1.安装
npm i vue-table-with-tree-grid -S2.在main.js中进行注册
import TreeTable from 'vue-table-with-tree-grid'
// 注册到全局并设置别名
Vue.component('tree-table', TreeTable)3.在Vue文件中使用
<el-row>
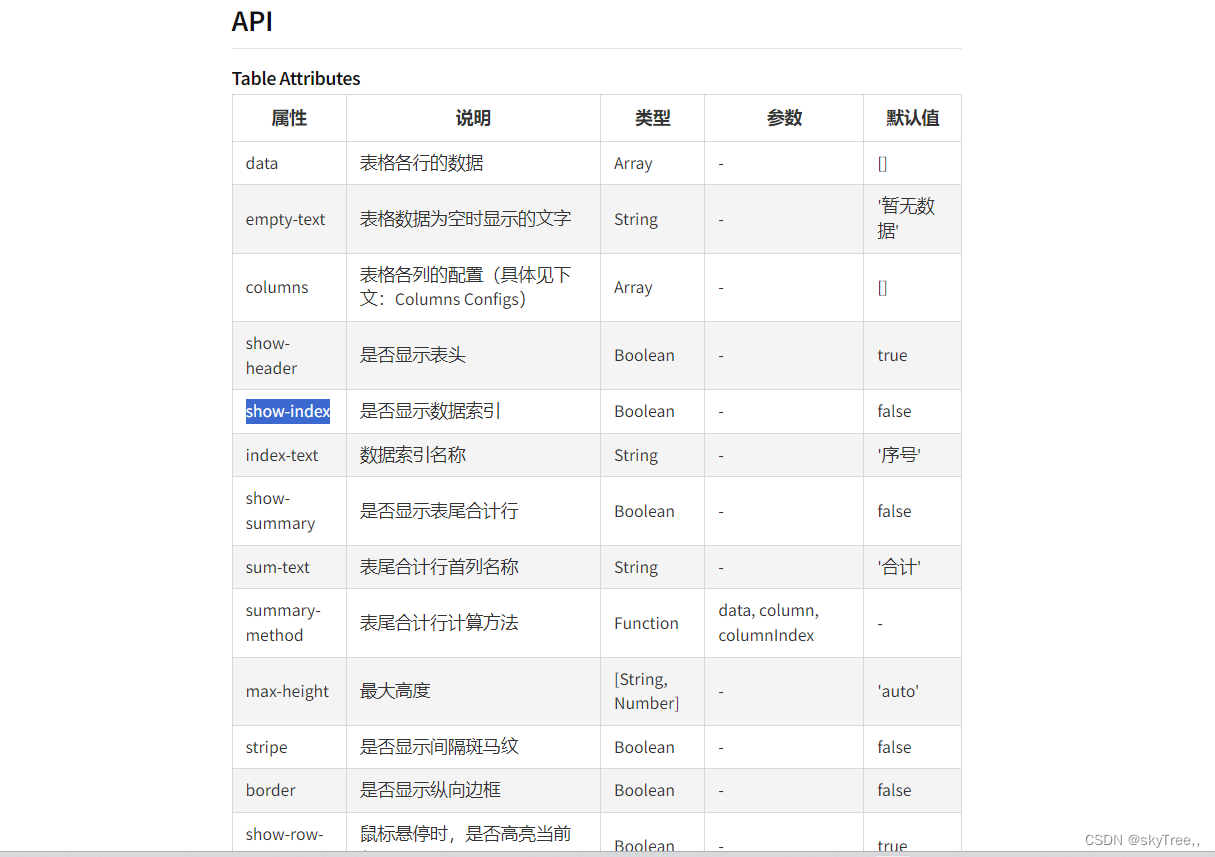
// 这些属性可取npm中进行寻找,文档标注的很详细
<tree-table :data="cateList" :columns="columns" :expand-type="false" :selection-type="false" border :show-index="true" >
<template v-slot:level="scope">
<el-tag v-if="scope.row.level === 1">一级分类</el-tag>
<el-tag v-else-if="scope.row.level === 2" type="success">二级分类</el-tag>
<el-tag v-else type="warning">三级分类</el-tag>
</template>
<template v-slot:opt="scope">
<el-button type="primary" icon="el-icon-edit" size="mini">编辑</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</tree-table>
</el-row>
data() {
return {
// 渲染数据
cateList: [],
// 设置列的表头
columns: [
{label: '分类名称', prop: 'name'},
{label: '分类等级', type: 'template', template: 'level'},
{label: '操作', type: 'template', template: 'opt'}
]
};
},






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








