文章目录
一、SpringMVC的数据相应方式
1) 页面跳转
直接返回字符串
通过ModelAndView对象返回
2) 回写数据
直接返回字符串
返回对象或集合
1.1 页面跳转
1.返回字符串形式
直接返回字符串:此种方式会将返回的字符串与视图解析器的前后缀拼接后跳转

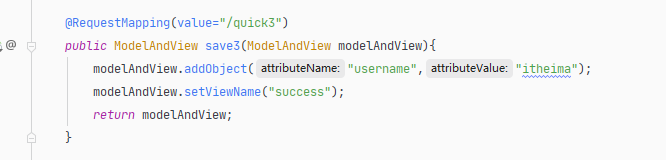
2.返ModelAndView对象

addObject放入键值对数据,可以在success.jsp中取到:

第二种方式,不用自己new ,可以由框架自己提供:

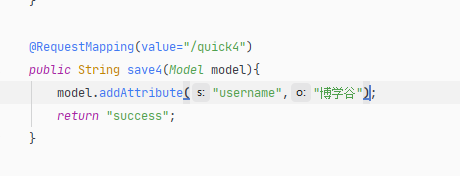
第三种方式,相当于将model与view拆开,视图以字符串形式返回:

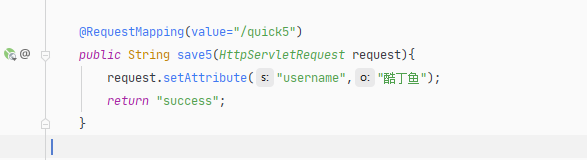
第四种方式,利用原生的JAVAweb对象(不常用 ):

1.2 回写数据
1. 直接返回字符串
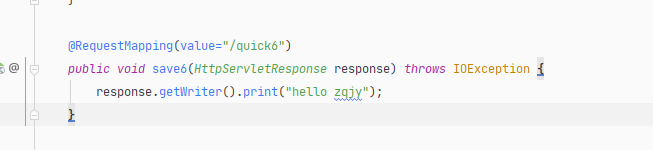
通过SpringMVC框架注入的response对象,使用response.getWriter().print(“hello world”) 回写数据,此时不需要视图跳转,业务方法返回值为void。

将需要回写的字符串直接返回,但此时需要通过@ResponseBody注解告知SpringMVC框架,方法返回的字符串不是跳转是直接在http响应体中返回。

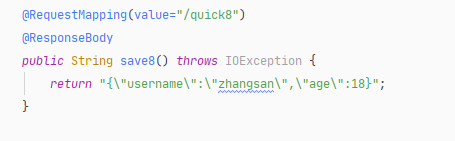
在异步项目中,客户端与服务器端往往要进行json格式字符串交互,此时我们可以手动拼接json字符串返回。

上述方式手动拼接json格式字符串的方式很麻烦,开发中往往要将复杂的java对象转换成json格式的字符串,我们可以使用json转换工具jackson进行转换,首先导入jackson坐标。


2. 返回对象或集合
spingMVC自动的将User转换成json字符串:
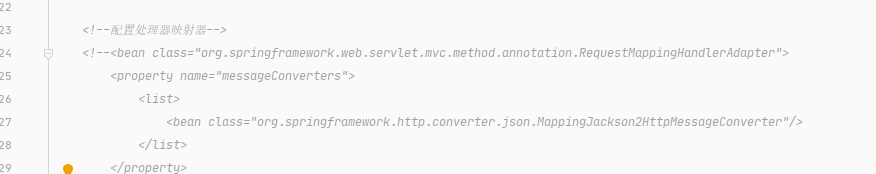
首先配置处理器映射器


在方法上添加@ResponseBody就可以返回json格式的字符串,但是这样配置比较麻烦,配置的代码比较多,因此,我们可以使用mvc的注解驱动代替上述配置。

在 SpringMVC 的各个组件中,处理器映射器、处理器适配器、视图解析器称为 SpringMVC 的三大组件。
使用mvc:annotation-driven自动加载 RequestMappingHandlerMapping(处理映射器)和
RequestMappingHandlerAdapter( 处 理 适 配 器 ),可用在Spring-xml.xml配置文件中使用
mvc:annotation-driven替代注解处理器和适配器的配置。
同时使用mvc:annotation-driven默认底层就会集成jackson进行对象或集合的json格式字符串的转换
1.3 要点总结
1) 页面跳转
直接返回字符串
通过ModelAndView对象返回
2) 回写数据
直接返回字符串
返回对象或集合
二、SpringMVC获得请求数据
2.1 获得请求参数
客户端请求参数的格式是:name=value&name=value… …
服务器端要获得请求的参数,有时还需要进行数据的封装,SpringMVC可以接收如下类型的参数:
基本类型参数
POJO类型参数
数组类型参数
集合类型参数
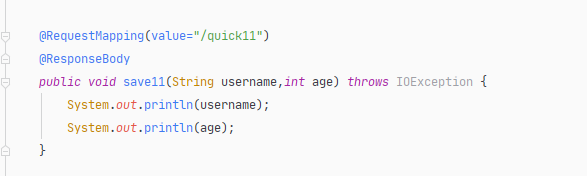
2.2 获得基本类型参数

在地址栏访问:

控制台得到数据:

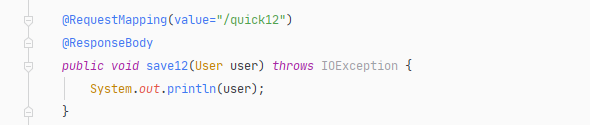
2.3 获得POJO类型参数
Controller中的业务方法的参数名称要与请求参数的name一致,参数值会自动映射匹配。
直接传入User对象打印

访问:


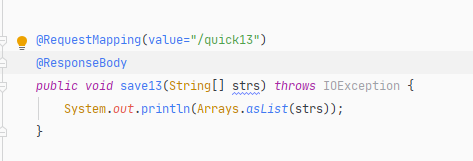
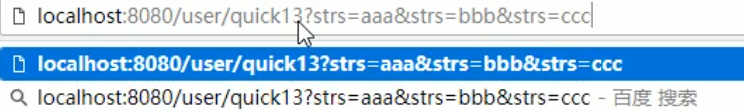
2.4 获得数组类型参数
Controller中的业务方法数组名称与请求参数的name一致,参数值会自动映射匹配



2.5 获得集合类型参数
获得集合参数时,要将集合参数包装到一个POJO中才可以。
创建VO类,VO内部有要封装的集合

建立一个form.jsp表单用于测试



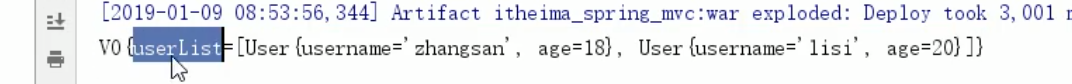
点击提交,可以看到控制台:

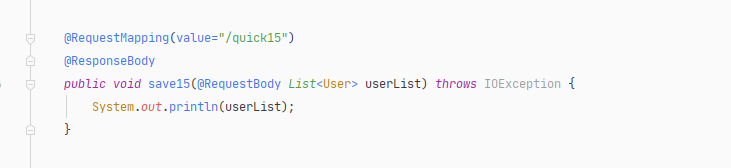
当使用ajax提交时,可以指定contentType为json形式,那么在方法参数位置使用@RequestBody可以直接接收集合数据而无需使用POJO进行包装。
建立一个ajax.jsp用于测试:

引入js文件:

服务端可以直接接收,而不用封装:

浏览器提示找不到js文件,在spingMVC.xml中配置,开放资源访问:


此时自动发起ajax请求:

也可用下面这个标签解决访问不到静态资源的问题,即访问资源时先由springmvc找对应得匹配地址,如果找不到就交给tomcat去找静态资源。

2.6 乱码问题解决
当post请求时,当提交中文时,数据会出现乱码,可以在web.xml中设置一个过滤器来进行编码的过滤。

对所有资源都进行过滤。
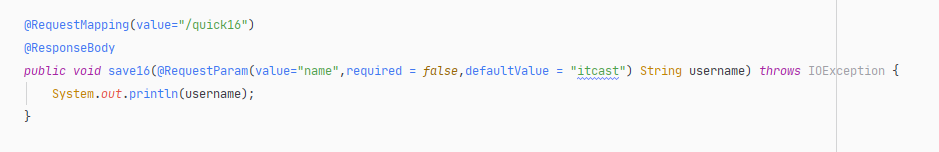
2.7 参数绑定注解@requestParam
假如未使用这个,则在传递参数时的名字必须与形参名一致,否则拿不到数据。

**value:**与请求参数名称
required:此在指定的请求参数是否必须包括,默认是true,提交时如果没有此参数则报错
**defaultValue:**当没有指定请求参数时,则使用指定的默认值赋值
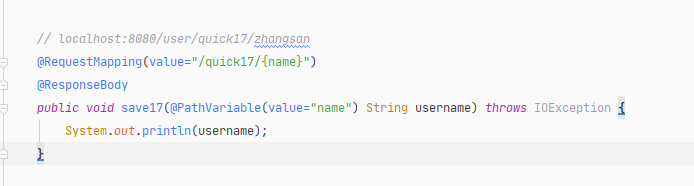
2.8 获得Restful风格的参数
Restful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。主要用于客户端和服务器交互类的软件,基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存机制等。
Restful风格的请求是使用“url+请求方式”表示一次请求目的的,HTTP 协议里面四个表示操作方式的动词如下:
GET:用于获取资源
POST:用于新建资源
PUT:用于更新资源
DELETE:用于删除资源
例如:
/user/1 GET : 得到 id = 1 的 user
/user/1 DELETE: 删除 id = 1 的 user
/user/1 PUT: 更新 id = 1 的 user
/user POST: 新增 user

获得name参数。
2.9 自定义类型转换器
SpringMVC默认已经提供了一些常用的类型转换器,例如客户端提交的字符串转换成int型进行参数设置。
但是不是所有的数据类型都提供了转换器,没有提供的就需要自定义转换器,例如:日期类型的数据就需要自定义转换器。
自定义类型转换器的开发步骤:
定义转换器类实现Converter接口
在配置文件中声明转换器
在中引用转换器
在converter包中自定义转换器类,要实现converter接口

其中converter接口中的泛型即为把前面第一个类型转换为第二个。
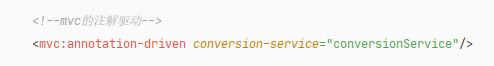
在spring-mvc.xml进行声明配置

在注解驱动后面声明

2.10 获得Servlet相关API
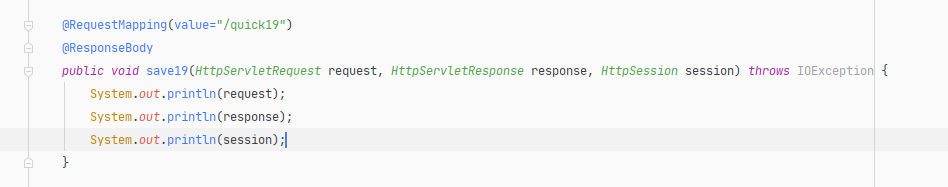
SpringMVC支持使用原始ServletAPI对象作为控制器方法的参数进行注入,常用的对象如下:
HttpServletRequest
HttpServletResponse
HttpSession

2.11 获得请求头
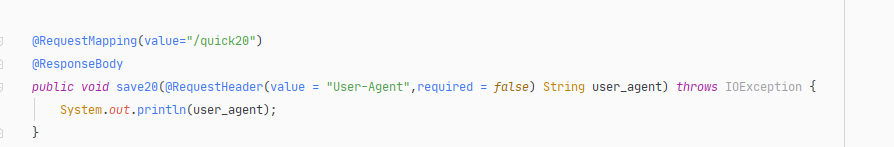
1. @RequestHeader
使用@RequestHeader可以获得请求头信息,相当于web阶段学习的request.getHeader(name)
@RequestHeader注解的属性如下:
**value:**请求头的名称
**required:**是否必须携带此请求头

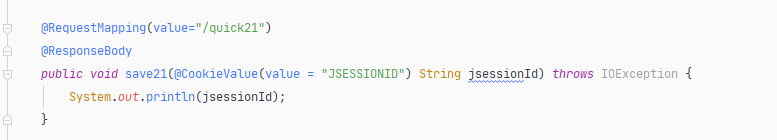
2. @CookieValue
使用@CookieValue可以获得指定Cookie的值
@CookieValue注解的属性如下:
value:指定cookie的名称
required:是否必须携带此cookie
获得cookie值

2.12 文件上传准备
1. 文件上传客户端三要素
表单项type=“file”
表单的提交方式是post
表单的enctype属性是多部分表单形式,及enctype=“multipart/form-data”
实现文件上传的表单:

2. 文件上传原理
当form表单修改为多部分表单时,request.getParameter()将失效。
enctype=“application/x-www-form-urlencoded”时,form表单的正文内容格式是:key=value&key=value&key=value
当form表单的enctype取值为Mutilpart/form-data时,请求正文内容就变成多部分形式:
2.13 文件上传
1 导入坐标

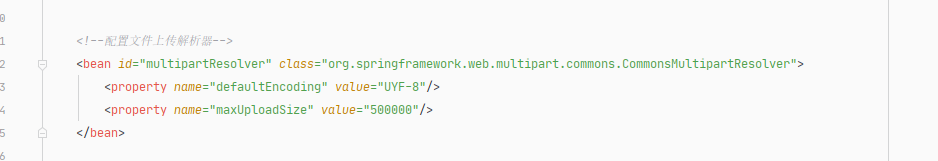
2 配置文件上传解析器

2 编写上传代码

MultipartFile 的名字要与表单上的名字相一致。
多文件:
总结
MVC实现数据请求方式
基本类型参数
POJO类型参数
数组类型参数
集合类型参数
MVC获取数据细节
中文乱码问题
@RequestParam 和 @PathVariable
自定义类型转换器
获得Servlet相关API
@RequestHeader 和 @CookieValue
文件上传























 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








