一、问题描述
根据element-plus官网方式编写并无法展示图标!!
element-plus官网地址: A Vue 3 UI Framework | Element Plus
<el-button type="primary">
<el-icon :size="size" :color="color">
<edit></edit>
</el-icon>
<edit></edit>
</el-button>

二、解决方案
在查看了大神们的博客之后发现基本有两种解决方案
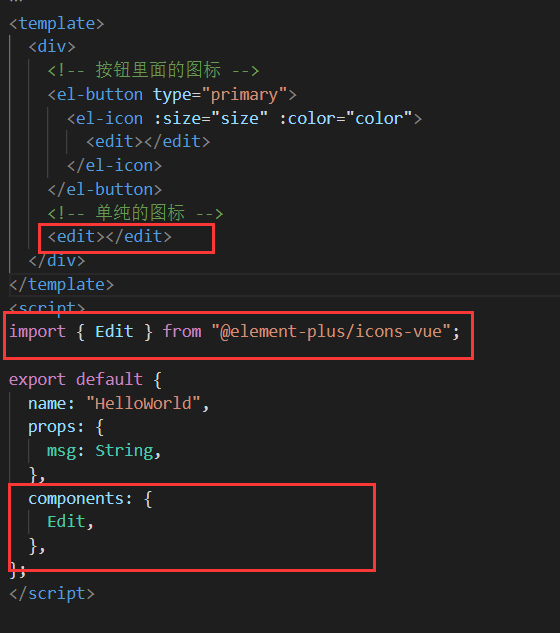
1.将图标的使用方法转变为组件化的使用
<template>
<div>
<!-- 按钮里面的图标 -->
<el-button type="primary">
<el-icon :size="size" :color="color">
<edit></edit>
</el-icon>
</el-button>
<!-- 单纯的图标 -->
<edit></edit>
</div>
</template>
<script>
import { Edit } from "@element-plus/icons-vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
components: {
Edit,
},
};
</script>
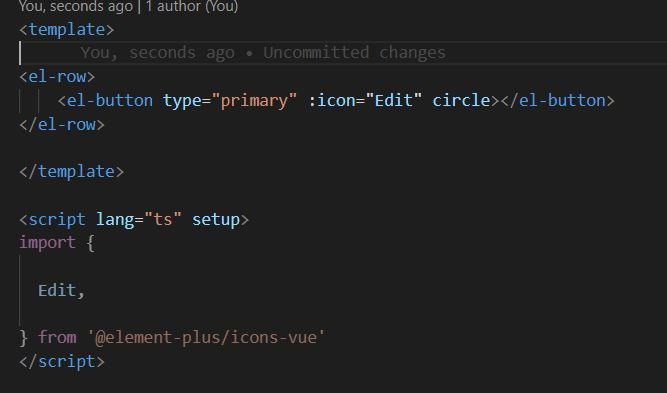
2.利用setup语法糖
这个方案我不仅没有解决问题,还出现了相关问题!我实在不知道怎么使用,没有找到合适的解决方案。在此请教一下大神们~
添加----要想使用step语法糖的话需要利用vite create 项目























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








