使用Vant 4 和 vue3 在写表单的时候发现样式错误问题
1.问题发现
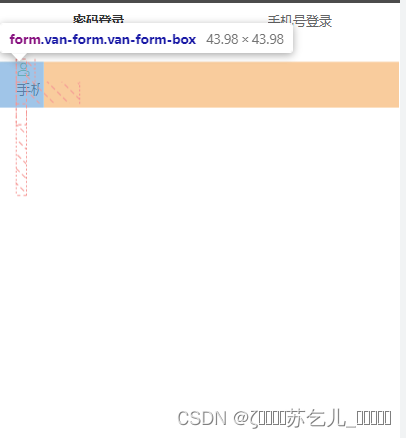
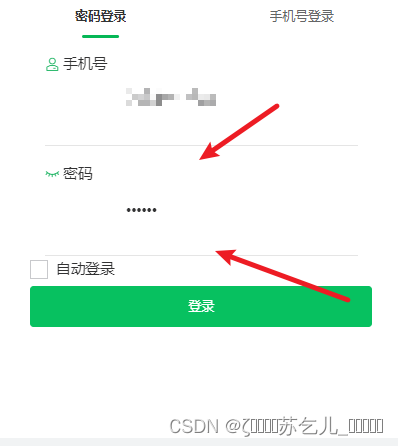
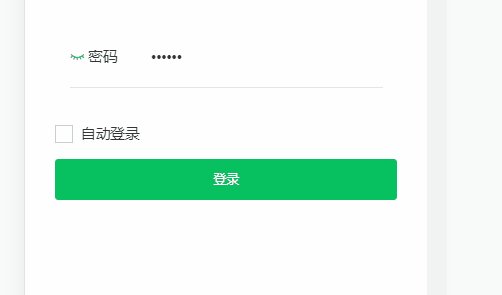
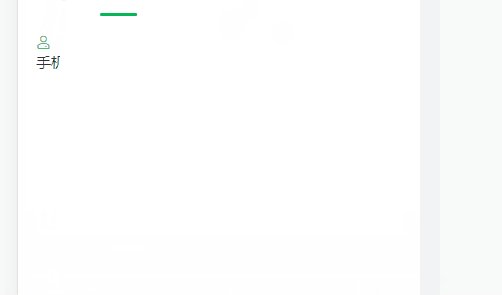
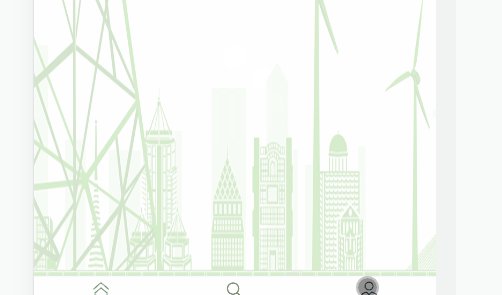
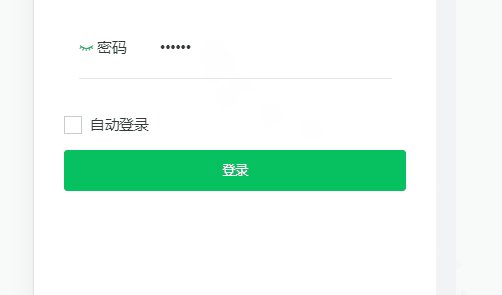
第一次刷新浏览器样式是没问题的 如下图1,这是一个Vant的form表单里面包了两个输入框,在正常不过了,然后登录进去,再退出来变成了图2
图1 
图2 没错,样式错乱了,右键检查元素发现是宽高不过,那第一次进来为什么能正常呢?
没错,样式错乱了,右键检查元素发现是宽高不过,那第一次进来为什么能正常呢?
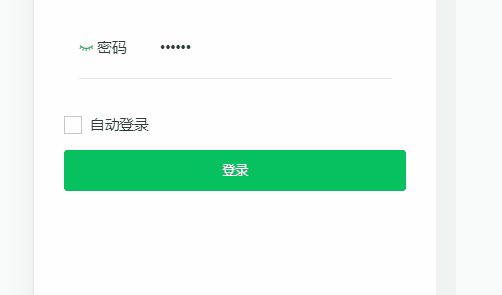
 那先只能去乖乖设置form的宽高,没想到保存一看
那先只能去乖乖设置form的宽高,没想到保存一看
变成了这个样子,输入框内边距怎么这么宽,又去查看元素

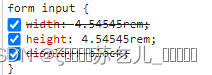
发现问题

这里有个高度是4.5rem,但是在全局样式文件中我并们没有找到设置高为4.5rem的代码,
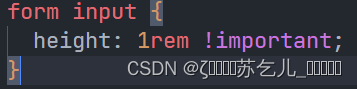
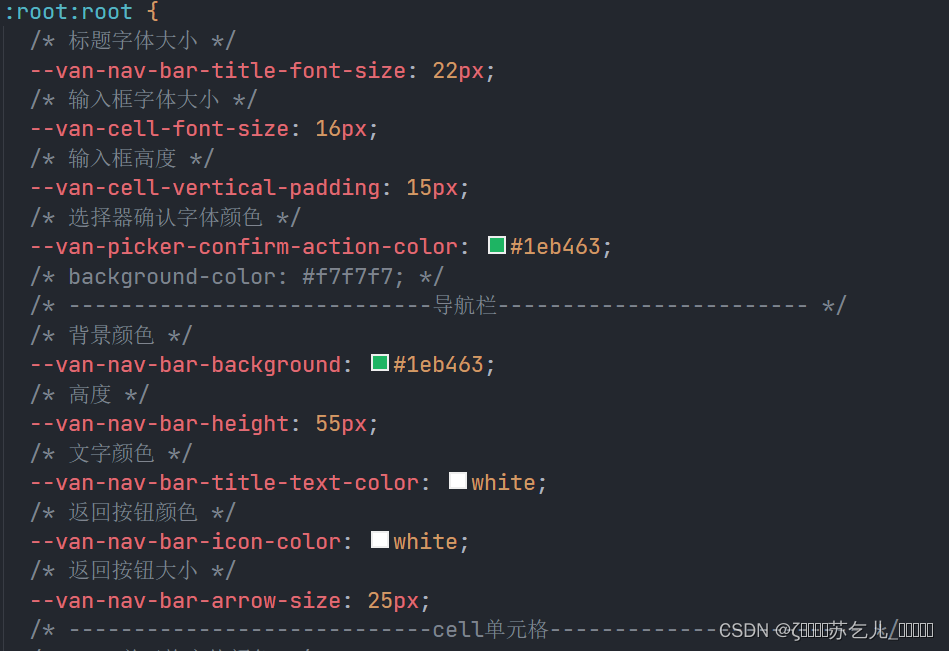
好吧,只再在覆盖一下元素,这是再全局style.css定义文件,用于覆盖vant样式的


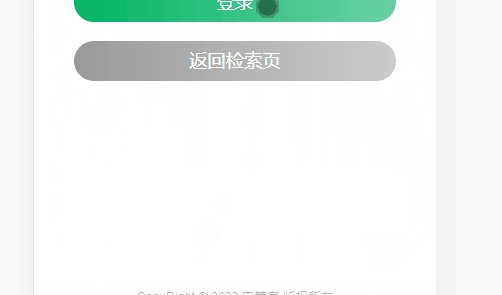
最终正常了
改变前
改变后






















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








