css练习-CSS实现瀑布流布局
先看看效果吧

尽力压缩的图片了,参考网站: css-灵感
1.column-count
<template>
<div class="t-container">
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
<div class="t-item"></div>
</div>
</template>
<style lang="scss" >
// 关键点:
// column-count: 元素内容将被划分的最佳列数
// break-inside: 避免在元素内部插入分页符
$count :32;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
.t-container {
column-count: 4;
column-gap: .5vw;
padding-top: .5vw;
}
.t-item {
position: relative;
width: 24vw;
margin-bottom: 1vw;
//break-inside这个CSS属性定义页面、列或区域发生中断时候的元素该如何表现。如果可以中断(auto),则忽略该属性
break-inside: avoid;
}
@for $i from 1 to $count+1 {
.t-item:nth-child(#{$i}) {
height: #{randomNum(300, 50)}px;
background: randomColor();
&::after {
content: "#{$i}";
position: absolute;
color: #fff;
font-size: 2vw;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
</style>
2.display:flex
<!-- -->
<template>
<div class="g-container">
<div class="g-queue">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
<div class="g-queue">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
<div class="g-queue">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
<div class="g-queue">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
};
},
components: {},
computed: {},
mounted() { },
methods: {}
}
</script>
<style lang='scss'>
$lineCount: 4;
$count: 8;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
.g-container {
display: flex;
flex-direction: row;
justify-content: space-between;
overflow: hidden;
}
.g-queue {
display: flex;
flex-direction: column;
flex-basis: 24%;
}
.g-item {
position: relative;
width: 100%;
margin: 2.5% 0;
}
@for $i from 1 to $lineCount+1 {
.g-queue:nth-child(#{$i}) {
@for $j from 1 to $count+1 {
.g-item:nth-child(#{$j}) {
height: #{randomNum(300, 50)}px;
background: randomColor();
&::after {
content: "#{$j}";
position: absolute;
color: #fff;
font-size: 24px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
}
}
</style>
3.display:grid
<!-- -->
<template>
<!-- 关键点,
使用 、 分割行列grid-template-columnsgrid-template-rows
使用 控制每个 item 的所占格子的大小grid-row -->
<div class="g-container">
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
<div class="g-item"></div>
</div>
</template>
<script>
export default {
data () {
return {
};
},
components: {},
computed: {},
mounted(){},
methods: {}
}
</script>
<style lang='scss' scoped>
$count: 8;
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
.g-container {
height: 100vh;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(8, 1fr);
}
@for $i from 1 to $count+1 {
.g-item:nth-child(#{$i}) {
position: relative;
background: randomColor();
margin: 0.5vw;
&::after {
content: "#{$i}";
position: absolute;
color: #fff;
font-size: 2vw;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
.g-item {
&:nth-child(1) {
grid-column: 1;
grid-row: 1 / 3;
}
&:nth-child(2) {
grid-column: 2;
grid-row: 1 / 4;
}
&:nth-child(3) {
grid-column: 3;
grid-row: 1 / 5;
}
&:nth-child(4) {
grid-column: 4;
grid-row: 1 / 6;
}
&:nth-child(5) {
grid-column: 1;
grid-row: 3 / 9;
}
&:nth-child(6) {
grid-column: 2;
grid-row: 4 / 9;
}
&:nth-child(7) {
grid-column: 3;
grid-row: 5 / 9;
}
&:nth-child(8) {
grid-column: 4;
grid-row: 6 / 9;
}
}
</style>
个人感觉第一种方式会更好一些的,因为他不是一定固定的一列八个,在最大程度上不会造成底部的空缺差距

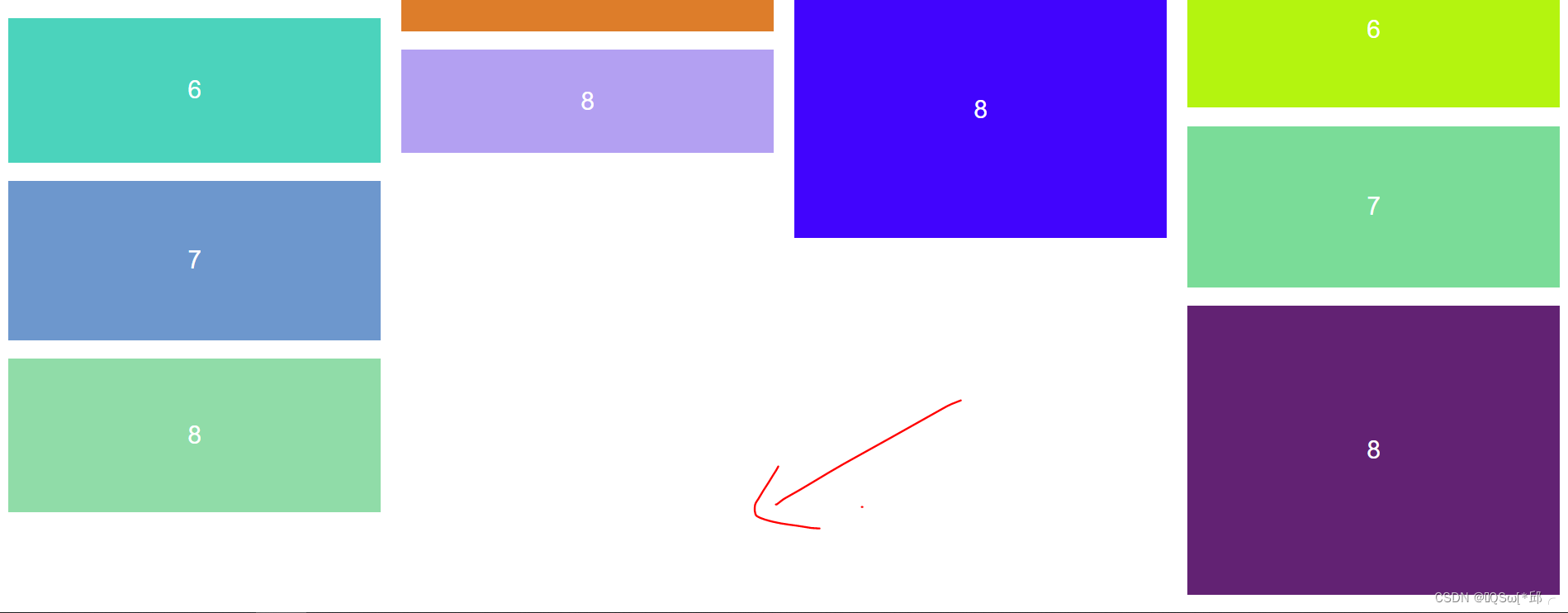
这是后面的两种可能造成的结果






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








