WebStorm、IDEA设置文档注释
对于程序开发来说,优雅的注释是很必要的,但对于文件、函数每次都要手写注释这会变得比较麻烦,所以可以通过设置注释模板来完成。
1. 点击file,或者通过快捷键 ctrl + alt +s 打开setting,进入设置界面,进行如下操作

2. 找到 Editor 下的 Live Template
3. 选择JavaScript
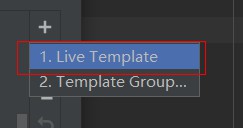
4. 点击加号,选择Live Template添加模板

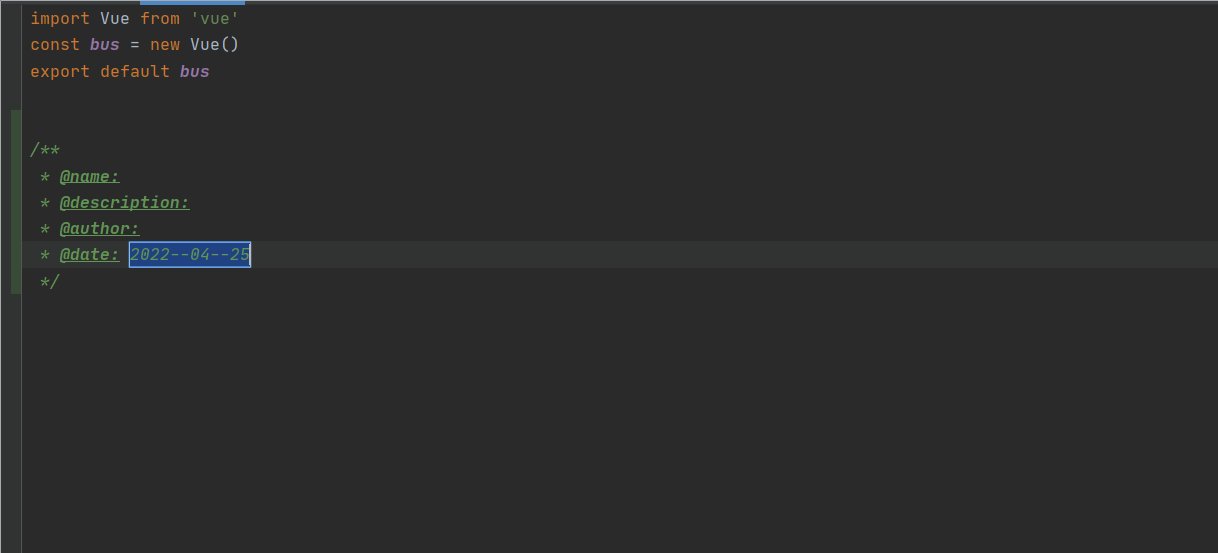
5.输入注释模板
/**
* @name: 名称
* @description: 描述信息
* @author: zyz
* @date: $date$
*/
6.模板快捷方式填写
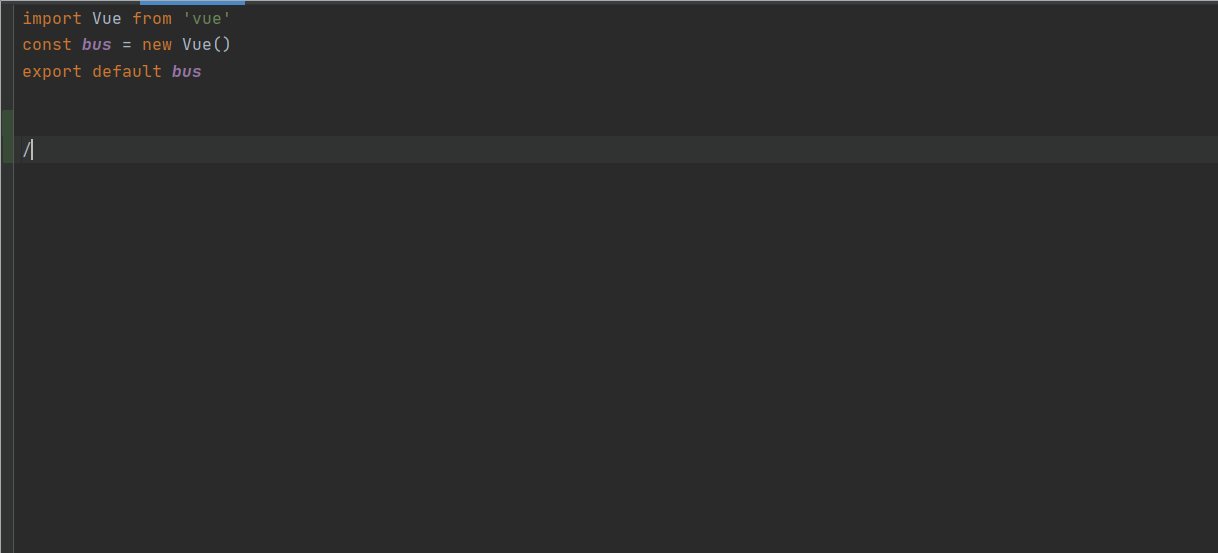
如这里我写的是 “/”, 则在文档中只需输入 “/” ,然后按 tab 键即可输出模板
7.填写模板注释描述
文档注释、函数注释
8.编辑模板变量
如注释模板中 “@date:
d
a
t
e
date
date” 使用了date 变量,点击 edit variables,进行如下编辑

9.选择快捷键组合方式,默认Tab
10.点击底部的define选择应用范围,全选即可

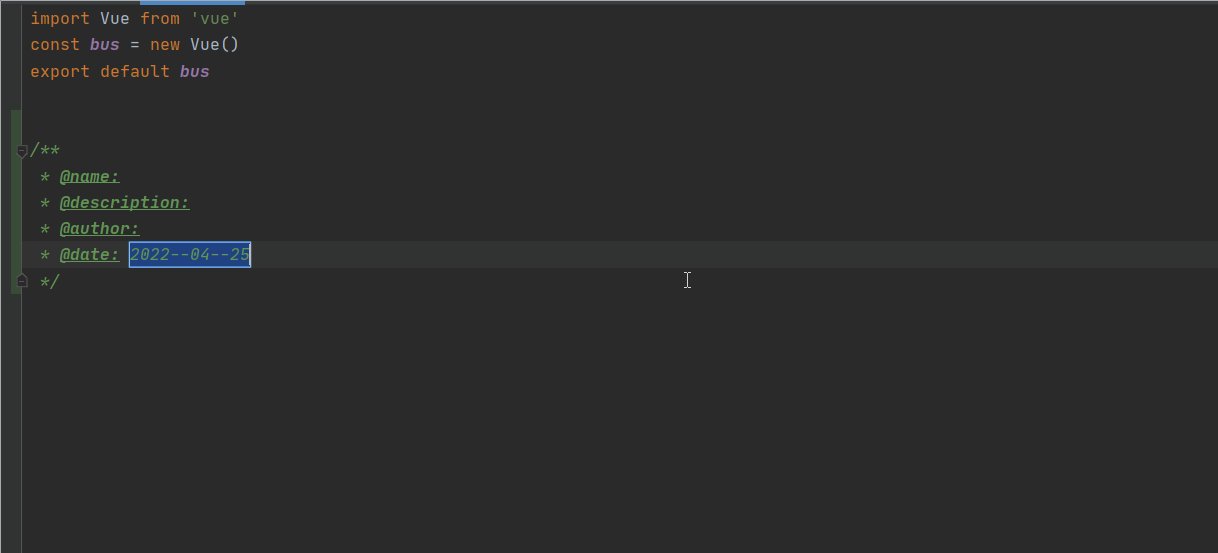
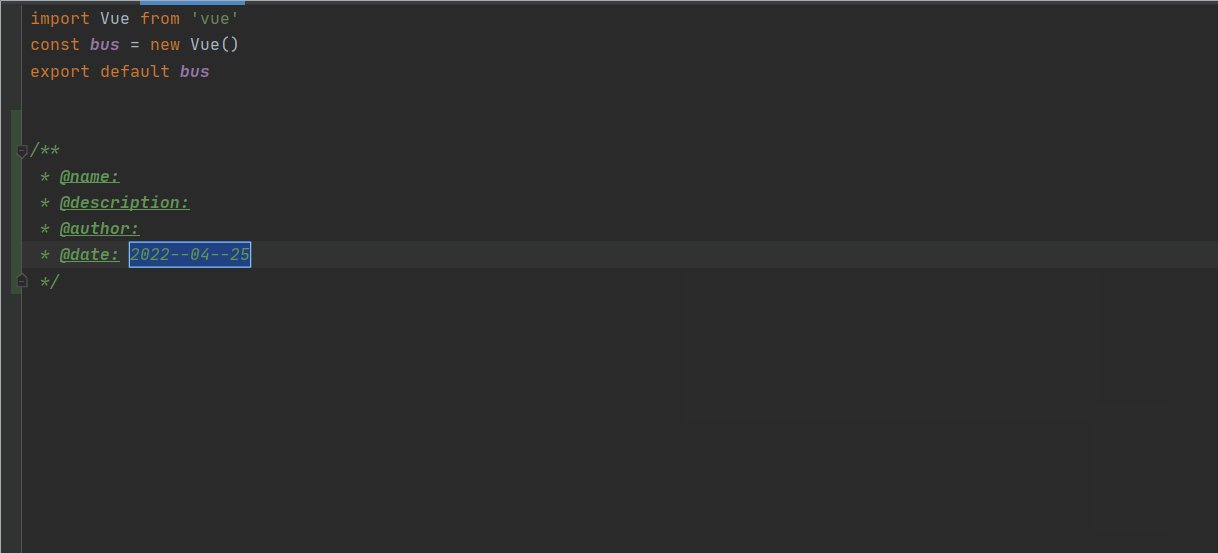
11.效果展示

欢迎大家关注我的公众号,我也会在公众号同步更新。
若大家对进阶打怪有兴趣的话,欢迎订阅以下专栏
项目地址,请查阅
地址:leaflet-app























 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








