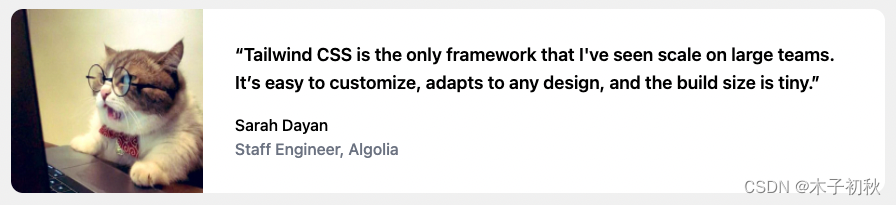
效果如下:






















 638
638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










