前端开发完毕部署到线上是,执行npm run build。当打包过大时,部署到服务端后加载缓慢,如何优化?
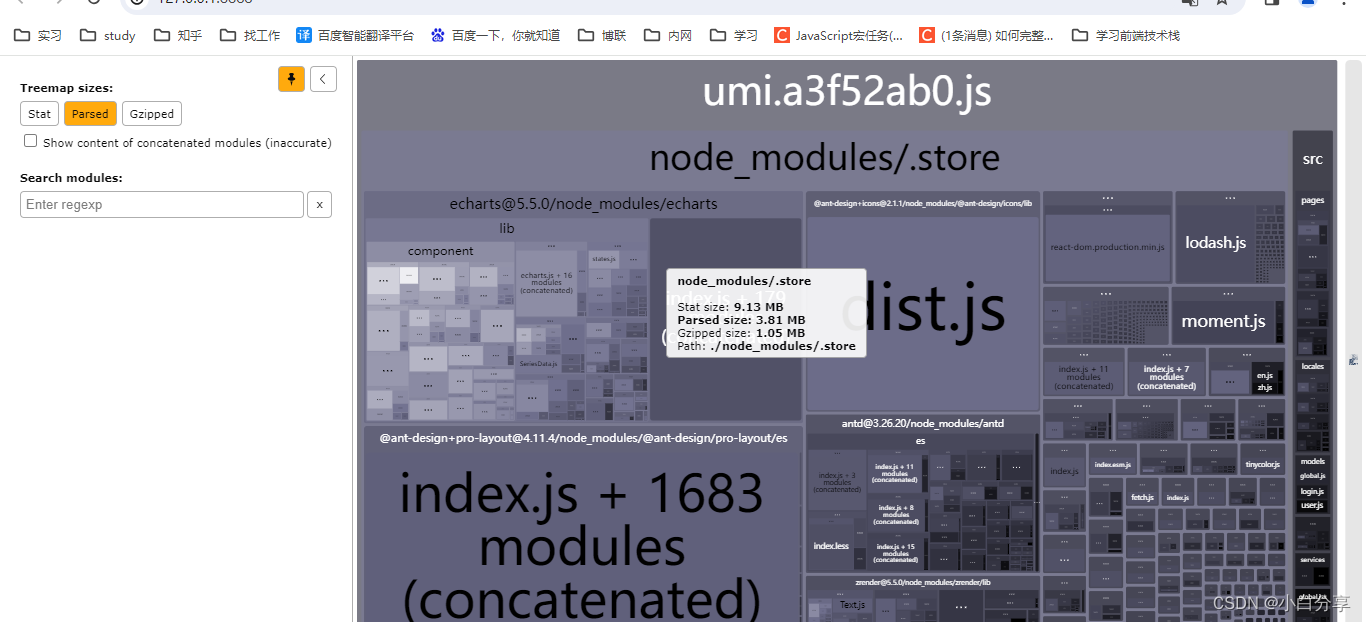
我们可以通过执行npm run analyze。可以看到各个包文件大小的区别。
当打包过大时,通过压缩gzip的方式,可以看个开始和打包和压缩的大小

前端打包成gzip,用new CompressionWebpackPlugin来压缩。服务端nginx设置
http{
gzip on;
gzip_static on;
gzip_types text/plain application/x-javascript text/css application/xml;
}
10-23
 1万+
1万+
 1万+
1万+
09-15
 2354
2354
 2354
2354
01-12
 1688
1688
 1688
1688
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








