8、包管理工具
8.1、包管理工具概述
npm包管理工具、在安装node的时候这个东西就已经安装过了,通过npm去管理包的时候这个时候会有一个配置文件叫做package.json,他是以json的方式来书写对应的一个配置文件,这个配置文件是可以添加特别多的一些字段的,每个字段字段是什么意思呢?学习一些核心的字段都是什么意思。另外如果我们想通过npm去安装我们对应的一个包的时候,我们需要使用npm install axios/vue/dayjs这个命令,我们需要学习他的原理,到底是从缓存拿的还是从服务器拿的。还有一些别的包管理工具,比如yarn、cnpm、npx,yarn这个东西在早期的时候,有一点点要替换这个npm的一个趋势的。但是后来,npm这个包管理工具也在不断地优化,所以现在有一些项目用的npm,有一些用的yarn,算是并驾齐驱,现在的话你直接用npm就可以了,因为npm他是node自带的,并且目前的这个node,他已经将自己以前的一些缺陷都已经弥补掉了,但是依然有很多的项目在使用yarn,比如React项目,React项目默认就是使用yarn来进行管理的,还有另外一个包管理工具cnpm,它通常在我们国内使用,cnpm通常我们会配置镜像,目的是让他下载包变的更快,npx这个东西并不常用,但是在一些特殊的场景下,也会用到,pnpm比npm,yarn要优秀很多,在以前npm跟yarn有一个很大的缺点就是内存空间占用的特别大,一直到pnpm的出现,利用了操作系统里边的软连接和硬连接思想,对npm和yarn做了很大程度的优化。
8.2、代码共享的方式
我们已经学习了在JavaScript中可以通过模块化的方式将代码划分成一个个小的结构:
- 在以后的开发中我们就可以通过模块化的方式来封装自己的代码,并且封装成一个工具;
- 这个工具我们可以让同事通过导入的方式来使用,甚至你可以分享给世界各地的程序员来使用;
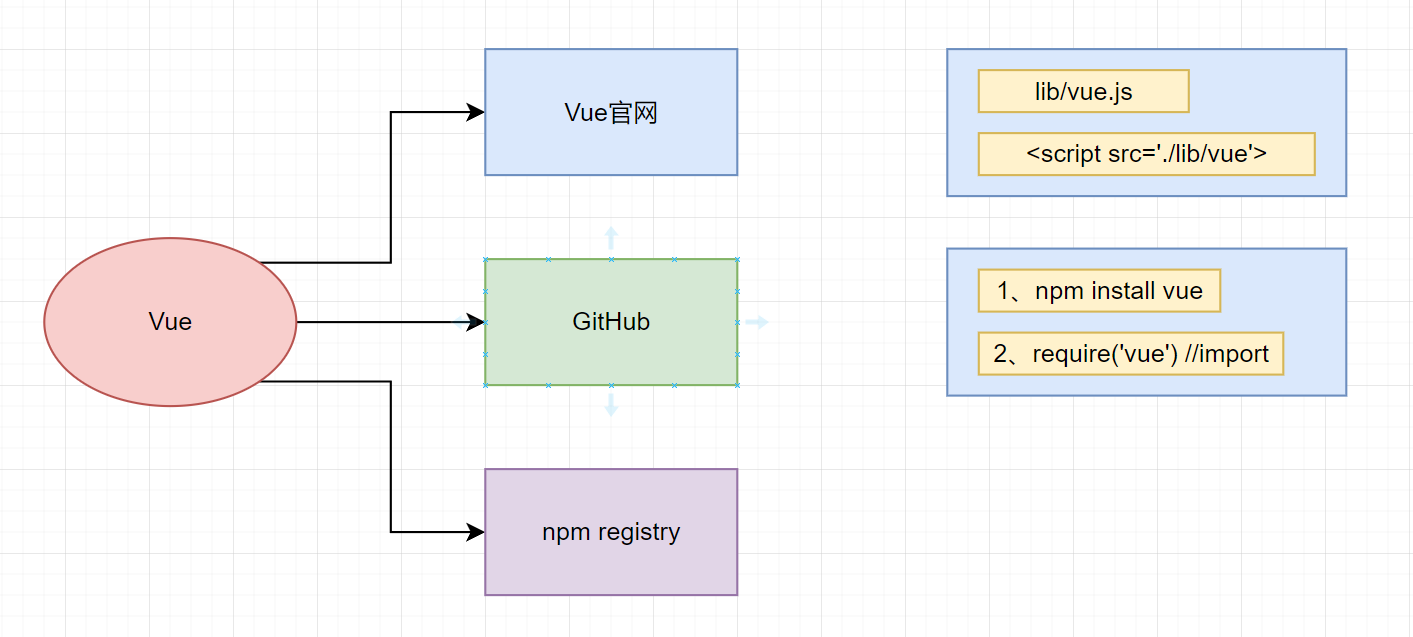
如果我们分享给世界上所有的程序员使用,有哪些方式呢?
方式一:上传到GitHub上、其他程序员通过GitHub下载我们的代码手动的引用;
- 缺点是大家必须知道你的代码GitHub的地址,并且从GitHub上手动下载;
- 需要在自己的项目中手动的引用,并且管理相关的依赖;
- 不需要使用的时候,需要手动来删除相关的依赖;
- 当遇到版本升级或者切换时,需要重复上面的操作;
显然,上面的方式是有效的,但是这种传统的方式非常麻烦,并且容易出错;
方式二:使用一个专业的工具来管理我们的代码
- 我们通过工具将代码发布到特定的位置
- 其他程序员直接通过工具来安装、升级、删除我们的工具代码;
显然,通过第二种方式我们可以更好的管理自己的工具包,其他人也可以更好的使用我们的工具包。

8.3、包管理工具npm
包管理工具npm:
- Node Package Manager,也就是Node包管理器;
- 但是目前已经不仅仅是Node包管理器了,在前端项目中我们也在使用它来管理依赖的包;
- 比如vue、vue-router、vuex、express、koa、react、react-dom、axios、babel、webpack等等;
如何下载和安装npm工具呢?
- npm属于node的一个管理工具,所以我们需要先安装Node;
- node管理工具:https://nodejs.org/en/,安装Node的过程会自动安装npm工具;
npm管理的包可以在哪里查看、搜索呢?
- https://www.npmjs.com/
- 这是我们安装相关的npm包的官网;
npm管理的包存放在哪里呢?
- 我们发布自己的包其实是发布到registry上面的;
- 当我们安装一个包时其实是从registry上面下载的包;
8.4、npm的配置文件
那么对于一个项目来说,我们如何使用npm来管理这么多包呢?
- 事实上,我们每一个项目都会有一个对应的配置文件,无论是前端项目(Vue、React)还是后端项目(Node);
- 这个配置文件会记录着你项目的名称、版本号、项目描述等;
- 也会记录着你项目所依赖的其他库的信息和依赖库的版本号;
这个配置文件就是package.json
那么这个配置文件如何得到呢?、
-
一般不会进行手动创建,里边有些属性会很麻烦不号些
-
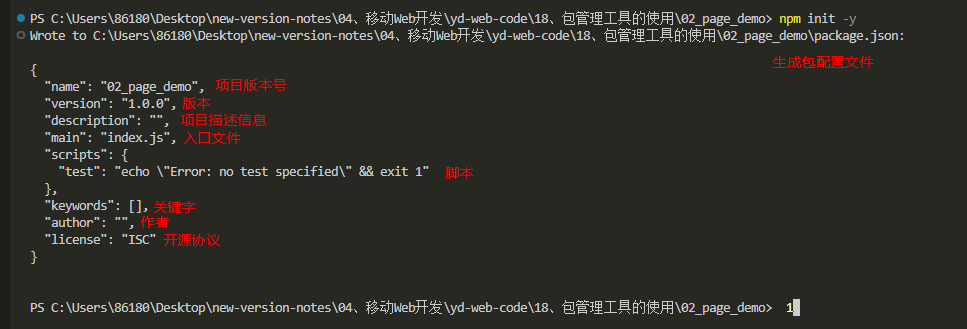
方式一:手动从零创建项目,npm init -y,(如果你是一个普通的文件夹-你下载npm仓库上的依赖也会在当前项目下创建package.json文件)
- -y 表示这些东西默认生成
- 版本号基本都是1.0.0

-
方式二:通过脚手架创建会帮助我们生成package.json文件,并且里面有相关的配置
- 比如要采用vue的脚手架
vue-cli来创建项目,使用如下命令vue create shoppin也会生成package.js文件
- 比如要采用vue的脚手架
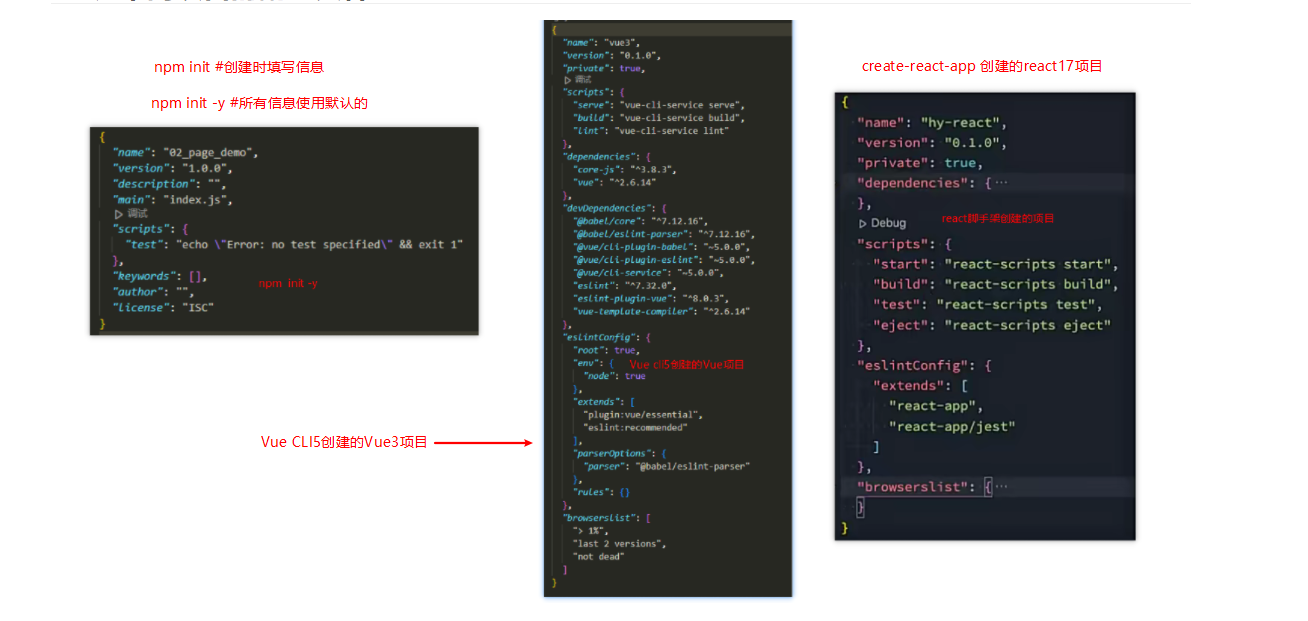
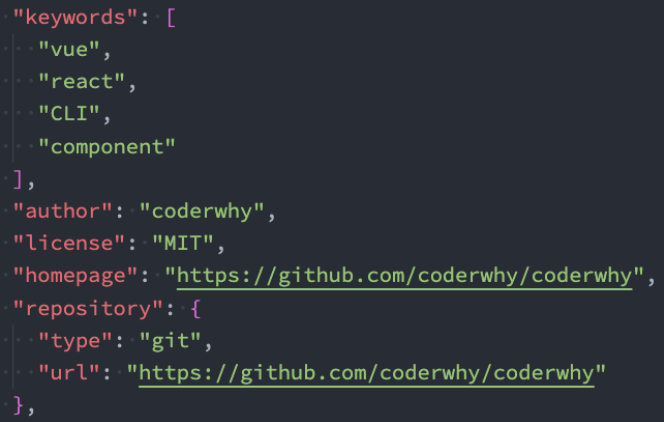
8.5、不同项目的配置文件

8.6、常见的配置属性
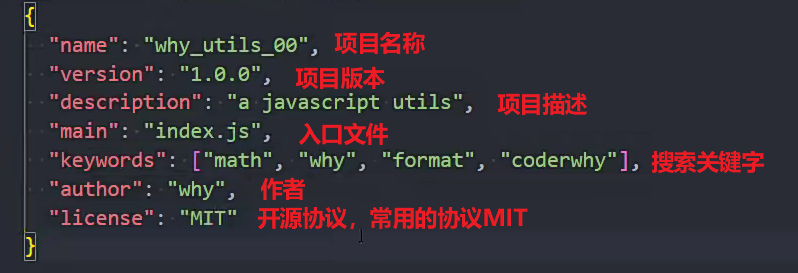
必须填写的属性:name、version
- name 是项目的名称;
- version 是当前项目的版本号;
- description 是描述信息,很多时候是作为项目的基本描述;
- author 是作者相关信息(发布时用到);
- license 是开源协议(发布时用到);商业项目能不能用,用的时候要不要署名啊
private属性:
- private 属性记录当前的项目是否是私有的;(公司的项目都是private=true)避免出现误操作,脚手架这个属性默认就是true
- 当值为true时,npm是不能发布它的,这是防止私有项目或模块发布出去的方式;
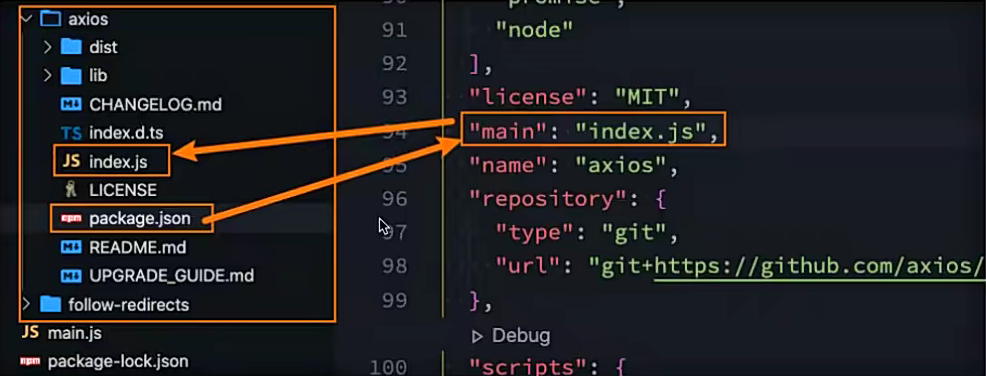
main属性:
-
设置程序的入口
- 比如我们使用axios模块,const axios=require(‘axios’);
- 如果有对应的main属性,实际上是找到对应的main属性查找文件的。
-
按照查找规则如果是index.js 不需要指定main属性的入口文件,就可以找到对应的入口文件,这是基于包管理器的查找规则来实现的
但是有些开发的包,他并不希望我的入口js叫做index.js,比如叫做main.js,如果此时我们在运行node .\src\main.js,就会报错找不到入口文件
当前我们可以手动指定下入口文件的位置,比如 const {why}=require(“why/main.js”); 别人去详细指定肯定是不合适的。
这时候我们就需要在当前包下配置当前包的入口文件,用到的就是用Main属性来进行配置
比如在node_modules\why\package.json文件中配置main属性指向入口文件,我们在这里先手动生成一下,
一般你通过node去下载的包都是存在这个配置文件的 npm init -y
main:“main.js”
再次执行 node .\src\main.js

scripts属性
-
概述
-
在测试main属性时,我们运行js文件用的node命令为:node .\src\main.js,比较长,很容易错
-
有没有办法简略这个复杂的命令
-
-
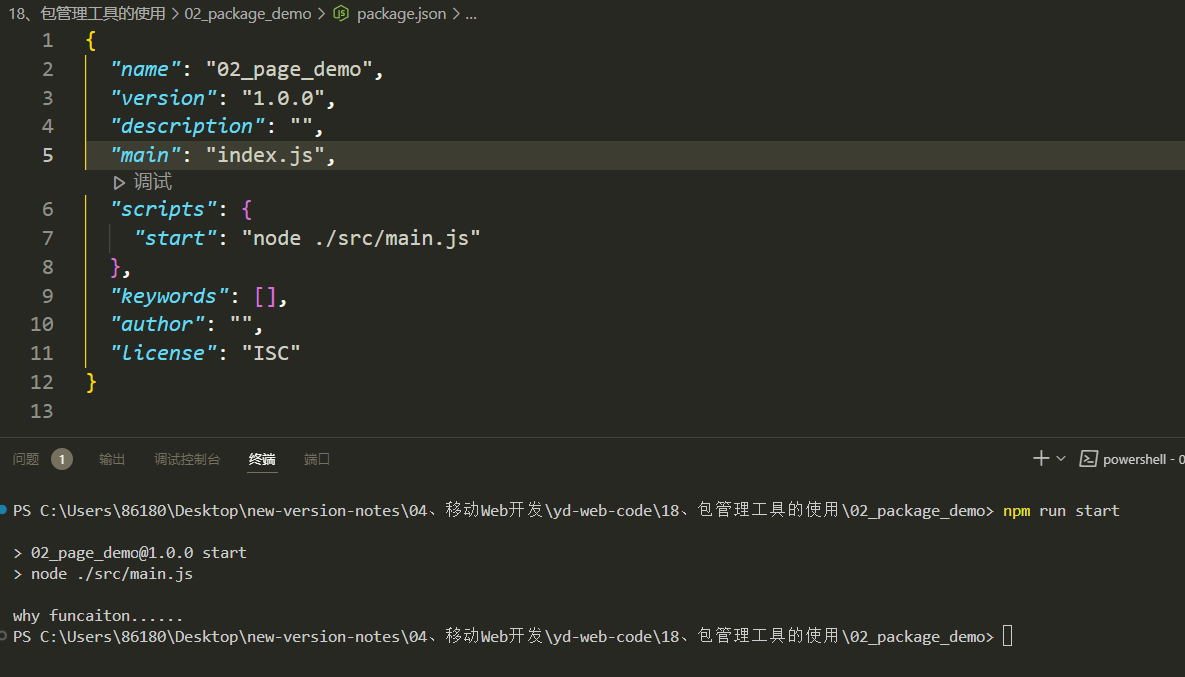
scripts属性用于配置一些脚本命令,以键值对的形式存在;
-
配置后我们可以通过 npm run 命令的key来执行这个命令;
-
npm start和npm run start的区别是什么?
- 它们是等价的;
- 对于常用的 start、 test、stop、restart可以省略掉run直接通过 npm start等方式运行; 如:npm run build,一般别省略run

dependencies属性
- dependencies属性是指定无论开发环境还是生成环境都需要依赖的包;
- 通常是我们项目实际开发用到的一些库模块vue、vuex、vue-router、react、react-dom、axios等等;
- 与之对应的是devDependencies;
devDependencies属性
- 些包在生成环境是不需要的,比如webpack、babel等
- 这个时候我们会通过 npm install webpack --save-dev,将它安装到devDependencies属性中;
- 开发环境用到、但是运行环境不需要的一些依赖 我们直接用 -D 代表 --save-dev
peerDependencies属性
- 还有一种项目依赖关系是对等依赖,也就是你依赖的一个包,它必须是以另外一个宿主包为前提的;
- 比如element-plus是依赖于vue3的,ant design是依赖于react、react-dom;
- cls,clear
8.7、依赖的版本管理
当我们需要把项目传递给项目或者上传到gitee上 ,我们需要把node_modules包里的依赖也给上传上去嘛?并不需要,因为本身node_modules的体积非常大,
大的情况下可以达到几个G之多。那我们如何确定,这个项目各个组件用到的版本依赖,然后下载对应的版本依赖?
每个项目都有对应的的项目都有的package.json、他里边的dependencies属性中记录了当前项目的所有依赖信息,所以当我们拿到项目时只需要执行一个命令
npm install 命令下载项目对应的依赖
我们观察package.json文件会发现安装的依赖版本出现:^2.0.3或~2.0.3,这是什么意思呢?
npm的包通常需要遵从semver版本规范:
- semver:https://semver.org/lang/zh-CN/
- npm semver:https://docs.npmjs.com/misc/semve
semver版本规范是X.Y.Z:
- X主版本号(major):当你做了不兼容的 API 修改(可能不兼容之前的版本);
- Y次版本号(minor):当你做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
- Z修订号(patch):当你做了向下兼容的问题修正(没有新功能,修复了之前版本的bug);
我们这里解释一下 ^和~的区别:
- x.y.z:表示一个明确的版本号;
- ^x.y.z:表示x是保持不变的,y和z永远安装最新的版本;
- ~x.y.z:表示x和y保持不变的,z永远安装最新的版本;
重大的更新、用x表示、有可能是不向下兼容的
8.9、常见属性
engines属性
- engines属性用于指定Node和NPM的版本号;
- 在安装的过程中,会先检查对应的引擎版本,如果不符合就会报错;
- 事实上也可以指定所在的操作系统 “os” : [ “darwin”, “linux” ],只是很少用到;
browserslist属性
- 用于配置打包后的JavaScript浏览器的兼容情况,参考;
- 否则我们需要手动的添加polyfills来让支持某些语法;
- 也就是说它是为webpack等打包工具服务的一个属性(这里不是详细讲解webpack等工具的工作原理,所以不再给出详情);
- 写到package.json里边、或者单独写一个配置文件
8.1、npm install 命令
ctrl+c停止控制台、y
安装npm包分两种情况:
- 全局安装(global install): npm install webpack -g;
- 项目(局部)安装(local install): npm install webpack
局部安装
- 执行npm install 包名,命令后、会在对应的目录下生成一个node_modules文件夹(局部安装)
全局安装
- 全局安装是直接将某个包安装到全局:
- 比如全局安装yarn:
- npm install yarn -g
- 其实就是往电脑里配置了对应程序的环境变量,node,和npm都是这么做的
但是很多人对全局安装有一些误会:
-
通常使用npm全局安装的包都是一些工具包:yarn、webpack等;
-
并不是类似于 axios、express、koa等库文件
-
所以全局安装了之后并不能让我们在所有的项目中使用 axios等库;
-
全局安装的都是一些工具包
8.2、项目安装
项目安装会在当前目录下生成一个 node_modules 文件夹,我们之前讲解require查找顺序时有讲解过这个包在什么情况下被查找;
局部安装分为开发时依赖和生产时依赖:
# 默认安装开发和生产依赖
npm install axios
npm i axios
# 开发依赖
npm install webpack --save-dev
npm install webpack -D
npm i webpack –D
# 根据package.json中的依赖包
npm install
8.3、npm install 原理
很多同学之前应该已经会了 npm install ,但是你是否思考过它的内部原理呢?
- 执行 npm install它背后帮助我们完成了什么操作?
- 我们会发现还有一个称之为package-lock.json的文件,它的作用是什么?
- 从npm5开始,npm支持缓存策略(来自yarn的压力),缓存有什么作用呢?
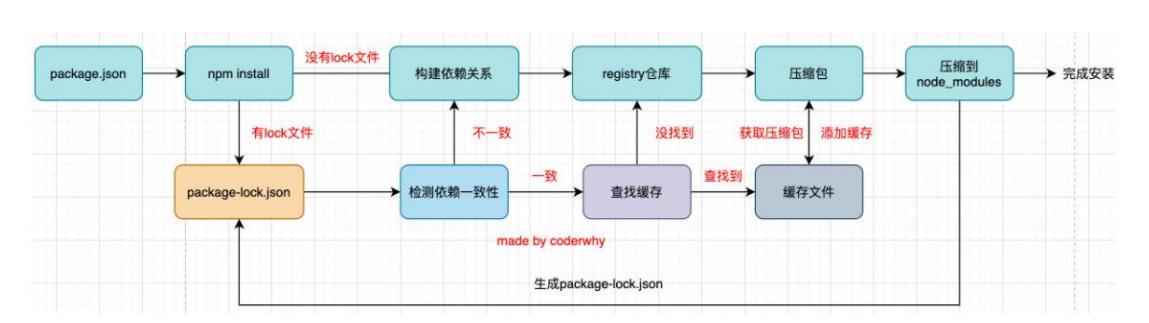
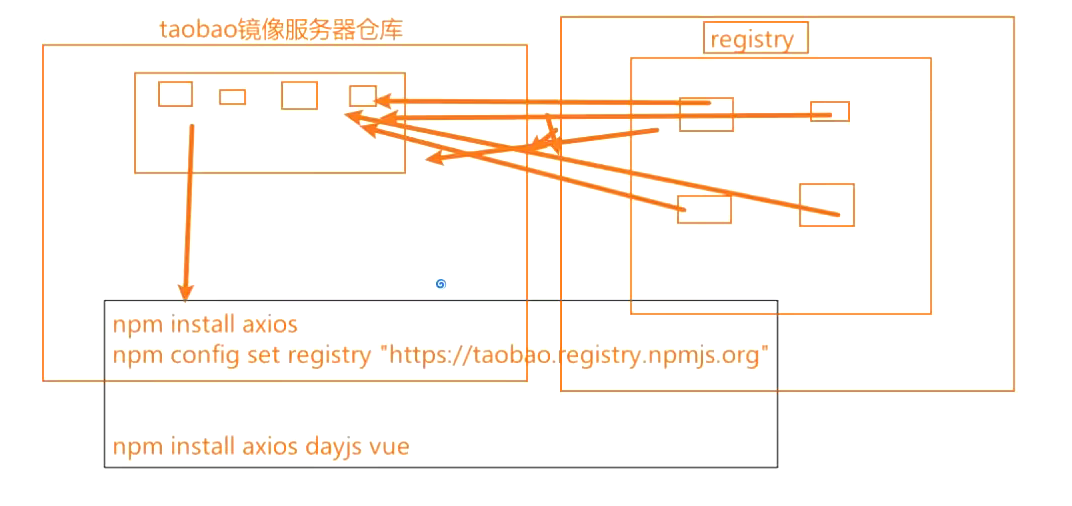
这是一幅我画出的根据 npm install 的原理图:

8.4、npm install 原理图解析
npm install会检测是有package-lock.json文件:
- 没有lock文件
- 分析依赖关系,这是因为我们可能包会依赖其他的包,并且多个包之间会产生相同依赖的情况;
- 从registry仓库中下载压缩包(如果我们设置了镜像,那么会从镜像服务器下载压缩包);
- 获取到压缩包后会对压缩包进行缓存(从npm5开始有的);
- 将压缩包解压到项目的node_modules文件夹中(前面我们讲过,require的查找顺序会在该包下面查找)
- 有lock文件
- 检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
- 不一致,那么会重新构建依赖关系,直接会走顶层的流程;
- 一致的情况下,会去优先查找缓存
- 没有找到,会从registry仓库下载,直接走顶层流程;
- 查找到,会获取缓存中的压缩文件,并且将压缩文件解压到node_modules文件夹中;
- 检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
最好有一个文件记录下,把我们用的版本依赖给确定死

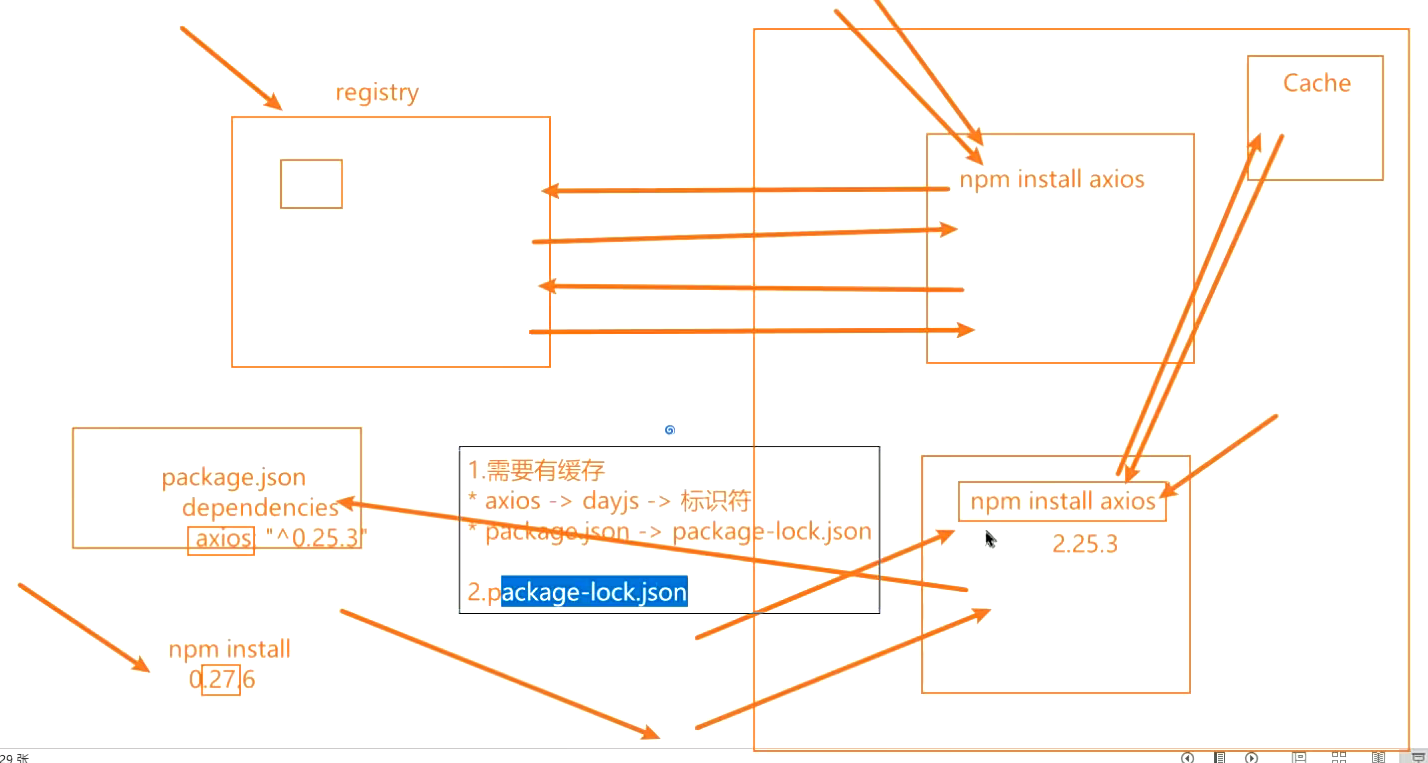
8.5、package-lock.json
其实开始的我也考虑了一下,为啥有了package.json还需要有package-lock.json,前面我们讲了,package.json里边的版本控制是比较宽松的分为^只控制主版本号、~ 控制的是主版本号和次版本号,这就会造成一个问题,如果AB两个人同时开发,A用的axios版本是0.5.20,但是B由于package.json控制的版本比较宽泛、导致B下载的是0.25.25,正好B又用了一些比较新的特性,这个代码在同步回git时,导致A没法运行代码、还有一个问题是刚也说了npm是有缓存的,那么在下载包的时候有是怎么找缓存里的东西的,package-lock.json这个文件作用就很大了。他里边有一个属性,叫做integrity,他记录的就是一个包的索引,我们可以直观的看到那个东西是经过sha521算法编译过的一串字符串。转义出来就是一段路径,我们可以根据这段路径来找到对应的包。还有些属性记录的是当前包引用其他包的一些依赖关系,所以结论为这个配置文件很重要,一般会把package.json和package-lock.json同时上传到git服务器上。
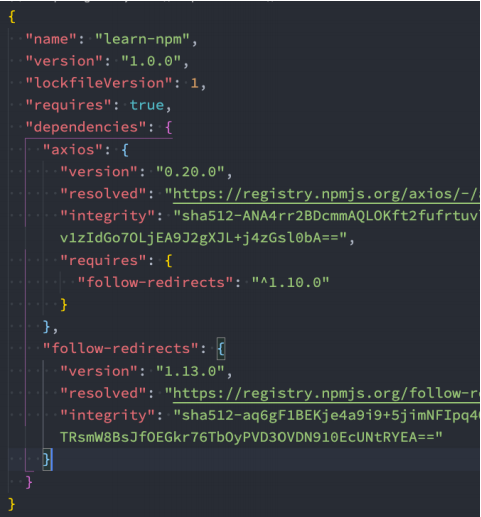
package-lock.json文件解析:
- name:项目的名称;
- version:项目的版本;
- lockfileVersion:lock文件的版本;
- requires:使用requires来跟踪模块的依赖关系;
- dependencies:项目的依赖
- 当前项目依赖axios,但是axios依赖follow-redireacts;
- axios中的属性如下:
- version表示实际安装的axios的版本;
- resolved用来记录下载的地址,registry仓库中的位置;
- requires/dependencies记录当前模块的依赖;
- integrity用来从缓存中获取索引,再通过索引去获取压缩包文件;

8.6、npm 的其他常用命令
我们这里再介绍几个比较常用的:
卸载某个依赖包:
npm uninstall package
npm uninstall package --save-dev
npm uninstall package -D
强制重新build
npm rebuild
清除缓存
npm cache clean
npm config get cache
npm config list
npm的命令其实是非常多的:
- https://docs.npmjs.com/cli-documentation/cli
- 更多的命令,可以根据需要查阅官方文档
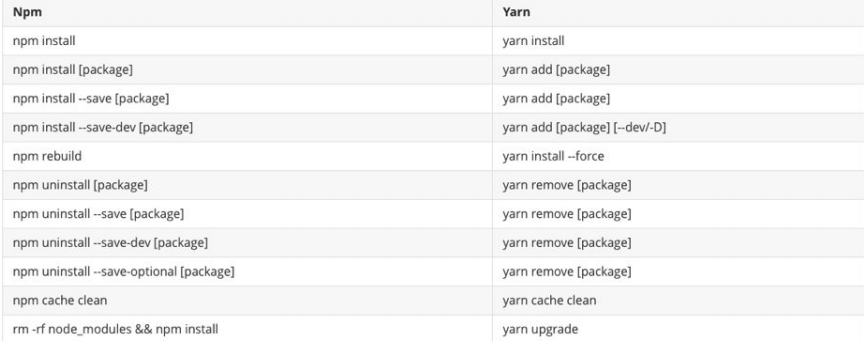
8.7、yarn工具
另一个node包管理工具yarn:
yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具;
yarn 是为了弥补 早期npm 的一些缺陷而出现的;
早期的npm存在很多的缺陷,比如安装依赖速度很慢、版本依赖混乱等等一系列的问题;
虽然从npm5版本开始,进行了很多的升级和改进,但是依然很多人喜欢使用yarn;
解读:
早期的npm下载包非常的慢,没有缓存机制、还有一个问题是,早期的包管理,假如AB两个包都用到了C包,就会下载两份,所以早期的包管理是非常的混乱,
但是在npm5的时候他吸收了yarn的优点,添加了缓存机制等,但是现在有些项目依然在使用yarn工具,比如React项目,因为React的老东家就是FaceBook
如果我们要用怎么用?我们首先得需要下载全局安装yarn这个工具
#通过npm全局安装yarn这个工具
npm install yarn -g,
全局安装后就会帮我配置环境变量
yarn --version 查看yarn的版本,剩下的就跟npm就很相似了,比如 yarn init -y 创建一个yarn类型管理的项目。安装依赖的时候可能有些不一样,
比如:npm add axison

8.8、cnpm工具
由于一些特殊的原因,某些情况下我们没办法很好的从 https://registry.npmjs.org下载下来一些需要的包。
- 查看npm镜像:
- npm config get registry # npm config get registry
- 我们可以直接设置npm的镜像
- npm config set registry https://registry.npm.taobao.org
但是对于大多数人来说(比如我),并不希望将npm镜像修改了:
- 第一,不太希望随意修改npm原本从官方下来包的渠道;
- 第二,担心某天淘宝的镜像挂了或者不维护了,又要改来改去;
这个时候,我们可以使用cnpm,并且将cnpm设置为淘宝的镜像:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- cnpm config get registry # https://r.npm.taobao.org/****
镜像仓库大约是每过10分钟就会备份下欧洲库

8.9、npx工具
npx是npm5.2之后自带的一个命令。
- npx的作用非常多,但是比较常见的是使用它来调用项目中的某个模块的指令。
我们以webpack为例:
- 全局安装的是webpack5.1.3
- 项目安装的是webpack3.6.0
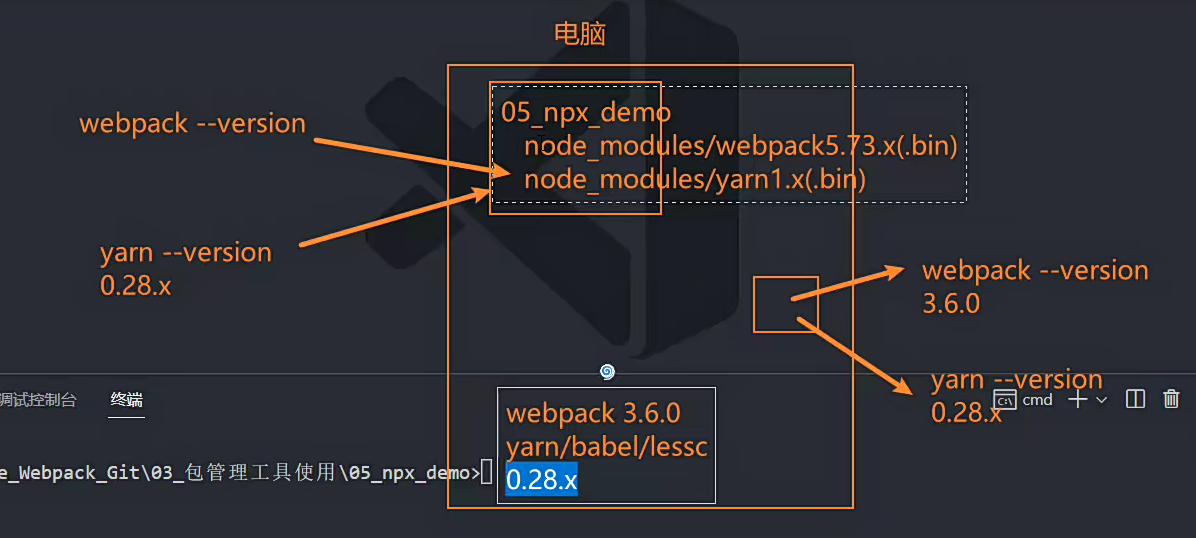
如果我在终端执行 webpack --version使用的是哪一个命令呢?
- 显示结果会是 webpack 5.1.3,事实上使用的是全局的,为什么呢?
- 原因非常简单,在当前目录下找不到webpack时,就会去全局找,并且执行命令;
如何解决这个问题呢?
从webpack4开始,我们同时安装俩东西npm i webpack webpack-cli -D
-D开发环境使用,安装错了也没问题,但是你要是开发一个第三方库的时候,我们还是要使用正确的,有些框架的dev 和prod环境区分也是不太准确的
项目环境安装webpack
npm i webpack webpack-cli -D
全局环境安装webpack,我项目局部安装的是webpack5,全局安装的是webpack3.6.0
npm i webpack@3.6.0 -g
如果此时我随便打开一个目录,输入如下命令webpack --version,用的是全局环境下的webpack还是项目环境
如果我要跑到项目环境呢?输入webapck --verison
还是全局环境下(演示的出错了)
最新版本的npx自动从node_modules里找了
如下命令
yarn --version
他会先去找当前目录下有没有yarn这样一个可执行的一个程序,这是windos操作系统所做的一个操作,如果找到了,就直接执行,如果没找到去环境变量中查找
然后执行
子目录->环境变量
现在的webpack可能更新了,没有这种问题存在了
以前我们都是通过npx去解决这个问题的!
F:\web\test01\03.包管理工具的使用>cd ./node_modules/
F:\web\test01\03.包管理工具的使用\node_modules> cd ./bin/webpack
F:\web\test01\03.包管理工具的使用\node_modules\.bin>webpack --version
早期怎么解决的? npx
#先去node_modules./bin目录找,如果有优先用node_modules中的执行,没有在去全局环境变量下进行查找
npx webpack --version
写点js代码,用webpack打包,生成一个dist目录,dist的缩写distribution(发布的意思)
dist包里的代码都是被压缩的,空格什么乱七八遭的东西全部被删掉了,并且压缩后的代码跟以前的代码也不一样了,全部变成了简介的字符,这样的好处是整个代码的体积就变的更小了,这个过程就是个丑化的过程(逻辑是没有变的)
说了这么多我们就是想用
{
"name": "04_yarn_demo",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
//想用这个东西
"start": "node ./src/main.js"
//build
"build": "npx webpack"
},
"dependencies": {
"axios": "^0.27.2",
"dayjs": "^1.11.3"
}
}
在命令行用
npm run build
注意如下位置是不用写npx的,在package.json里面的scripts标签里去执行某个命令,这里执行的命令他优先node_moudules的./bin目录里面去找
#老版本也是不需要写的
"build": "npx webpack"
#如下
"build": "webpack"
#只有在命令行里用npx
8.1、局部命令的执行总结
那么如何使用项目(局部)的webpack,常见的是两种方式:
方式一:明确查找到node_module下面的webpack
方式二:在 scripts定义脚本,来执行webpack;
命令实验:
方式一:在终端中使用如下命令(在项目根目录下)
方式二:修改package.json中的scripts
方式三:使用npx
npx的原理非常简单,它会到当前目录的node_modules/.bin目录下查找对应的命令;
8.2、npm如何发布自己的包
早期的时候我们把我们的源代码分享到github仓库上,然后把对应的仓库开放权限
现在我们可以发布的npm的仓库上,如果我们想发布一个对应的包一个项目,你这包里边必须包含一个文件,不管你这个包里面有没有依赖一些别的一些库你这里
面必须要包含一个文件,这个文件就是package.json
npm init -y

8.3、发布一个包的基本步骤
注册npm账号:
https://www.npmjs.com/
选择sign up
在命令行登录:
npm login
修改package.json
发布到npm registry上
npm publish
更新仓库:
1.修改版本号(最好符合semver规范)
2.重新发布
删除发布的仓库:
npm unpublish
让发布的包过期:
npm deprecate

8.4、npx命令使用疑问解决
按照基本的命令行执行顺序分析,在命令行执行webpack --version时,应该提示的是全局环境变量的webpack版本,但是很意外展示的当前项目目录下的版本号
原因是webpack这个包是比较特殊的,他先找到的全局环境下的webpack,只不过他还会去判断下当前目录下有没有webpack了,有的话就用当前路径下的
当然在我们开发的过程中我们使用的不仅仅是webpack这个一个包,我们会用好多好多的,所以我们刚才判断的npx的一个查找执行顺序是没有任何问题的

辩证逻辑&形式逻辑





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








