表单标签案例笔记
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username" placeholder="请输入账号"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email" placeholder="请输入Email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name" placeholder="请输入真实姓名"></td>
</tr>
<tr>
<td><label for="number">手机号</label></td>
<td><input type="text" name="name" id="number" placeholder="请输入您的手机号码"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female" checked >女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<image src="" alt="验证码"></image>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册" name="login"></td>
</tr>
</table>
</form>
</body>
</html>
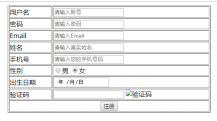
执行结果如下:

由于是在哔哩哔哩上看视频学习的,并没有去网上找验证码图片,所以就未加载图片,代码也是与视频中的一样,所以可能会和别人的重复,此笔记只为让自己印象深刻。





















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








