表单元素的操作与表单验证
1.操作表单元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function checkName(){
//获得input对象的值
var uname =document.getElementById("uname").value;
//获得span对象
var span =document.getElementById("uname_span");
if(uname==null||uname==""){
span.innerText="×账号不能为空";
}else {
span.innerText="√账号合法";
//手动的提交表单
}
}
</script>
</head>
<body>
<form action="" name="fom" id="fom">
<p>
账号:<input type="text" name="uname" id="uname" onblur="checkName()" /><span id="uname_span"></span>
</p>
<p>
密码:<input type="password" name="pwd" value="123" readonly="readonly" />
</p>
<p>
<input type="button" value="提交" onclick="checkName()" />
</p>
</form>
</body>
</html>
<!--
readonly和disabled
共同的特点: 可以看到数据, 但是不可以操作数据
不同:readonly(只读): 里面的数据是可以提交到后台
disabled(不可用):数据无法提交到后台
控制表单提交的方式
[1] onsubmit="return checkName()"
[2] document.fom.submit();
[3] var fom = document.getElementById("fom");
fom.submit();
-->
运行结果:

2.表单验证-正则表达式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var ran;
/**********验证码生成**********/
function YZM(){
//4位随机整数
ran=Math.floor(Math.random()*9000+1000);
//获得span对象
var span =document.getElementById("yzm_span");
span.innerText=ran;
}
/*********校验用户名方法**************/
function checkName(){
//汉字的正则表达式
var reg=/^[\u4e00-\u9fa5]{3,5}$/;
return check("uname",reg);
}
/*********校验邮箱方法**************/
function checkEmail(){
//邮箱的正则表达式
var reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return check("email",reg);
}
/*********密码邮箱方法**************/
function checkPwd(){
//密码的正则表达式
var reg=/^\d{3,6}$/;
return check("pwd",reg);
}
/***********提取公共的部分***************/
function check(id,reg){
//获得密码的值
var uname=document.getElementById(id);
var val=uname.value;
//获得alt属性
var alt=uname.alt;
//获得span对象
var span =document.getElementById(id+"_span");
if(val==null||val==""){
span.innerText="×"+alt+"不能为空";
span.style.color="red";
return false;
}else if(reg.test(val)){
span.innerText="√"+alt+"合法";
span.style.color="green";
return true;
}else{
span.innerText="×"+alt+"不合法";
span.style.color="red";
return false;
}
}
/*******性别校验**************/
function checkSex(){
//获得所有的性别对象
var sex=document.getElementsByName("sex");
//获得span对象
var span =document.getElementById("sex_span");
for(var i in sex){
if(sex[i].checked){
span.innerHTML="性别选择成功";
span.style.color="green";
return true;
}
}
span.innerHTML="请选择性别";
span.style.color="red";
return false;
}
/*********籍贯校验***********/
function checkAdress(){
var sel=document.getElementById("sel").value;
var span =document.getElementById("sel_span");
if(sel==0){
span.style.color="red";
span.innerText="请选择籍贯"
return false;
}else {
span.style.color="green";
span.innerText="籍贯选择成功"
return true;
}
}
/*******验证码输入校验********************/
function checkYZM(){
//获得自己输入的验证码
var yzm=document.getElementById("yzm").value;
//获得span标签
var span =document.getElementById("yzm2_span");
if(ran==yzm){
span.style.color="green";
span.innerText="验证码正确";
return true;
}else {
span.style.color="red";
span.innerText="验证码不正确";
return false;
}
}
/*******是否统一协议**********/
function checkAgree(){
//同意框
var check=document.getElementById("check");
//提交
var sub=document.getElementById("sub");
sub.disabled=!check.checked;
}
function zong(){
var flag=checkName()&&checkPwd()&&checkSex()&&checkYZM()&&checkAgree()&&checkEmail();
return flag;
}
/*
* 正则表达式:
* 正则表达式是对于数据格式进行一定的规范限制
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
* \d:[0-9]
* \w[0-9 a-z A-Z]
* */
</script>
</head>
<body onload="YZM()">
<center>
<h3>注册页面</h3>
<hr />
<form action="" method="get" onsubmit="return zong()">
<table>
<tr height="35px">
<td width="150px">用户名:</td>
<td width="400px">
<input type="text" name="uname" id="uname" value="" alt="用户名" onblur="checkName()" />
<span id="uname_span">*用户名必须是3-5位的汉字</span>
</td>
</tr>
<tr height="35px">
<td>密码:</td>
<td>
<input type="password" name="pwd" id="pwd" value="" alt="密码" onblur="checkPwd()" />
<span id="pwd_span"></span>
</td>
</tr>
<tr height="35px">
<td>手机号:</td>
<td>
<input type="text" name="phone" id="phone" value="" alt="手机号" />
<span id="phone_span"></span>
</td>
</tr>
<tr height="35px">
<td>邮箱:</td>
<td>
<input type="text" name="email" id="email" value="" alt="邮箱" onblur="checkEmail()" />
<span id="email_span"></span>
</td>
</tr>
<tr height="35px">
<td>性别:</td>
<td>
男:<input type="radio" name="sex" id="" value="1" onclick="checkSex()" />
女:<input type="radio" name="sex" id="" value="0" onclick="checkSex()" />
<span id="sex_span">
</span>
</td>
</tr>
<tr height="35px">
<td>爱好:</td>
<td>
<input type="checkbox" name="fav" id="" value="1" />唱歌
<input type="checkbox" name="fav" id="" value="2" />睡觉
<input type="checkbox" name="fav" id="" value="3" />LOL<br />
<input type="checkbox" name="fav" id="" value="4" />旅游
<input type="checkbox" name="fav" id="" value="5" />高尔夫
<input type="checkbox" name="fav" id="" value="6" />篮球
</td>
</tr>
<tr height="35px">
<td>籍贯:</td>
<td>
<select name="adress" id="sel" onchange="checkAdress()">
<option value="0">--请选择--</option>
<option value="1">河南</option>
<option value="2">湖南</option>
<option value="3">海南</option>
<option value="4">云南</option>
</select>
<span id="sel_span"></span>
</td>
</tr>
<tr height="35px">
<td>验证码</td>
<td>
<input type="number" name="" id="yzm" value="" onblur="checkYZM()" />
<span id="yzm_span"></span>
<span id="yzm2_span"></span>
</td>
</tr>
<tr height="35px">
<td>个人介绍:</td>
<td>
<textarea name="intro" rows="8" cols="30"></textarea>
</td>
</tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="checkbox" name="" id="check" value="" onclick="checkAgree()">是否同一本公司协议
</td>
</tr>
<tr height="35px">
<td colspan="2" align="center">
<input type="submit" id="sub" value="注册" disabled="true" />
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
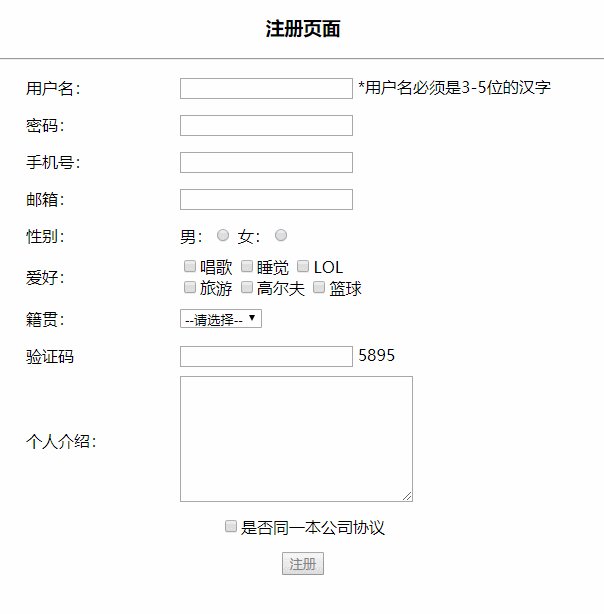
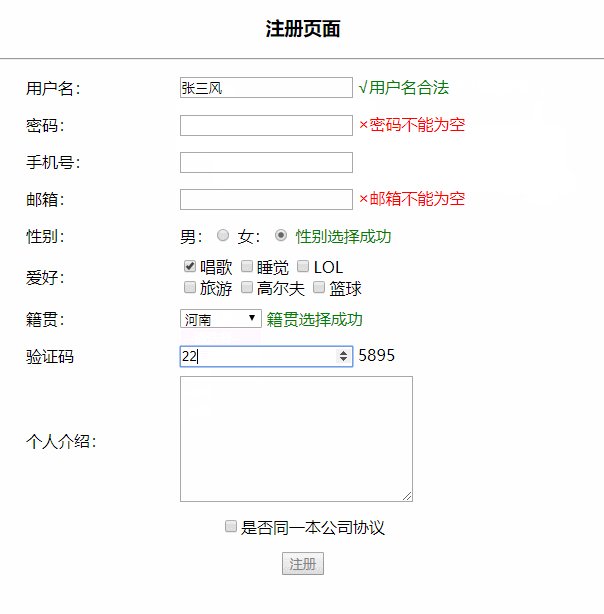
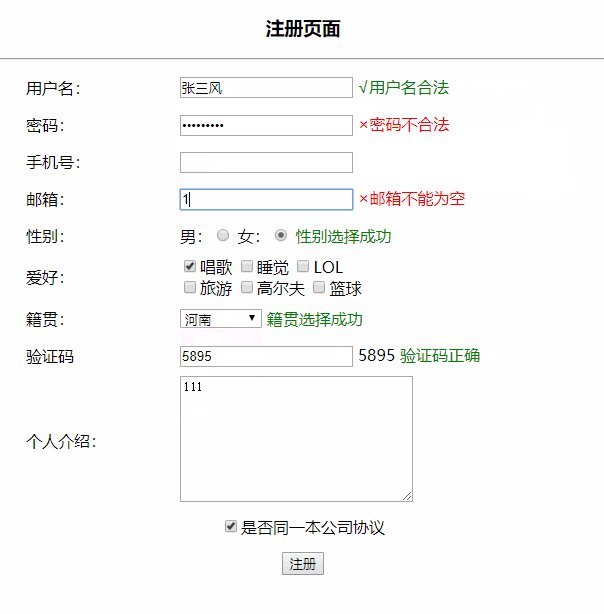
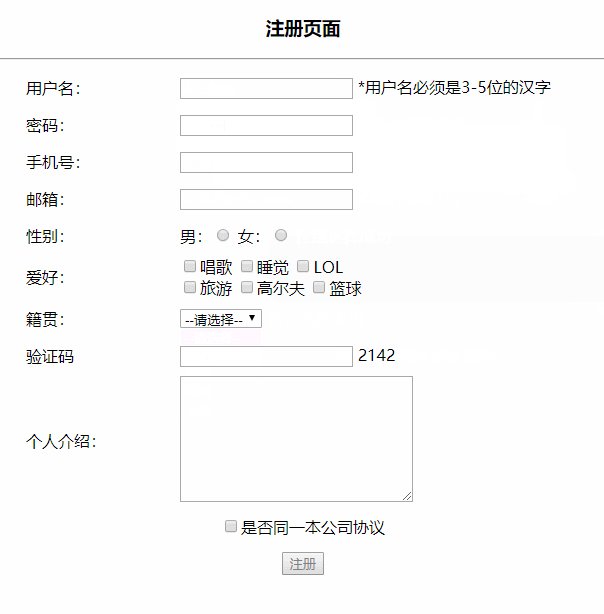
运行结果:























 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










