uni-app 如何使用 painter 库生成海报
前言
在实际的开发当中,我们因该都遇到过类似的需求,譬如说,项目中有一个 分销的功能,A用户想要分销下机用户的话,会生成一个专属于自己的二维码,但是这个二维码太单一了,加一个效果,这个时候生成一张有二维码的海报,效果是比较好的,还有其他的列子不只是分销功能,像扫码点餐,邀请好友,助力等都使用了这个原理,那么接下来我们一起实现这个功能模块。
提示:源码我就不放了,涉及业务,有问题下面评论留言,或者私聊我, 以下是本篇文章正文内容,下面案例可供参考
一、painter是什么?
在这个我介绍两个 GitHub 上面的仓库
1. painter-custom-poster 这个库的具体功能是编辑我们想要生成的海报图,这个库我们不需要自己部署一套的话,可以直接使用 这个库的 线上demo 环境
2. painter 这个库才是我们在自己的开发代码中用来生成海报页面的库,这个库通过 JSON 数据来动态生成我们想要的海报
二、使用步骤
1.如何使用 painter-custom-poster 绘制海报图片
在这里我推荐一个哔哩哔哩上一个叫Liu-Nano的优秀UP主,视频链接放在下面了:视频地址
2.painter使用 !!!下面是 uni-app 中的写法,小程序的写法库里面有教程
1下载到项目
如果你当前是在 uni-app 上面开发微信小程序的话,打开插件市场搜索 painter 下载到你的项目当中
HbuilderX 开发工具的话直接回下载到你知道的开发项目当中,
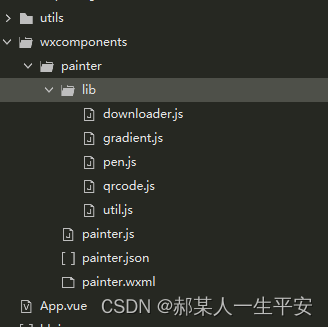
vscode 开发工具的话,直接下载压缩包,在你的项目中创建一个wxcomponents 文件夹把 压缩包解压后放到里面
图片效果:

2.代码中使用
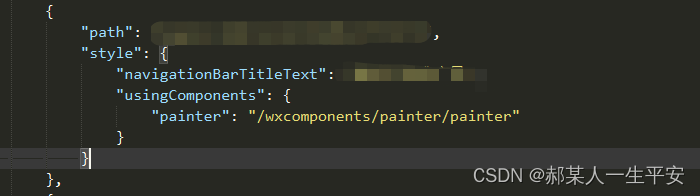
1. 在page.json 文件中,找到你要生成海报的页面,示例图

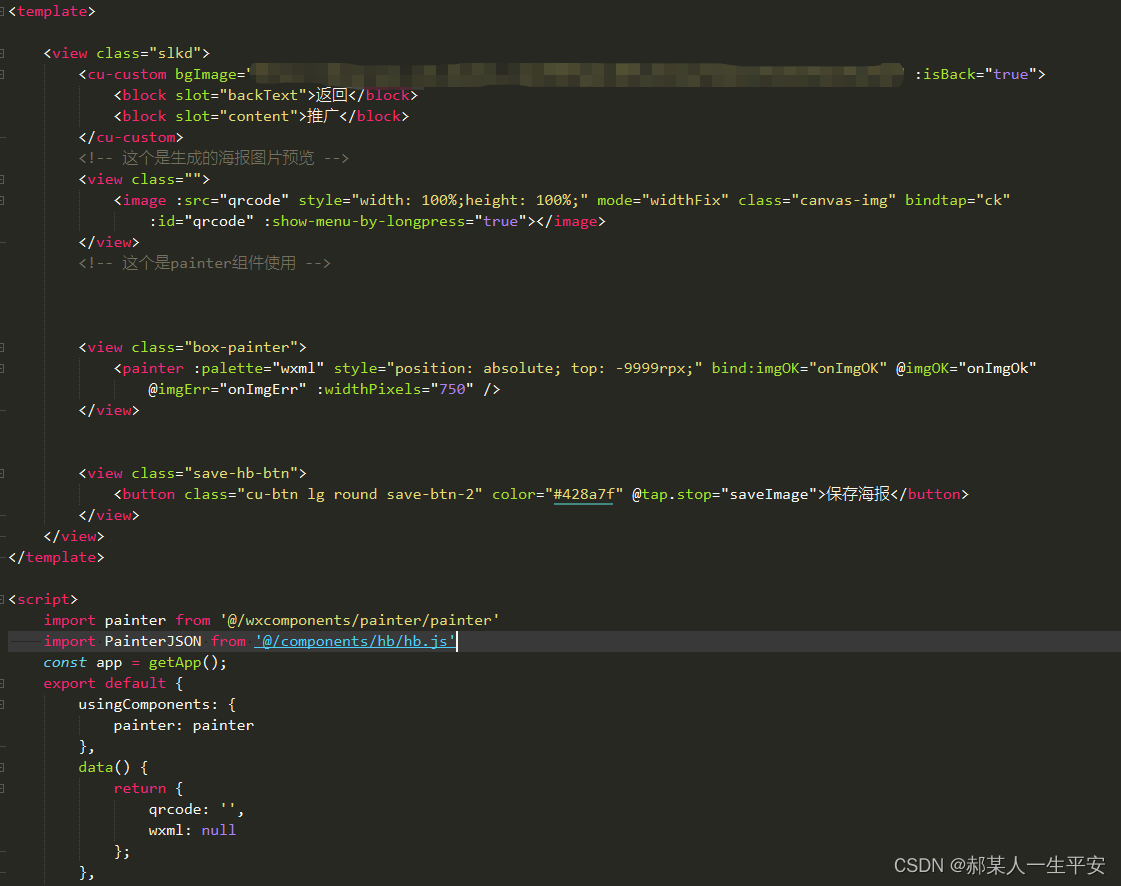
2. 在 开发页面进行引入示例图, 代码中 @imgOK 用来返回生成好的海报地址

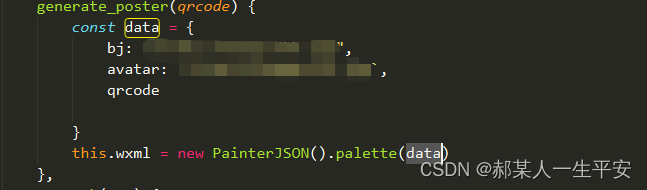
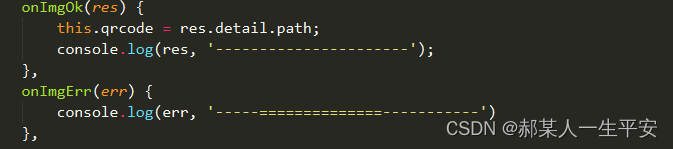
调用生成的方法

接收生成后的海报

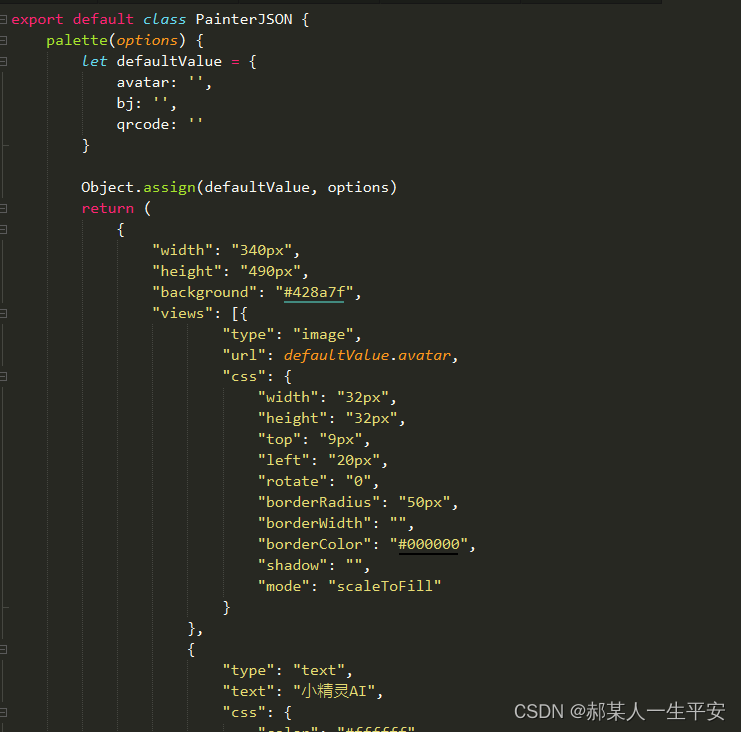
- 把在 painter-custom-poster 生成的json 放到一个 js文件当中,我就放在了 hb,js中 hb,js中的代码, return 复制大json, 吧需要替换的字段通过变量把原来json中的 url 给替换掉 示例图

总结
提示:按照上面的写法一步一步操作,基本上就可以实现,海报图。






















 5674
5674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








