渐变色
普通颜色的几种写法:
background: red;
background: #ffffff;
background: rgba(200, 200, 200);
background: rgba(0, 0, 0, 0.5)
渐变色的写法:
background: liner-gradient(to right, #95ca47, #4dc891)
liner-gradient: 渐变类型为线性渐变
to right:渐变方向向右
#95ca47:开始颜色
#4dc891:结束颜色
渐变方向
to right / to left 向右/向左渐变
to top / to bottom 向上/向下渐变
to right bottom / to right top向右下/向右上渐变
to left bottom / to left top向左下/向左上渐变
xxxdeg xxx范围(0到360)更精确的渐变方向
渐变位置
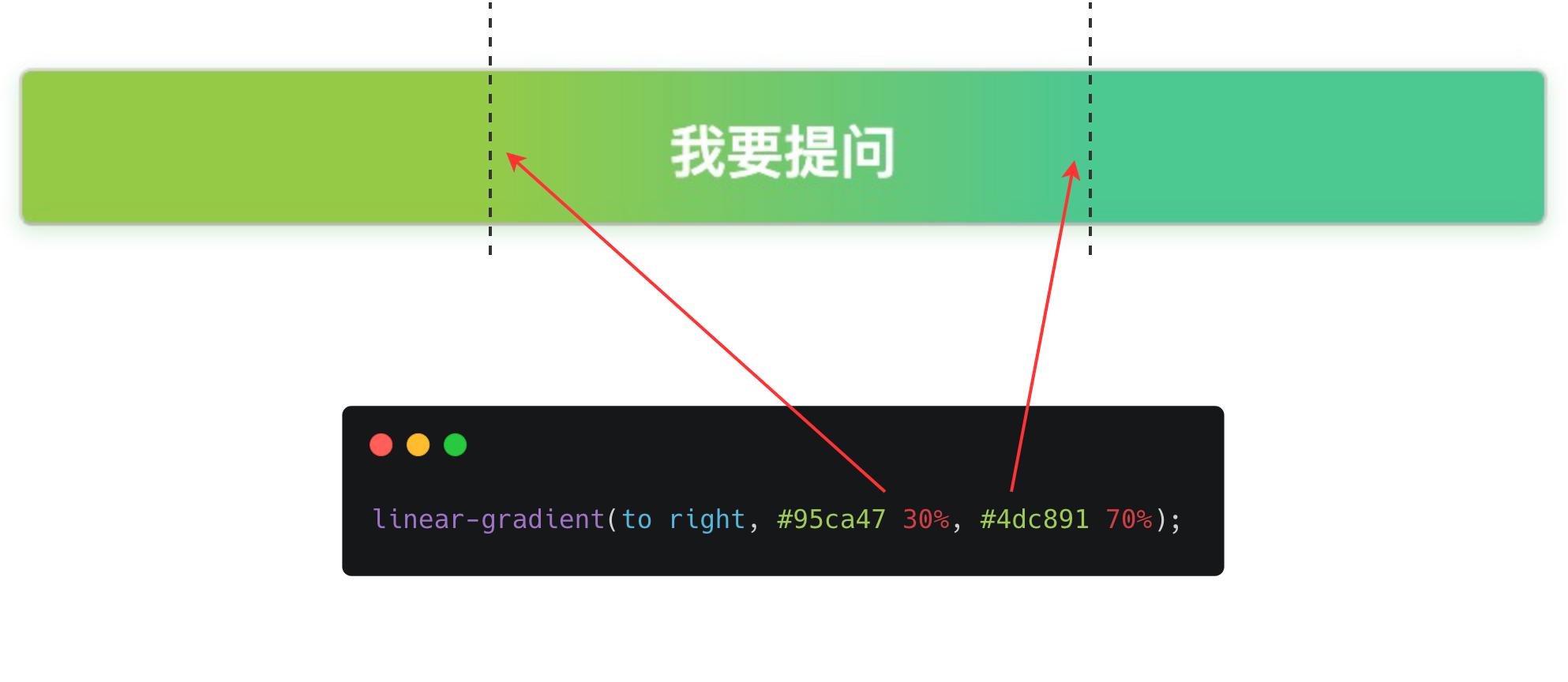
渐变不一定是从开始到结束,我们可以设置各种中间状态,比如在30%到70%之间渐变。可以在每个色值后面加一个百分比。如图:

更多渐变效果可以参考MDN文档https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Images/Using_CSS_gradients






















 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








