周五同事说让我找个select 下拉框又能输入又能选择的下拉框,说看看网上有没有那样的组件,结果我网上一搜还真的有ant-desigin-vue中的a-select标签可以实现,可是装这个组件折腾了一下午还是装不上,还麻烦以前的同事,我也不知道什么原因,网上说是npm版本过高,可是降低了版本还是没用,然后看了一眼element ui 官方文档,mdzz有个allow-create属性可以满足业务要求。
下面展示一些 内联代码片。
<div class="showStepName_box_status">
<div class="box_name_status">任务内容:</div>
<div class="box_name_select">
<el-form-item prop="stepContent" style="width: 100%">
<el-select
v-model="stepForm.stecpContent"
placeholder="请选择指定步骤或者输入新建步骤"
clearable
filterable
allow-create
style="width: 100%"
>
<el-option v-for="(item, index) in options" :key="index" :label="item.stecpContent" :value="item.stecpContent" />
</el-select>
</el-form-item>
</div>
</div>
data(){
return{
options: [
{
stecpContent: '测试指定任务步骤1',
}, {
stecpContent: '测试指定任务步骤2',
}
],
}
}
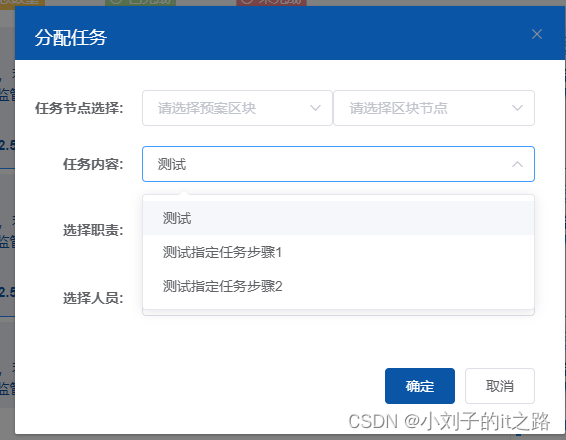
图片: 
]





















 1679
1679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








