1、介绍一下项目的搭建叭
在 vite 中已经搭建过react项目,和 vue 的搭建一致
npm init vite@latest 文件名
npm i
npm run dev #运行
2、路由的创建
注意:我这里用的是最新的 react-router-dom ,react 有很多版本,创建方式有很懂种哈。
npmm i react-router-dom
2、路由的两种搭建方式
1、访问方式
访问页面的时候用的是hash路由,所以路径要正确。
就比如:http://127.0.0.1:5174/list 错误
http://127.0.0.1:5174/#/list 正确
url + / # /list
2、第一种路由
main.jsx文件
import ReactDOM from 'react-dom/client'
import {RouterProvider,createHashRouter} from "react-router-dom"
import App from "./App.jsx"
import List from './List.jsx';
const router = createHashRouter([
{
path:"/",
element:<App /> //这里重新定义 App 文件的出现
},
{
path:"/list",
element:<List />
}
]);
ReactDOM.createRoot(document.getElementById('root')).render(
/*<React.StrictMode>
<App />
</React.StrictMode>, */
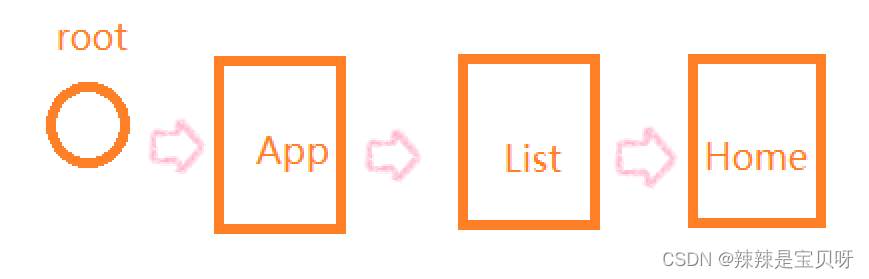
//配置路由,就可以控制各个页面的展示顺序。原来的先展示 App 这个文件。
<RouterProvider router={router} />
);

第一种默认路由index
main.jsx文件
{
index : "true"
element : <Home />
}
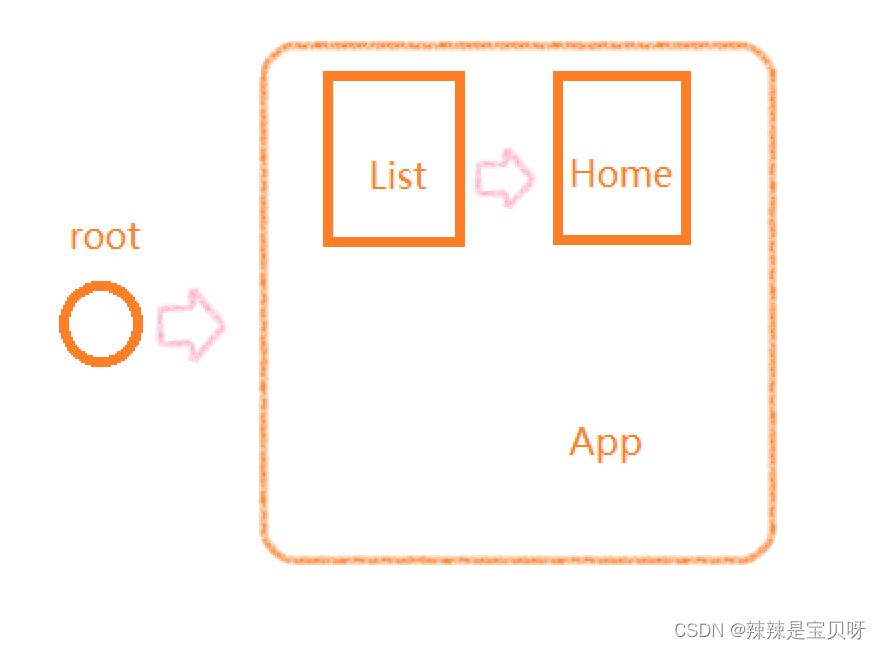
第一种嵌套路由
main.jsx文件
const router = createHashRouter([
{
path:"/",
element:<App /> //这里重新定义 App 文件的出现
},
{
path:"/list",
element:<List />
childer:[{
path:"me"
}]
}
]);
List.jsx文件
在List.jsx 中加入组件 <Outlet />
2、第二种路由
main.jsx文件
import React from "react";
import ReactDOM from "react-dom/client";
import "font-awesome/css/font-awesome.min.css";
import App from "./App.tsx";
import "./index.scss";
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<>
<App />
</>
);
App.jsx文件
import { Routes , Route} from "react-router-dom"
import Home from "./Home"
import List from "./List"
function App() {
return (
<div>
<h1>第一个组件</h1>
<Routes>
<Route path="/list" element={<List/>} />
<Route path="/" element={<Home/>} />
</Routes>
</div>
)
}
export default App

第二种默认路由
About.jsx文件
<Routes>
<Route path="/about/me" element={<AboutMe/>} />
</Routes>
第二种嵌套路由
AboutMe.jsx文件
<Routes>
<Route path="/about/me" element={<AboutMe/>} />
</Routes>
3、Link
Link 相当于 a 标签
import {Link} from " react-router-dom "
<Link to = "路径">Home</ Link>





















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








