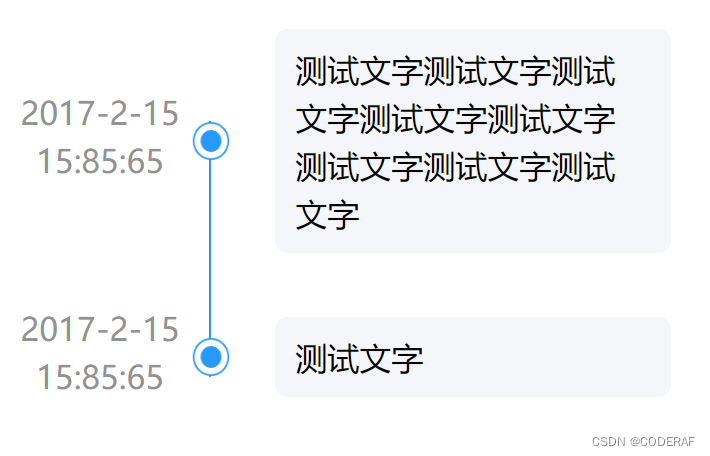
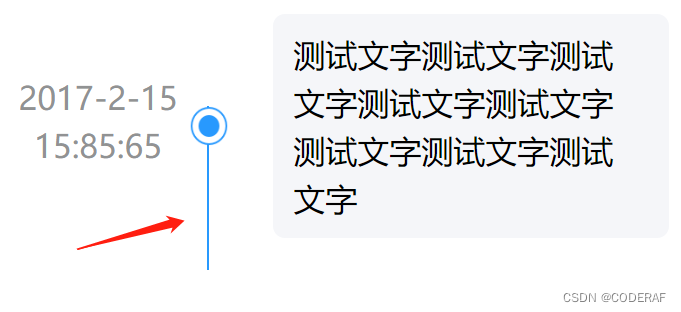
问题:当UI设计图是下面这样时,圆圈是有给切图的,应该怎么去实现中间这条线?

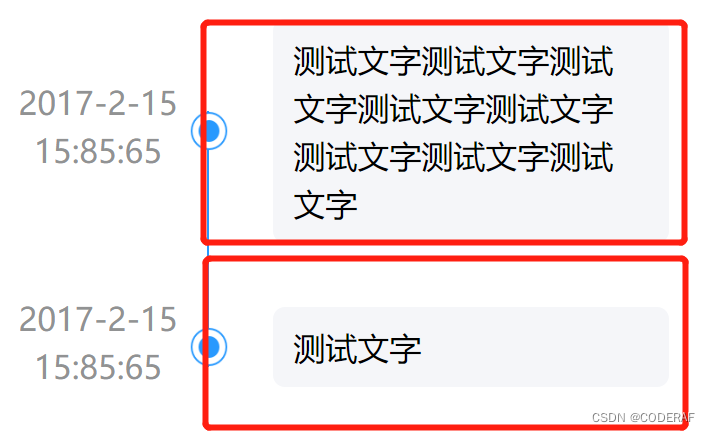
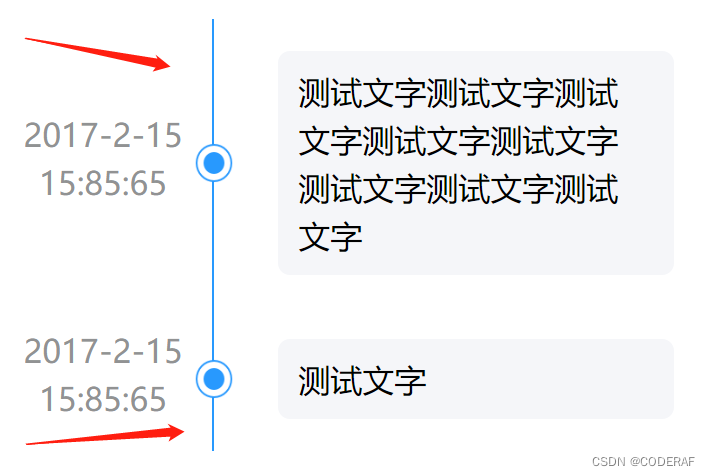
第1步:每个item给boder-left,然后将圆圈用绝对定位到中间。

这样的话,上下两部分多余了出来:

第2步:给第一个item元素和最后一个item元素添加::before伪元素。思路是用和背景颜色一样的伪元素去挡住那两根多出来的线,元素的height百分比是根据当前的item的高度来的,item如果不是固定高度的话,用伪元素就比较方便。
.item:first-of-type::before {
content: '';
position: absolute;
left: -1px;
top: -.625rem;
z-index: 2;
width: 1px;
height: 50%;
background-color: #ffffff;
}
.item:last-of-type::before{
content: '';
position: absolute;
left: -1px;
bottom: -.625rem;
z-index: 2;
width: 1px;
height: 50%;
background-color: #ffffff;
}
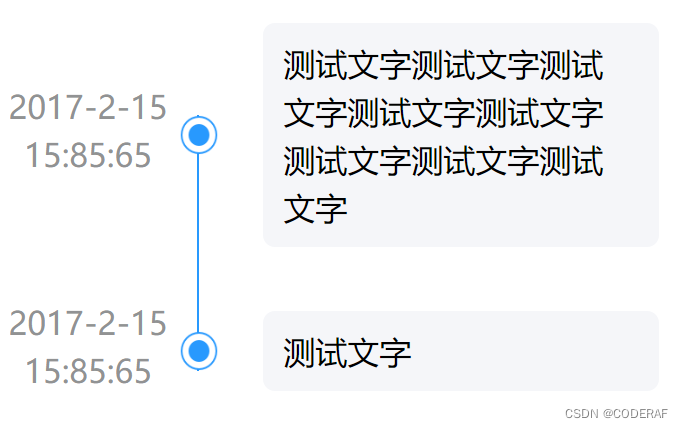
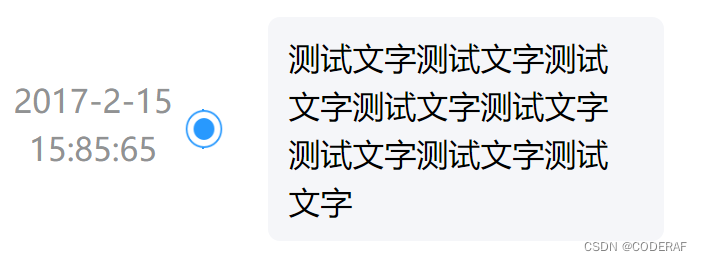
现在好了:

不过有瑕疵,当item只有一个的时候,下面还是多了一根线,如下图:

第3步:给第一个item元素添加::before伪类,最后一个item元素添加::after伪类。这样当item只有一个的时候,两者都能生效,前后两根线都会被盖住,像上面的写法就是后面的伪元素覆盖了前面的。
.item:first-of-type::before {
content: '';
position: absolute;
left: -1px;
top: -.625rem;
z-index: 2;
width: 1px;
height: 50%;
background-color: #ffffff;
}
.item:last-of-type::after{
content: '';
position: absolute;
left: -1px;
bottom: -.625rem;
z-index: 2;
width: 1px;
height: 50%;
background-color: #ffffff;
}
现在好了:

各位,学废了吗?






















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








