vue依赖注入
1.什么是vue依赖注入
当我们在开发过程中,如果遇到嵌套组件的话,B组件要访问到父组件的数据等,可能就要递层通过props将对应的数据或者方法传下去,父组件要访问到B组件的数据等通过$emit发送事件递层传上去,层级多了可能就更加的不优雅,甚至很难受。
vue依赖注入,可以解决上面的一部分问题,只能解决下面的组件要访问到父组件的数据或则方法,无法反向的应该。
本例子中的如果在父组件provide的话,A,B组件都可以访问到父组件定义的数据或则方法,但是如果在A组件provide的话,只有B组件可以访问到A组件定义的数据或则方法。
- 父组件
- A组件
- B组件
- A组件
2.怎么用
<!-- 父组件-->
<template>
<div class='app-container'>
{{ democ }}
<p>---------</p>
<testA :a="demo" @funca="checka"></testA>
</div>
</template>
<script>
import testA from './testA.vue'
export default {
data() {
return {
demo: 123,
democ: null
};
},
provide() {
return {
A: this.demo,
funA: this.funA
}
},
components: {
testA
},
methods: {
checka(msg) {
this.democ = msg
},
funA() {
console.log(999)
}
}
}
</script>
<!--A组件 -->
<template>
<div class='app-container'>
aa
<!-- {{ a }} -->
<p>------------</p>
<testB :b="a" @func="funcb"></testB>
</div>
</template>
<script>
import testB from './testB.vue';
export default {
props: {
a: Number
},
components: {
testB
},
methods: {
funcb(msg) {
this.$emit('funca', msg)
}
}
}
</script>
<!-- B组件 -->
<template>
<div class='app-container'>
bbbb
{{ b }}
{{ A }}
</div>
</template>
<script>
export default {
props: {
b: Number
},
data() {
return {
demo1: 456
};
},
inject: ['A', 'funA'],
mounted() {
this.$emit('func', this.demo1)
this.funA()
},
}
</script>
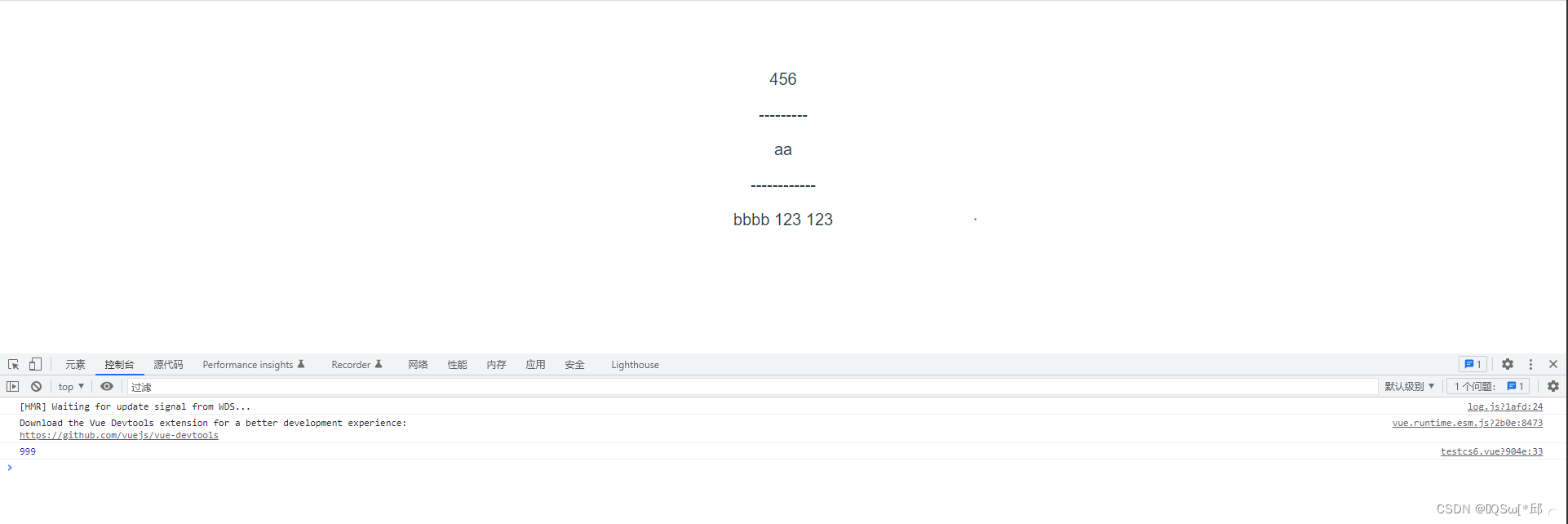
运行结果:

琢磨一下下也好理解的。这里我们provide当前的vue实例this,向下提供信息,这里提供的是当前的vue实例,相当于给了后代一个接口。
























 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








