一、基本介绍
Proxy和DefineProperty均为ES6中的特性,用于对JavaScript对象进行拦截和控制。其中Proxy可以对整个对象进行拦截,而DefineProperty只能对对象的单个属性进行控制。
二、Proxy和DefineProperty的应用场景
Proxy和DefineProperty均可以被应用于以下场景:
1、数据验证和处理:可以通过拦截和控制来对数据进行验证和处理,防止出现错误或者异常。
2、数据提供:可以通过拦截和控制来对数据进行提供,可以使用这两种特性来实现数据动态生成或者获取,从而提高效率。
3、数据监控:可以通过拦截和控制来对数据进行监控,当数据发生变化时可以及时响应。
三、Proxy和DefineProperty的不同之处
1、操作对象上的属性时
在操作对象上的属性时,Proxy可以拦截到更多的操作,比如in操作符、delete操作符、for...in循环、Object.keys方法等,而DefineProperty只能拦截到一些关键的操作,比如get、set、enumerable等。
Proxy代码示例:

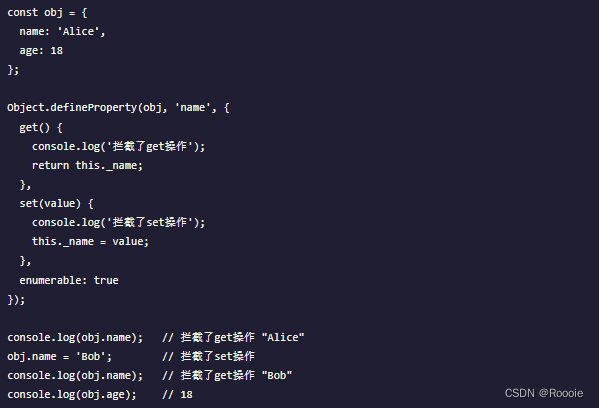
DefineProperty代码示例:

2、操作数组时
在操作数组时,Proxy和DefineProperty的表现也有所不同。Proxy可以拦截到push、pop、shift、unshift等操作,而DefineProperty只能拦截到length、[index]这些相对简单的操作。
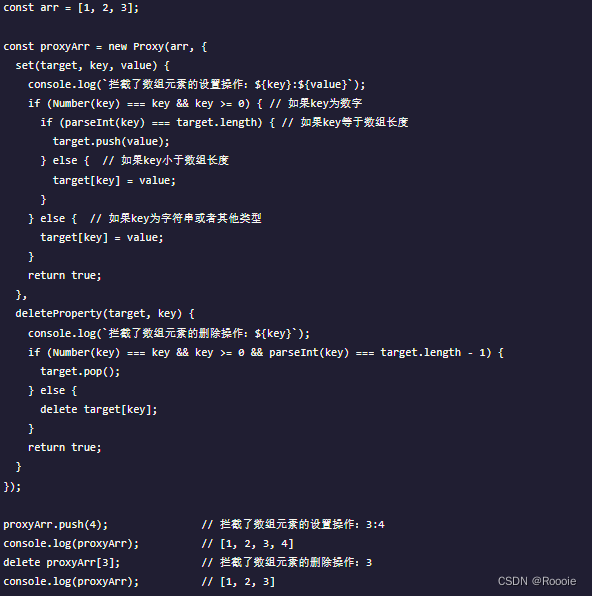
Proxy代码示例:

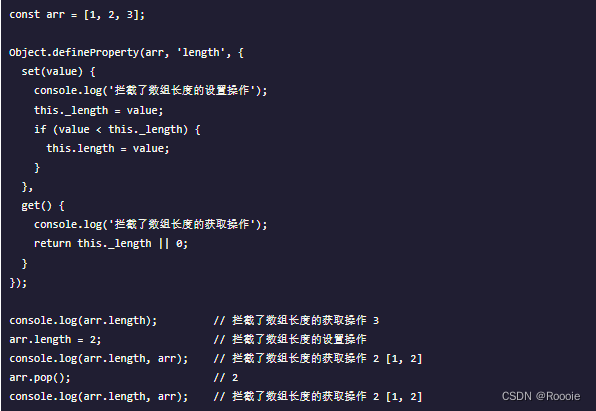
DefineProperty代码示例:

3、对比性能
在对比性能方面,普遍认为Proxy比DefineProperty更慢一些,可以使用以下代码测试:
Proxy和DefineProperty性能对比代码示例:

总结
以上是Proxy和DefineProperty的区别的详细阐述。从不同的角度对二者进行了对比。需要注意的是,虽然Proxy能够拦截到更多的操作,但是其性能相比DefineProperty较差,需要根据具体的需求进行选择。





















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








