目录
前言:
一般将表格数据导出为excel,后端可以实现,因为导出时一般需要导出所有数据,而前端一般只会拿到当前页的数据,有兴趣的可以了解一下前端导出excel的功能。
参考文章:vue项目中如何将数据导出到excel中_vue将数组导出为excel_cx&lavender的博客-CSDN博客
一、依赖安装
npm install js-export-excel 或者 yarn add js-export-excel
二、效果展示
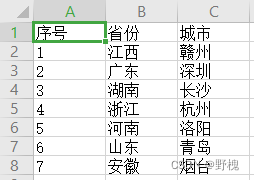
2.1、简单数组

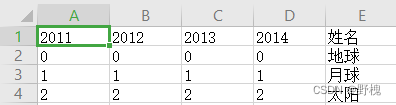
2.2、多层数组

三、代码实现
<template>
<div class="box">
<el-button @click="exportExcel1">导出1</el-button>
<el-button @click="exportExcel2">导出2</el-button>
</div>
</template>
<script>
import ExportJsonExcel from "js-export-excel";
export default {
data() {
return {
dataTable: [],
option: {},
list: {
getList: [
{
id: "1",
province: "江西",
city: "赣州",
},
{
id: "2",
province: "广东",
city: "深圳",
},
{
id: "3",
province: "湖南",
city: "长沙",
},
{
id: "4",
province: "浙江",
city: "杭州",
},
{
id: "5",
province: "河南",
city: "洛阳",
},
{
id: "6",
province: "山东",
city: "青岛",
},
{
id: "7",
province: "安徽",
city: "烟台",
},
],
},
tableData: [
{
name: "地球",
list: [
{ name: "2011", value: "0" },
{ name: "2012", value: "0" },
{ name: "2013", value: "0" },
{ name: "2014", value: "0" },
],
},
{
name: "月球",
list: [
{ name: "2011", value: "1" },
{ name: "2012", value: "1" },
{ name: "2013", value: "1" },
{ name: "2014", value: "1" },
],
},
{
name: "太阳",
list: [
{ name: "2011", value: "2" },
{ name: "2012", value: "2" },
{ name: "2013", value: "2" },
{ name: "2014", value: "2" },
],
},
],
};
},
methods: {
Ture() {
// 创建ExportJsonExcel实例对象
let toExcel = new ExportJsonExcel(this.option);
// 调用保存方法
toExcel.saveExcel();
},
exportExcel1() {
const dataList = this.list.getList;
let dataTable = []; // dataTable代表excel文件中的数据内容
if (dataList) {
for (let i in dataList) {
let obj = {
序号: dataList[i].id,
省份: dataList[i].province,
城市: dataList[i].city,
};
dataTable.push(obj); // 设置excel每列获取的数据源
}
}
this.option.fileName = "省份城市表"; //excel文件名
//excel文件数据
this.option.datas = [
{
// excel文件的数据源
sheetData: dataTable,
// excel文件sheet的表名
sheetName: "sheet",
// excel文件表头名
sheetHeader: ["序号", "省份", "城市"],
// excel文件列名
sheetFilter: ["序号", "省份", "城市"],
columnWidths:['10','10','20']//excel列宽度设置
},
];
this.Ture();
},
exportExcel2() {
const dataList = this.tableData;
let dataTable = []; // dataTable代表excel文件中的数据内容
let arr = [];
if (dataList) {
let obj;
for (let i in dataList) {
for (let y = 0; y < dataList[i].list.length; y++) {
obj = Object.assign(
{ 姓名: dataList[i].name },
...dataList[i].list.map((value) => ({
[value.name]: value.value,
}))
);
}
dataTable.push(obj); // 设置excel每列获取的数据源
}
for (let i in dataTable[0]) {
arr.push(i);
}
}
this.option.fileName = "个人信息表"; //excel文件名
//excel文件数据
this.option.datas = [
{
// excel文件的数据源
sheetData: dataTable,
// excel文件sheet的表名
sheetName: "sheet",
// excel文件表头名
sheetHeader: arr,
// excel文件列名
sheetFilter: arr,
},
];
this.Ture();
},
},
};
</script>
<style>
</style>四、前端分页
扩展一下前端用组件快速分页,可做了解。
首先拿到所有数据(drawerData),先展示(drawerList )第一页,进行截取
表格展示的 :data="drawerList"
this.drawerData = res.result.records;
this.drawerList = this.drawerData.slice(0, 10);
//========================视图============
<el-pagination
@size-change="handleSizeChange2"
@current-change="handleCurrentChange2"
:current-page="pageNum"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="drawerData.length">
</el-pagination>
//========================方法==============
handleCurrentChange2(pageIndex) {
var _this = this;
if (_this.drawerData) {
if (pageIndex) {
_this.pageNum = pageIndex;
}
_this.drawerList = _this.drawerData.slice(
(_this.pageNum - 1) * _this.pageSize,
_this.pageNum * _this.pageSize
);
}
},
handleSizeChange2(val) {
this.pageSize = val;
},备注:pageNum: 1, // 当前页数 pageSize: 10, // 每页条数 total: 6,//总数






















 417
417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








