@[TOC](CSS 指层叠样式表 (Cascading Style Sheets))
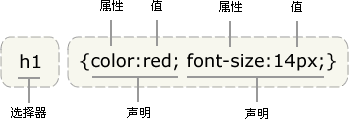
css基础语法
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
1.浏览器缺省设置
2.外部样式表
3.内部样式表(位于 标签内部)
4.内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
css基本格式

CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
插入样式表的方法有三种:
1.外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
2.内部样式表
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>码片
3.内联样式
<p style="color: sienna; margin-left: 20px">
This is a paragraph
</p>
背景设置
<html>
<head>
<style type="text/css">
body {
background-color: gray;//设置背景颜色
background-image:url(/i/eg_bg_04.gif);//设置背景图片
background-repeat:no-repeat;//属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺
background-attachment:fixed;//防止滚动,声明图像相对于可视区是固定的(默认)
background-position:50% 50%;//用百分数值将图像在其元素中居中
}
</style>
</head>
<body></body>
</html>
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
CSS 文本属性
| 属性 | 描述 | 具体 |
|---|---|---|
| color | 设置文本颜色 | length 定义固定的缩进。默认值:0。% 定义基于父元素宽度的百分比的缩进。inherit 规定应该从父元素继承 text-indent 属性的值。 |
| direction | 设置文本方向。 | |
| line-height | 设置行高。 | |
| letter-spacing | 设置字符间距。 | |
| text-align | 对齐元素中的文本。 | left 把文本排列到左边。默认值:由浏览器决定。right 把文本排列到右边center 把文本排列到中间。justify 实现两端对齐文本效果。inherit 规定应该从父元素继承 text-align 属性的值。 |
| text-decoration | 向文本添加修饰。 | |
| text-indent | 缩进元素中文本的首行。 | |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 | |
| text-transform | 控制元素中的字母。 | none 默认。定义带有小写字母和大写字母的标准的文本。capitalize 文本中的每个单词以大写字母开头。uppercase 定义仅有大写字母。lowercase 定义无大写字母,仅有小写字母。inherit 规定应该从父元素继承 text-transform 属性的值。 |
| unicode-bidi | 设置文本方向。 | |
| white-space | 设置元素中空白的处理方式。 | |
| word-spacing | 设置字间距。 | normal 默认。定义单词间的标准空间。length 定义单词间的固定空间。inherit 规定应该从父元素继承 word-spacing 属性的值。 |
CSS 字体属性
| 属性 | 描述 | 具体 |
|---|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 | |
| font-family | 设置字体系列。 | |
| font-size | 设置字体的尺寸。 | |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) | |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) | |
| font-style | 设置字体风格。 | |
| font-variant | 以小型大写字体或者正常字体显示文本。 | |
| font-weight | 设置字体的粗细。 |
CSS 列表属性(list)
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
CSS 定位属性
CSS 定位属性允许你对元素进行定位。
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
-
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
-
a:active - 链接被点击的时刻

| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。(里面包含此单词) |
| [attribute=value] | 用于选取带有指定属性和值的元素。() |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。() |
| [attribute=value] | 用于选取带有以指定值开头的属性值的元素,(该值必须是整个单词)。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。(指定开头) |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。(指定结尾) |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
CSS 相对定位 relative
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框
CSS 绝对定位absolute
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。





















 1375
1375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








