一、概念介绍
Grid是一个基于网格的二维布局系统,目的是用来优化用户界面设计。
了解基本概念
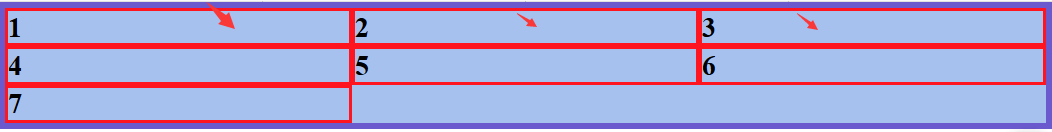
1、容器container

2、项目


二、容器的属性
1、grid-template-*
表示需要规划的行和列数:
grid-template-columns: repeat(auto-fill,100px);
/*****auto-fill,单元格大小固定100px,但容器大小不确定,这个属性就自动会填充
grid-template-columns:1fr minmax(150px,1fr);
/*****minmax()函数产生一个长度范围,表示长度就在这个范围之中,它接收两个参数,分别为最小值和最大值。
grid-template-columns:100px auto 100px中间一列随着窗口的大小变化而变化
例子:
写法有多种方式
/*启用容器*/
display: grid;
//将container分成3列,每列均等分
grid-template-columns: repeat(3,1fr);

也可以自己规定每列的大小,如:
//第一列宽度为800像素,剩余的分成均等的两份
grid-template-columns: 







 一、概念介绍Grid是一个基于网格的二维布局系统,目的是用来优化用户界面设计。了解基本概念1、容器container2、项目二、容器的属性1、grid-template-*表示需要规划的行和列数:grid-template-columns: repeat(auto-fill,100px);/*****auto-fill,单元格大小固定100px,但容器大小不确定,这个属性就自动会填充grid-template-columns:1fr minmax(150px,1fr);/*****
一、概念介绍Grid是一个基于网格的二维布局系统,目的是用来优化用户界面设计。了解基本概念1、容器container2、项目二、容器的属性1、grid-template-*表示需要规划的行和列数:grid-template-columns: repeat(auto-fill,100px);/*****auto-fill,单元格大小固定100px,但容器大小不确定,这个属性就自动会填充grid-template-columns:1fr minmax(150px,1fr);/*****
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








