解决django无法识别@vue/cli生成的静态文件
本文仅适用于vue-cli3+的版本,以下操作请用vue-cli3+提供的vue ui工具解决。
Vue 部分
首先启动vue ui工具,在终端输入命令:

vue ui会自动打开。
 如果已经通过vue ui创建过项目,点击项目进入项目管理页面,没有请导入。
如果已经通过vue ui创建过项目,点击项目进入项目管理页面,没有请导入。
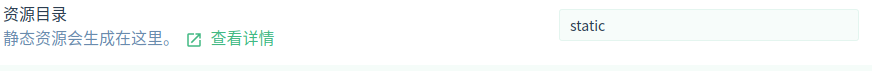
然后选择左边的配置选项。

将原本是空的静态资源目录换成static,这一步操作可以将静态文件都收集到dist/static中。
 然后build项目,这一步也可以通过上面的任务选项完成。
然后build项目,这一步也可以通过上面的任务选项完成。
Django 部分
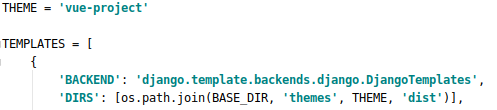
修改django的base.py文件。
修改模板路径为vue项目build后的dist文件夹。
注意:最后模板文件夹只要成功指向dist即可,根据自己的情况配置。

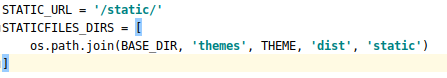
再修改一下静态文件目录。

这时运行django服务器,原本是空的页面,现在能正常显示了。






















 643
643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








