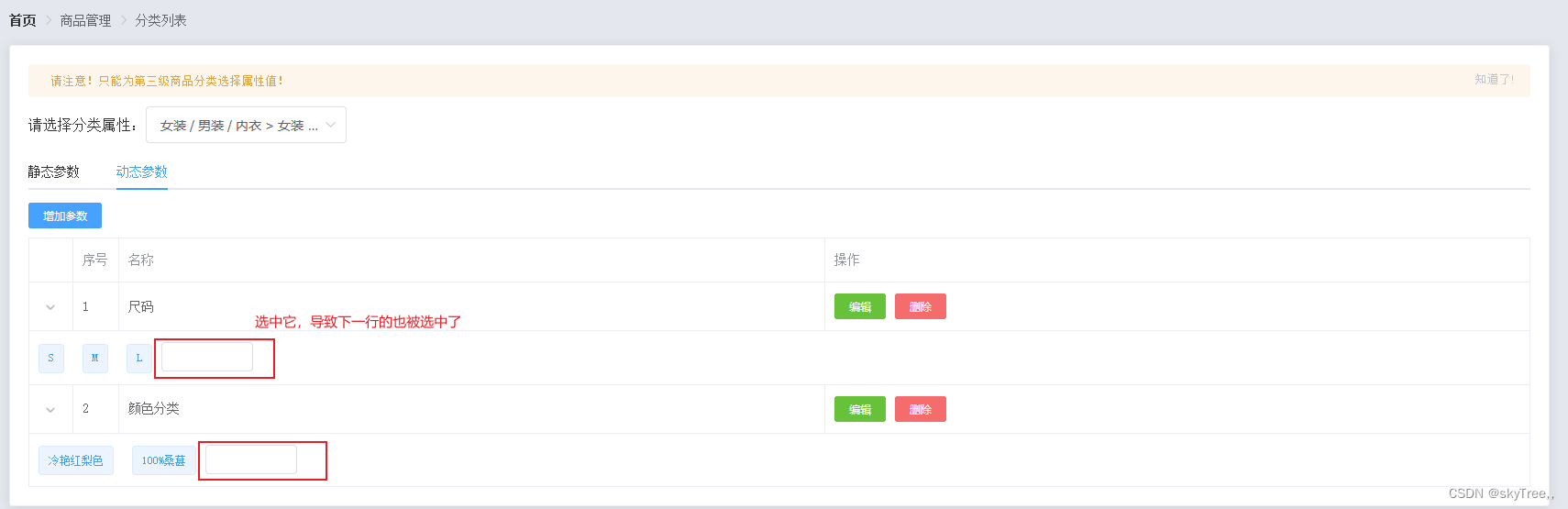
问题原因:如下图所示,其所有的tags标签由遍历生成的,更改第一行的tags也会对第二行的tags造成影响。

解决方法:
1、在数据赋值时进行forEach,给每个属性赋予一个新值,如当前业务,el-input标签根据inputVisible来判断是否显示,根据inputValue来绑定输入的值,那么在forEach时给每一个属性加上这两个值
async getAttrsList(id, type) {
const res = await getGoodsAttrs({cid: this.selectedKeys[2], _type: this.activeName})
if (res.status !== 200) return this.$message.error(res.msg)
if (this.activeName === 'static') {
this.staticAttrsList = res.data
this.staticFlag = false
} else {
res.data.forEach(item => {
item.val = item.val ? item.val.split(',') : []
// 给每个属性加上两个值
item.inputVisible = false
item.inputValue = ''
})
this.dynamicAttrsList = res.data
this.dynamicFlag = false
}
},2.在html页面中进行展示时,绑定值给改为插槽中的值,因为经过上面的遍历每个item都有那两个值了
<el-input
style="width: 100px"
// 改为插槽中的值
v-if="slot.row.inputVisible"
// 改为插槽中的值
v-model="slot.row.inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="handleInputConfirm"
@blur="handleInputConfirm"
>
</el-input>3.同样,点击按钮时也要传入row
<el-button
v-else
class="button-new-tag"
size="small"
@click="showInput(slot.row)">+ NewTag</el-button>
// 方法
// 是否显示输入标签值
showInput(row) {
row.inputVisible = true
}这样,单独点击某一个就不会影响到下一个数据了






















 6769
6769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








