vue
MVVM视图框架(模块式的前段框架)
node.js
本地运行的JavaScript库(后端的js,数据库,本地文件,网络,http模块)
非阻塞,回调函数
npm
是nodejs的一个模块,对包进行管理依赖(上传下载)
webpack
打包工具(将前段代码整合配置生成指定的内容)
git
版本控制器,团队开发
1.创建远程仓库
2.克隆到本地
3.在本地仓库中初始化webpack项目目录
4.添加指定模块完成指定功能
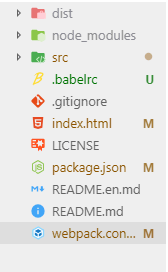
dist :自动生成.编译后的所有文件
node_modules:项目依赖的所有模块
src:编写源代码的目录
.babelrc:设置将js的es6语法转换成es5
.gitignore:设置git忽略管理的内容
LICENSE:协议信息
package.json:设置依赖的包,和运行的js脚本代码
webpack.config.js :配置webpack编译的全局环境

























 9605
9605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








