项目中要用到属性结构数据,后端返回的数据不是官方默认的数据结构:
<el-tree
:data="treeData"
:filter-node-method="filterNode"
:props="defaultProps"
@node-click="handleNodeClick"
></el-tree>
这是文档默认的树形数据结构:
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}
]
后端返回回来的:
[
{
"id": "1399521221730304",
"email": "123@qq.com",
"child": [
{
"id": "1399659790548992",
"email": "1234@qq.com",
"child": [
{
"id": "1400165901697024",
"email": "fj@qq.com",
"child": [
{
"id": "1400671389548544",
"email": "fjj@qq.com",
"child": null
}
]
}
]
},
{
"id": "1400156697001984",
"email": "277@qq.com",
"child": null
}
]
},
{
"id": "1399527282712576",
"email": "147852@qq.com",
"child": null
},
]
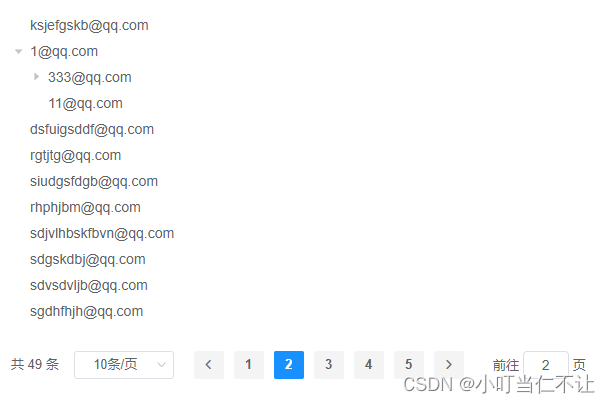
直接使用数据树形结构展示不出来,可以改变默认展示的数据格式:
defaultProps: {
children: 'child',
label: 'email'
},









 文章讨论了在项目中,后端返回的数据格式与El-Tree组件所需的默认树形数据结构不匹配,介绍了如何通过调整`defaultProps`来适应后端返回的嵌套`child`数据,以实现数据的正确展示。
文章讨论了在项目中,后端返回的数据格式与El-Tree组件所需的默认树形数据结构不匹配,介绍了如何通过调整`defaultProps`来适应后端返回的嵌套`child`数据,以实现数据的正确展示。














 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








