web视频播放组件(easyplayer)和音频组件播放封装(vue-aplayer)
使用只需要传相应的参数就可以使用,比较方便快捷。
easyplay使用教程:https://blog.csdn.net/qq_44891434/article/details/118525941
vue-aplayer使用教程:https://aplayer.netlify.app/docs/guide/options.html#autoplay
视频子组件编写
<template>
<!-- 采用easyplayer.js -->
<div :style="esayvideowidth">
<easy-player :video-url="videoUrl" :poster="videoImg" :autoplay="false" />
</div>
</template>
<script>
import EasyPlayer from '@easydarwin/easyplayer'
import 'videojs-contrib-hls'
export default {
components: {
// eslint-disable-next-line vue/no-unused-components
EasyPlayer
},
// eslint-disable-next-line vue/require-prop-types
props: ['esayurl', 'esayvideowidth'],
data() {
return {
videoUrl: this.esayurl,
videoImg: require('@/assets/3.jpg')
}
}
}
</script>
音频子组件封装
<template>
<div :style="audiowidth">
<!--music:当前播放的音乐。 list:播放列表 :showlrc:是否显示歌词-->
<aplayer :music="videoUpload.music" />
</div>
</template>
<script>
import aplayer from 'vue-aplayer'
export default {
components: {
aplayer
},
// eslint-disable-next-line vue/require-prop-types
props: ['audiourl', 'audiowidth'],
data() {
return {
videoUpload: {
progress: false,
progressPercent: 0,
successPercent: 0,
music: {
title: '音乐播放器',
author: ' ',
// eslint-disable-next-line no-undef
url: this.audiourl,
pic: require('@/assets/music/audioBg.png')
// lrc: '[00:00.00] (,,•́ . •̀,,) 抱歉,当前歌曲暂无歌词'
}
}
}
},
mounted() {
}
}
</script>
<style lang="scss" scoped>
</style>
父组件调用
<template>
<!-- vue-video-player -->
<div class="videoBox">
<videoDisplay />
<EsayVideo :esayurl="'/api/manager/file/materail/2021/0710/210710153208424119054.mp4'" :esayvideowidth="'width:800px;margin:1%;'" />
<AudioPlay :audiourl="'/api/manager/file/materail/2021/0715/210715171331958135001.mp3'" :audiowidth="'width:300px;margin:1%;'" />
</div>
</template>
<script>
import videoDisplay from '@/components/video/index'
import EsayVideo from '@/components/video/esayVideo'
import AudioPlay from './audio.vue'
// import { manager } from '@/api/base'
// const URL = process.env.VUE_APP_BASE_API + manager
export default {
components: {
// eslint-disable-next-line vue/no-unused-components
videoDisplay,
// eslint-disable-next-line vue/no-unused-components
AudioPlay,
// eslint-disable-next-line vue/no-unused-components
EsayVideo
},
data() {
return {
// audiourl: URL + '/file/materail/2021/0715/210715171331958135001.mp3',
// esayurl: URL + '/file/materail/2021/0710/210710153208424119054.mp4'
}
},
mounted() {
console.log(this.audiourl)
}
}
</script>
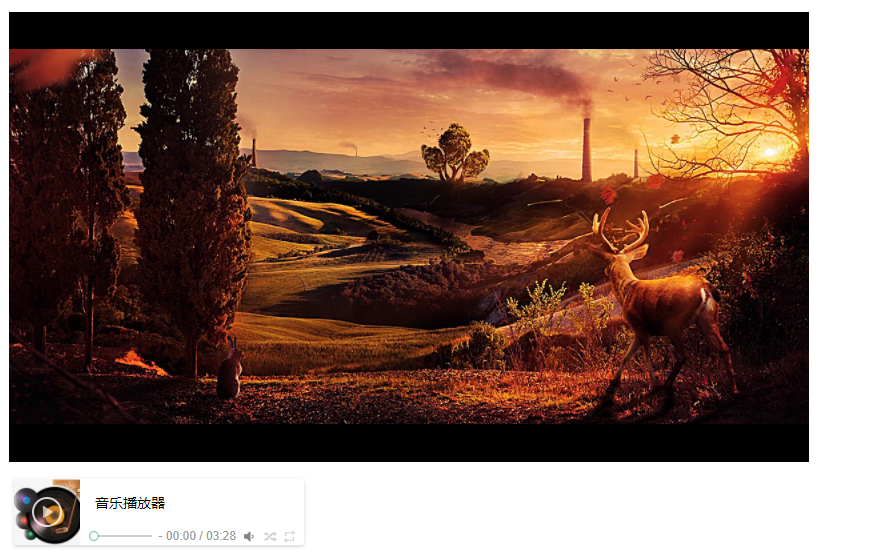
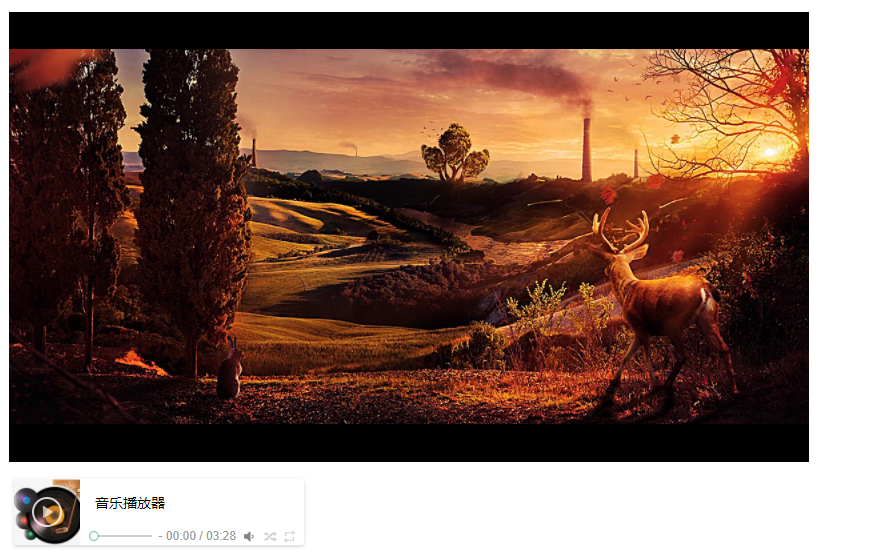
效果图展示



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










