在之前的博客我们学习了组件和组件状态修改,今天我们继续学习一下组件通讯
一.组件通讯
组件通讯: 件是独立且封闭的单元,默认情况下,只能使用组件自己的数据,在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。 而在这个过程中,多个组件之间不可避免的要共享某些数据,为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯.
在我们了解了什么是组件通讯,我们来认识一下组件通讯的三种方式:
- 父子组件之间
- 兄弟组件之间
- 跨组件层级
父子组件之间:
- 父组件使用子组件时,传入自定义属性
- 子组件内部接收属性
格式:
// 父组件传入数据
<子组件 自定义属性1={值1} 自定义属性2={值2} .... />
// 子组件内部接收
// 接收数据: 函数组件需要通过补充形参来获取
function 子组件(props) {
console.log('从父组件中传入的自定义属性被收集在对象:', props)
return (<div>子组件的内容</div>)
}示列代码:
//父组件代码
import React, { Component } from 'react'
import reactDom from 'react-dom'
import Son from './Son'
export default class Parent extends Component {
render () {
return (
<div>
<h1>父组件</h1>
<Son age={18} name="小张" /> // class类组件
<Girls age={18} name="小花" /> // 函数组件传值
</div>
)
}
}
reactDom.render(<Parent />, document.getElementById('root'))
// 子组件代码
/* eslint-disable react/prop-types */ ---->忽略类型校验(后面会说)
import React, { Component } from 'react'
export default class Son extends Component {
render () {
console.log(this.props)
return (
<div>
子组件,名字:{this.props.name},年龄:{this.props.age}
</div>
)
}
}
// 函数子组件
/* eslint-disable react/prop-types */
import React from 'react'
const Girls = (props) => {
return (
<div>
名字:{props.name},年龄:{props.age}
</div>
)
}
export default Girls
从上面代码可以看出在子组件中都使用了一个props,props是实现组件通讯的关键.下面我们来了解一下props.
props
在了解props之前我们先来学习一下单向数据流.
- 父组件中的数据可以通过 props 传递给子组件,并且,当父组件中的数据更新时,子组件就会自动接收到最新的数据
- 父组件的数据更新会流动到子组件,不能反过来,子组件直接去修改父组件的数据
- 类比:就像瀑布的水一样只能从上往下流动,并且,当上游的水变浑浊,下游的水也会受到影响
详细解释可以看:react - 你是如何理解单向数据流的?_yanling.zhang的博客-CSDN博客_react为什么是单向数据流
了解了单向数据流,我们在使用props时应该注意什么?
- 可以传递任意数据(数字 字符串 布尔类型 数组 对象 函数 jsx )
- 只读的(不能去修改)
- 单向数据流
props的children属性
children属性:
- children属性:表示该组件的子节点,只要组件有子节点,props就有该属性
- children 属性与普通的props一样,值可以是任意值(文本、React元素、组件,甚至是函数)

示列代码:
import React, { Component } from 'react'
import reactDom from 'react-dom'
import Son from './Son'
import Girls from './Girls'
export default class Parent extends Component {
render () {
return (
<div>
<h1>父组件</h1>
<Son age={18} name="小张">
<p>我是children属性</p> ///********
</Son>
<Girls age={18} name="小花" />
</div>
)
}
}
reactDom.render(<Parent />, document.getElementById('root'))

在父传子,只需在父组件传入数据,子组件中props接收数据,那么在子传父是用什么样的一个方式来完成?
子传父
方法: 利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
实现步骤:
1-父组件
- 1-定义一个回调函数f(将会用于接收数据)
- 2-将该函数f作为属性的值,传递给子组件
2-子组件
-
1-通过 props 获取f
-
2-调用f,并传入将子组件的数据
实列代码:
// 父组件提供函数并且传递给子组件
class Parent extends React.Component {
state: {
num: 100
}
f = (num) => {
console.log('接收到子组件数据', num)
}
render() {
return (
<div>
子组件:<Child f={this.f} />
</div>
)
}
}
// 子组件接收函数并且调用
class Child extends React.Component {
handleClick = () => {
// 调用父组件传入的props,并传入参数
this.props.f(100)
}
return (
<button onClick={this.handleClick}>点我,给父组件传递数据</button>
)
}兄弟组件传值
下面有一张图,看看如何实现.

需要实现在son1中点击按钮让num+1的效果,这里我们就需要了解一个思想状态提升,我们知道在这里的状态指的就是state,而状态提升就是将共享的状态提升到最近的一个公共组件中,所以这里我们可以把state={num:1}放在parent中.

当我们将状态提升后发现就可以通过子传父和父传子来完成需求.
代码示列:
// parent.js
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import Jack from './Jack'
import Rose from './Rose'
class App extends Component {
// 1. 状态提升到父组件
state = {
msg: '',
}
render() {
return (
<div>
<h1>我是App组件</h1>
<Jack say={this.changeMsg}></Jack>
{/* 2. 把状态给子组件显示 */}
<Rose msg={this.state.msg}></Rose>
</div>
)
}
changeMsg = (msg) => {
this.setState({
msg,
})
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById('root'))
// son1.js
import React, { Component } from 'react'
export default class Jack extends Component {
render() {
return (
<div>
<h3>我是Jack组件</h3>
<button onClick={this.say}>说</button>
</div>
)
}
say = () => {
this.props.say('you jump i look')
}
}
// son2.js
import React, { Component } from 'react'
export default class Rose extends Component {
render() {
return (
<div>
<h3>我是Rose组件-{this.props.msg}</h3>
</div>
)
}
}
跨组件通讯
(关于跨组件通讯详细可以看看react组件通讯的几种方式_Walter的博客-CSDN博客_react的组件通信)
所谓跨级组件通信,就是父组件向子组件的子组件通信,向更深层的子组件通信。跨级组件通信可以采用下面两种方式:
- 中间组件层层传递 props
- 使用 context 对象
这里我们主要使用context对象,对于第一种方式,如果父组件结构较深,那么中间的每一层组件都要去传递 props,增加了复杂度,并且这些 props 并不是这些中间组件自己所需要的。不过这种方式也是可行的,当组件层次在三层以内可以采用这种方式,当组件嵌套过深时,采用这种方式就需要斟酌了。
context使用步骤:
1-导入并调用createContext方法,从结果中解构出 Provider, Consumer 组件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()2-使用 Provider 组件包裹根组件,并通过 value 属性提供要共享的数据
return (
<Provider value={ 这里放要传递的数据 }>
<根组件的内容/>
</Provider>
)3-在任意后代组件中,使用第2步中导出的Consumer组件包裹整个组件
return (
<Consumer>
{
(data) => {
// 这里的形参data 就会自动接收Provider中传入的数据
// console.log(data)
return <组件的内容>
}
}
</Consumer>
)参考示列代码:
目录结构:
-index.css # 样式
-index.js # 根组件
-Parent.js # 父组件,与Uncle同级
-Uncle.js #
-Son.js # 子组件// 建立context.js文件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()
export { Consumer, Provider }
// 改造根组件
import { Provider } from './context'
render () {
return (
<Provider value={{ num: this.state.num }}>
<div>
根组件, num: {this.state.num}
<Parent />
<Uncle />
</div>
</Provider>
)
}
// 改造后代组件
import React from 'react'
import { Consumer } from './context'
export default class Uncle extends React.Component {
render () {
return (
<Consumer>
{(data) => {
return <div>我是Uncle组件, {data.num}</div>
}}
</Consumer>
)
}
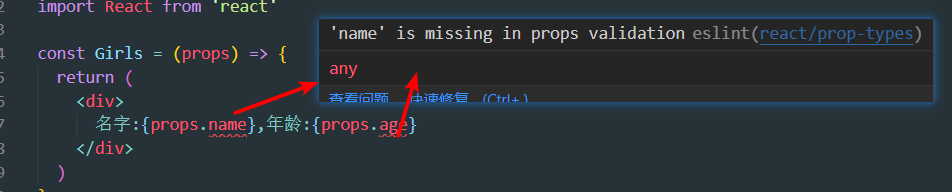
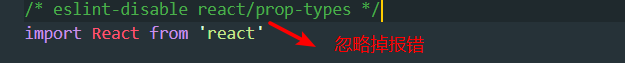
}关于props校验:

在写代码过程中出现这样的报错,我们可以先用vscode中快速修复老忽略一下,这个是因为没有写校验而产生的问题,具体解决方法在后面文章会详细解释























 2029
2029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








