前端vue对IE浏览器兼容时,遇到的一些问题及解决方案简单整理:
问题一:
SCRIPT1003: 缺少 ':'
解决方案:
把es5语法改成es6语法,或者通过在方法上添加function。
- 方法1:
把es5语法改成es6语法,原来的:
<script></script>
改成:
<script type="text/babel"></script>
- 方法2
方法添加function,原来的:
aaa(){}
改成:
aaa: function(){}
问题二:
SCRIPT1014: 无效字符
报错代码内容:
var dialogHtml = `<div id="test"></div>`;
解决方案:
把 `改成双引号引用,或者通过append字符串拼接。
- 方法1:
把 `改成双引号引用:
var dialogHtml = "<div id="test"></div>";
- 方法2:
通过append字符串拼接:
$("#aa").append("<div id="test"></div>");
问题三:
SCRIPT1046: strict 模式不允许一个属性有多个定义
browser.min.js(3,3684)
解决方案:
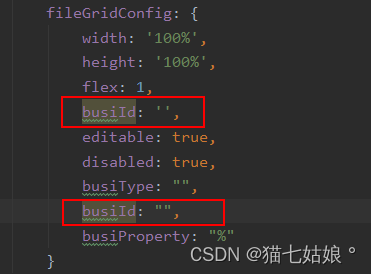
检查html或者vue页面的data属性是否有重复

例如:

删掉一个busiId属性就好了。
目前就遇到这么多,后续有遇到会继续补充。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








