1、初识表单
表单里每一个标签都应该带
name属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在URL中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
-->
<form action="第一个网页.html" method="post">
<!-- 文本输入框:input type="text" -->
<p>账号:<input type="text" name="username"></p>
<!-- 密码框:input type="password" -->
<p>密码: <input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

2、单选框
- 单选框标签:
- input type=“radio”
- value:单选框的值
- name:表示组
- 单选框必须要这三个属性
- checked为默认元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在URL中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
value="2929054638" 默认初始值
maxlength="10" 最长能写几个字符
-->
<form action="第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>账号:<input type="text" name="username" value="2929054638" maxlength="10"></p>
<!-- 密码框:input type="password" -->
<p>密码: <input type="password" name="password"></p>
<!--
单选框标签
input type="radio"
value:单选框的值
name:表示组
单选框必须要这三个属性
-->
<p>
性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

3、多选框和按钮
- **按钮:
- input type=“button” 普通按钮
- input type=“image” 图像按钮(带submit功能)
- input type=“reset” 重置**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在URL中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
value="2929054638" 默认初始值
maxlength="10" 最长能写几个字符
-->
<form action="第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>账号:<input type="text" name="username" value="2929054638" maxlength="10"></p>
<!-- 密码框:input type="password" -->
<p>密码: <input type="password" name="password"></p>
<!--
单选框标签
input type="radio"
value:单选框的值
name:表示组
单选框必须要这三个属性
-->
<p>
性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<!--
多选框标签:
input type="checkbox"
-->
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"> 睡觉
<input type="checkbox" value="code" name="hobby"> 敲代码
<input type="checkbox" value="chat" name="hobby"> 聊天
<input type="checkbox" value="game" name="hobby"> 游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮(带submit功能)
input type="reset" 重置
-->
<p>
按钮:
<input type="button" name="b1" value="点击变长">
<input type="image" src="../resources/image/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

4、列表框文本域和文件域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在URL中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
value="2929054638" 默认初始值
maxlength="10" 最长能写几个字符
-->
<form action="第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>账号:<input type="text" name="username" value="2929054638" maxlength="10"></p>
<!-- 密码框:input type="password" -->
<p>密码: <input type="password" name="password"></p>
<!--
单选框标签
input type="radio"
value:单选框的值
name:表示组
单选框必须要这三个属性
-->
<p>
性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<!--
多选框标签:
input type="checkbox"
-->
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"> 睡觉
<input type="checkbox" value="code" name="hobby"> 敲代码
<input type="checkbox" value="chat" name="hobby" > 聊天
<input type="checkbox" value="game" name="hobby"> 游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮(带submit功能)
input type="reset" 重置
-->
<p>
按钮:
<input type="button" name="b1" value="点击变长">
<!-- <input type="image" src="../resources/image/1.jpg">-->
</p>
<!--
下拉框,列表框
-->
<p>
国家:
<select name="列表名称" >
<option value="China">中国</option>
<option value="us"selected>瑞士</option>
<option value="eth">美国</option>
<option value="yindu">印度</option>
</select>
</p>
<!--
文本域:
cols="30" rows="10"
-->
<p>
反馈:
<textarea name="ttexteare" cols="30" rows="10">文本内容</textarea>
</p>
<!--
文件域 :
input type="file"
-->
<input type="file" name="files">
<input type="button" value="上传" name="upload">
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

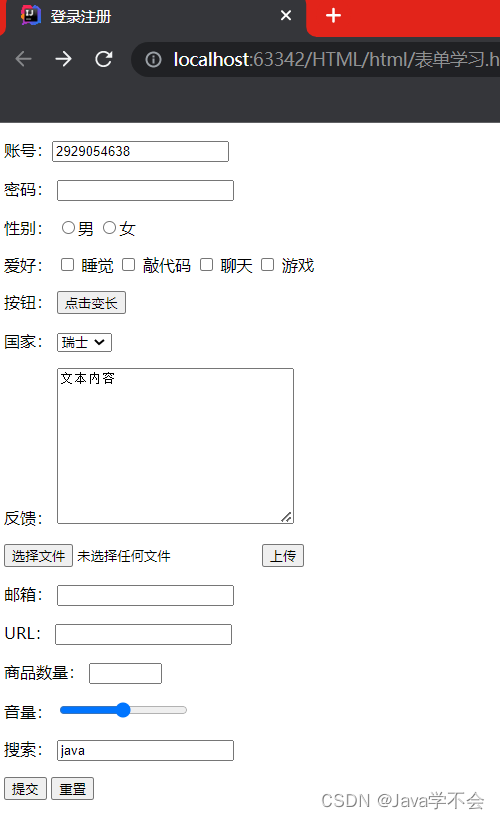
5、 搜索框滑块和简单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<!--
表单 form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在URL中看到我们提交的信息,不安全,高效
post:比较安全,传输大文件
value="2929054638" 默认初始值
maxlength="10" 最长能写几个字符
-->
<form action="第一个网页.html" method="get">
<!-- 文本输入框:input type="text" -->
<p>账号:<input type="text" name="username" value="2929054638" maxlength="10"></p>
<!-- 密码框:input type="password" -->
<p>密码: <input type="password" name="password"></p>
<!--
单选框标签
input type="radio"
value:单选框的值
name:表示组
单选框必须要这三个属性
-->
<p>
性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<!--
多选框标签:
input type="checkbox"
-->
<p>
爱好:
<input type="checkbox" value="sleep" name="hobby"> 睡觉
<input type="checkbox" value="code" name="hobby"> 敲代码
<input type="checkbox" value="chat" name="hobby" > 聊天
<input type="checkbox" value="game" name="hobby"> 游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮(带submit功能)
input type="reset" 重置
-->
<p>
按钮:
<input type="button" name="b1" value="点击变长">
<!-- <input type="image" src="../resources/image/1.jpg">-->
</p>
<!--
下拉框,列表框
-->
<p>
国家:
<select name="列表名称" >
<option value="China">中国</option>
<option value="us"selected>瑞士</option>
<option value="eth">美国</option>
<option value="yindu">印度</option>
</select>
</p>
<!--
文本域:
cols="30" rows="10"
-->
<p>
反馈:
<textarea name="ttexteare" cols="30" rows="10">文本内容</textarea>
</p>
<!--
文件域 :
input type="file"
-->
<input type="file" name="files">
<input type="button" value="上传" name="upload">
<!--
邮件验证:
-->
<p>
邮箱:
<input type="email" name="email">
</p>
<!-- URL
-->
<p>
URL:
<input type="url" name="url">
</p>
<!-- 数字 -->
<p>
商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!-- 滑块 -->
<p>
音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!-- 搜索框 -->
<p>
搜索:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

6、表单的应用
- 隐藏域(hidden)
- 只读(readonly)
- 禁用(disabled)
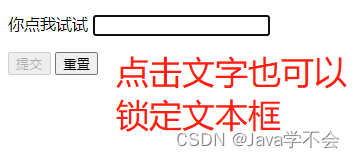
<!-- 增强鼠标可用性 -->
<p>
<label for="Java">你点我试试</label>
<input type="text" id="Java">
</p>

7、表单初级验证
- 常用方式
- placeholder(提示信息,输入框的控件)
- required(非空判断,输入框控件)
- pattern(正则表达式)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










