1、函数的定义
函数:是由事件驱动的或者当他被调用时可执行的可重复使用的代码块。
特点:
封装代码 ---- 使代码更加简洁
重复使用 ---- 在重复功能的时候直接调用就好
执行时机 ---- 随时可以在我们想要执行的时候执行
为什么要有函数的存在?
—主要解决那些重复的具有独立功能的代码段`在这里插入代码片
将这些具有独立功能的代码可以进行再次封装,封装出来的东西就是函数
优点:降低了代码冗余、复用函数,降低了主函数的代码量,进行适当地拆分,以便内存优化(本质上是将函数模块化)
2、函数的创建
•声明式
函数声明的关键字 : function
function 关键字 和 var 关键字的行为几乎一致,都会在内存上开辟一块空间,用来存储变量之中的数据;
function 函数名( 条件 ){
代码
}
函数定义和调用规范 : 先声明再调用!;
规定 : 必须执行,不执行就报错;
规范 : 最好执行,不执行也不会报错,但是会让程序有一些负面影响。
函数定义的规范: 函数名的首字母小写;
函数的命名规则和变量命名规则完全一致;
函数推荐驼峰命名;
变量推荐以_命名;
•赋值式
赋值式函数声明可以没有函数名!;
var foo = function(){
console.log("hello world");
}
函数定义和调用规范 : 先声明再调用!;
函数也是数据类型的一种!;
基本类型 : 五种;
引用类型 : 三种;
3、函数的执行
•直接执行
•通过行为执行
注意
•注意单词,格式,符号,语法,不要写错
•注意执行函数的位置,不同的创建方式可执行位置不同
•注意行为调用函数时的格式
•注意不要将概念复杂化
4、函数的参数
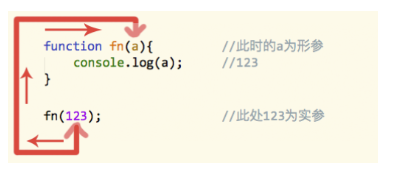
实参—发送数据
形参—接收数据

原则上来说,形参和实参的数量应该一一对应,但如果,二者数量不一致:
形参多,实参少:多出来的形参为undefined
实参多,形参少:多出来的实参找arguments(arguments是一个在函数内部才能使用的,用来保存当前函数所有实参的类数组,也叫对象可以通过索引和长度来解析arguments)
function foo( a ){
console.log(a);
// 函数之中有一个关键字 : arguments => 接受所有的实际参数;
// arguments 里面可以存很多很多的数据;
console.log( arguments );
// 想要取出复杂结构之中的数据 : 取出运算符 => .
arguments.0
// Uncaught SyntaxError: Unexpected number
// 语法报错 : 不允许使用数字;
// JS之中的取出运算符 => .纯英文
// => [] 里面可以放任何数据;
document.write() === document["write"]()
console.log(arguments[2]);
}
5、函数的返回值
将函数执行处理的数据,返回出来,便于其他程序或用户调用或做二次使用
return 是要返回的值或变量
原则上来说,函数的返回值,可以是任何数据但只能返回一次!





















 1594
1594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








