写在前面
上节中我们讲到小程序的request请求,掌握了基本的网络请求方式,这节我们通过小程序的uploadFile接口能力完成对小程序上传操作(uni.uploadFile,后端php接口),通过这一节你可以学习到php的上传接口的写法,以及如何配合前端完成一个小程序上传操作
创建前端页面
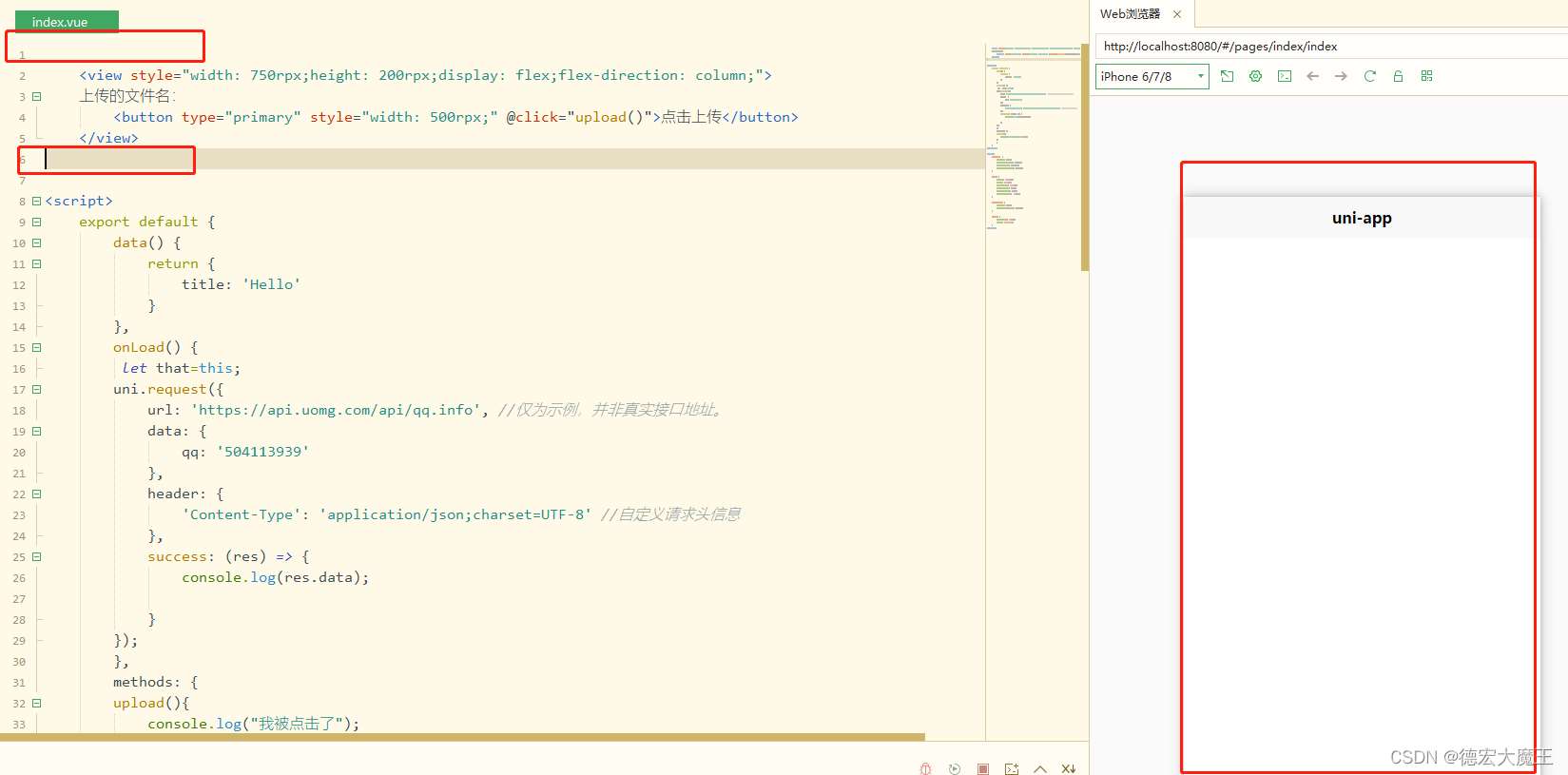
我们默认使用创建新项目进行讲解,在index.vue最上方写入代码
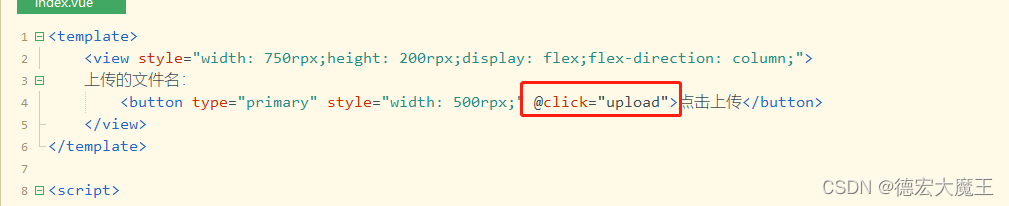
<template>
<view style="width: 750rpx;height: 200rpx;display: flex;flex-direction: column;">
上传的文件名:
<button type="primary" style="width: 500rpx;" @click="upload()">点击上传</button>
</view>
</template>
通过前端点击“点击上传”来调用对应的方法
创建后运行如下
这里插一嘴,由于博主是全栈开发的,我给大家总结一下这部分与微信开发者工具 语法的区别①uniapp必须用template标签嵌套
否则
②小程序点击事件用bindtap 而uniapp用@click
③uniapp的方法需要放在methods: {}里面
写入js事件(完成上传操作)
接下来我们在刚刚创建测试的方法upload中进行修改,首先整个动作原理是:通过点击按钮触发upload方法=》选择文件获取到本地的路径=》上传给服务器=》服务器返回上传的文件名(上传后随机生成的)
了解到整个流程后我们先将 文件进行选择
uni.chooseImage示例
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
}
});
























 4008
4008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








